Remove the parent Element of a Node using JavaScript
Last updated: Mar 5, 2024
Reading time·4 min

# Table of Contents
- Remove the Direct parent Element of a Node
- Remove Parent Element without removing Child
- Remove an Indirect parent Element of a Node
# Remove the Direct parent Element of a Node
To remove the parent element of a node:
- Use the
document.getElementById()method to select the child node. - Use the
parentElementproperty to get access to the parent element. - Call the
remove()method on the parent, e.g.child.parentElement.remove().
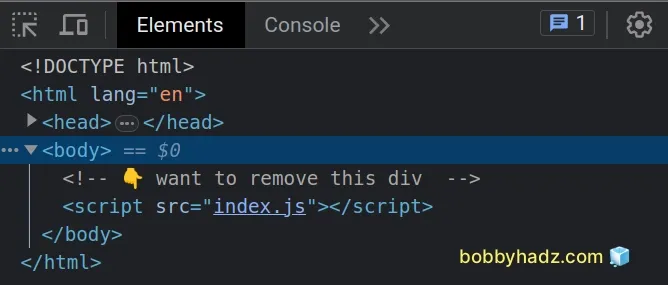
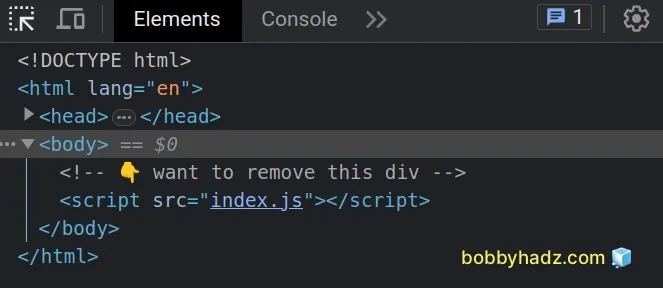
Here is the HTML for this example.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <!-- 👇️ want to remove this div --> <div> <div id="child">Child 1</div> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const child = document.getElementById('child'); child.parentElement.remove();

The Node.parentElement() property returns the DOM node's parent element.
parentElement property returns null.If this is something you need to handle, you can conditionally check before
calling the remove() method.
const child = document.getElementById('child'); child?.parentElement?.remove();
Note that you can access the parentElement property multiple times if the
element you want to remove is not a direct parent.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- 👇️ Want to remove this Div --> <div> <span> <div id="child">Child 1</div> </span> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const child = document.getElementById('child'); child.parentElement.parentElement.remove();
We accessed the parentElement property twice to get to the div element we
wanted to remove.
# Remove Parent Element without removing Child
To remove the parent element without removing its children, call the
replaceWith() method on the parent element with the child nodes as a
parameter.
The replaceWith method replaces the element with a set of Node objects.
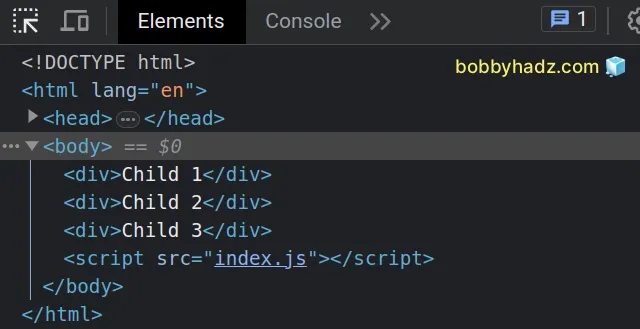
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="parent" style="background-color: salmon"> <div>Child 1</div> <div>Child 2</div> <div>Child 3</div> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const parent = document.getElementById('parent'); parent.replaceWith(...parent.childNodes);

We used the document.getElementById() method to select the parent element.
We then called the replaceWith() method to replace the parent element with its child nodes.
replaceWith method takes a set of Node or DOMString objects as parameters and replaces the element it was called on with the provided values.Notice that we used the spread syntax (...) to unpack the NodeList of child
nodes in the call to the replaceWith method.
replaceWith() method expects a list of comma-separated Node or DOMString objects.The Node.childNodes() property returns
a NodeList containing the element's child nodes.
The child nodes include:
- DOM elements
- text nodes
- comments
You might see people using the
children
property instead of childNodes, but they are different because children
returns a collection of elements only, it doesn't include text nodes and
comments.
childNodes property would return an empty NodeList and we would just remove the element without replacing it with anything.No error would be thrown, so we don't have to handle anything special in this scenario.
# Remove an Indirect parent Element of a Node
To remove an indirect parent element of a node:
- Use the
document.getElementById()method to select the child node. - Use the
closest()method to select the indirect parent element. - Call the
remove()method on the parent to remove it.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <!-- 👇️ want to remove this div --> <div class="container"> <div> <span> <div id="child">Child 1</div> </span> </div> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const child = document.getElementById('child'); const parent = child.closest('div.container'); parent.remove();

closest method instead of the parentElement property as we're trying to remove an element that isn't a direct parent.If the element itself matches the selector, the element is returned.
If no element that matches the provided selector exists, the
closest()
method returns null.
The method takes a string that contains a selector. The provided selector can be as specific as necessary.
If an invalid selector string is provided to the closest() method, a
SyntaxError is thrown.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Add class to a parent Element using JavaScript
- Get the ID of a Parent element on Click using JavaScript
- Get closest Parent element by Class or Tag in JavaScript
- Failed to execute 'removeChild' on 'Node' error in JS
- How to access and set Session Variables in JavaScript
- How to remove 'li' elements from a list (ul) in JavaScript
- Convert an HTML table to JSON and export it to a file in JS

