Add event listener to all Elements with Class in JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Add event listener to all Elements with Class using JS
To add an event listener to all elements with class:
- Use the
document.querySelectorAll()method to select the elements by class. - Use the
forEach()method to iterate over the collection of elements. - Use the
addEventListener()method to add an event listener to each element.
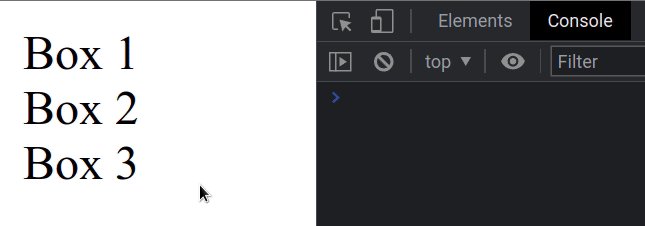
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div class="box">Box 1</div> <div class="box">Box 2</div> <div class="box">Box 3</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
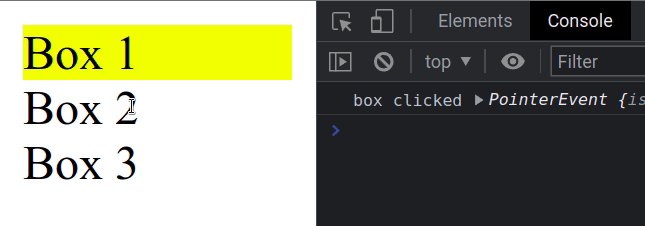
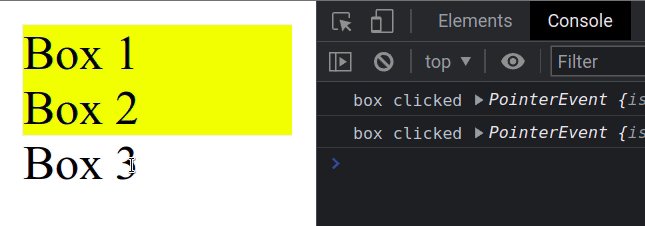
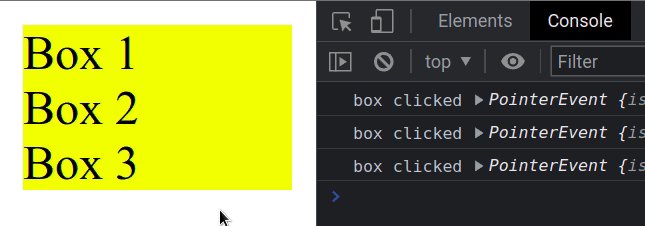
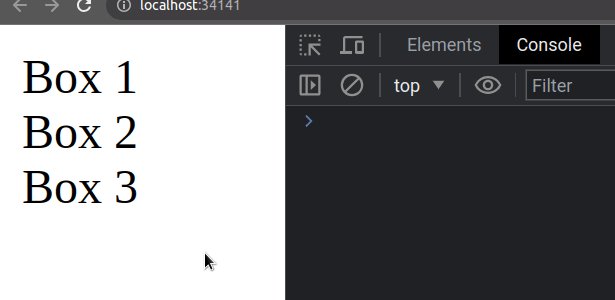
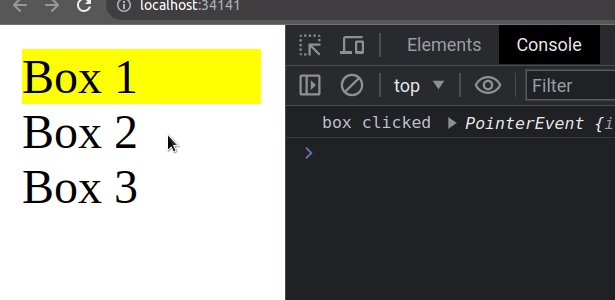
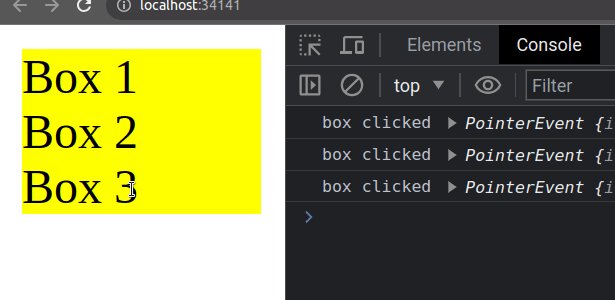
const boxes = document.querySelectorAll('.box'); boxes.forEach(box => { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); });

The code sample adds an event listener to the results from the
querySelectorAll() method.
We used the document.querySelectorAll()
method to select all elements with a class of box.
The querySelectorAll() method returns a NodeList, so we are able to use the
NodeList.forEach()
method to iterate over the result.
# Using document.getElementsByClassName
If you use the
document.getElementsByClassName()
method, you have to convert the result to an array before calling the
forEach() method.
const boxes = Array.from(document.getElementsByClassName('box')); boxes.forEach(box => { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); });

We called the addEventListener() method on each element in the collection.
The addEventListener method takes 2 arguments:
The
typeof the event to listen for. If you need a list of all of the available event types, check out the MDN events list.A function to be invoked every time the event is triggered.
style property on the element.# Using a for...of loop instead of forEach()
An alternative, but also very common approach is to use the for...of loop to
iterate over the collection.
const boxes = document.getElementsByClassName('box'); for (const box of boxes) { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); }
The code snippet achieves the same result, but this time we used the for...of loop to iterate over the collection of elements.
If you need to select elements with different classes, you can pass multiple,
comma-separated selectors to the document.querySelectorAll() method.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box1">Box 1</div> <div class="box2">Box 2</div> <div class="box3">Box 3</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const boxes = document.querySelectorAll('.box1, .box2, .box3'); boxes.forEach(box => { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); });
We passed multiple, comma-separated selectors to the querySelectorAll() method
to get a collection of the DOM elements that have a class of box1, box2 and
box3.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Add a class to the Body element using JavaScript
- Add a class to the Clicked Element using JavaScript
- Add a class to multiple Elements using JavaScript
- Add class to a parent Element using JavaScript
- Detect if the Browser is in fullscreen mode in JavaScript
- Disable a specific Keyboard key or all keys using JavaScript

