How to convert a Set to JSON in JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Table of Contents
- Convert a Set to JSON in JavaScript
- Convert a Set to JSON using spread syntax (...)
- Convert a JSON string to a
Setin JavaScript - Convert an Object with Set values to JSON
# Convert a Set to JSON in JavaScript
To convert a Set to JSON:
- Use the
Array.from()method to convert theSetto an array. - Use the
JSON.stringify()method to convert the array to JSON.
const set1 = new Set(['a', 'b', 'c']); const json = JSON.stringify(Array.from(set1)); console.log(json); // 👉️ '["a", "b", "c"]' console.log(typeof json); // 👉️ "string"

The Array.from() method creates a new, shallow-copied array from the provided iterable.
const set1 = new Set(['a', 'b', 'c']); console.log(Array.from(set1)); // 👉️ ['a', 'b', 'c']
Set to an array because Set objects don't have native support for serialization or parsing.The last step is to use the JSON.stringify() method to convert the array to
JSON.
const set1 = new Set(['a', 'b', 'c']); const json = JSON.stringify(Array.from(set1)); console.log(json); // 👉️ '["a", "b", "c"]'
The JSON.stringify() method converts a JavaScript value to a JSON string.
If you have to do this often, define a reusable function.
function setToJSON(set) { return JSON.stringify(Array.from(set)); } const set1 = new Set(['a', 'b', 'c']); // 👇️ '["a","b","c"]' console.log(setToJSON(set1));

The setToJSON function takes a Set object as a parameter, converts it to
JSON and returns the result.
# Convert a Set to JSON using spread syntax (...)
This is a two-step process:
- Use the spread syntax (...) to convert the
Setto an array. - Use the
JSON.stringify()method to convert the array to JSON.
const set1 = new Set(['a', 'b', 'c']); const json = JSON.stringify([...set1]); console.log(json); // 👉️ '["a", "b", "c"]'

We used the
spread syntax (...) to
unpack the values of the Set into an array.
Array.from method, however, in some scenarios, the spread syntax (...) doesn't play nice with TypeScript.You can define a reusable function if you have to do this often.
function setToJSON(set) { return JSON.stringify([...set]); } const set1 = new Set(['a', 'b', 'c']); // 👇️ '["a","b","c"]' console.log(setToJSON(set1));
# Convert a JSON string to a Set in JavaScript
If you need to convert the JSON string to a Set, you have to:
- Use the
JSON.parse()method to parse the JSON string to an array. - Pass the array to the Set() constructor.
const set1 = new Set(['a', 'b', 'c']); const json1 = JSON.stringify(Array.from(set1)); console.log(json1); // 👉️ '["a", "b", "c"]' // ✅ Parse back to Set const parsed = new Set(JSON.parse(json1)); console.log(parsed); // 👉️ {'a', 'b', 'c'}

The Set constructor takes an iterable, such as an array, as a parameter, so we
can pass it the result of calling the JSON.parse() method.
The JSON.parse() method parses a JSON string into a JavaScript value.
# Convert an Object with Set values to JSON
If you need to convert an object with Set values to JSON, pass a replacer
function to the JSON.stringify() method.
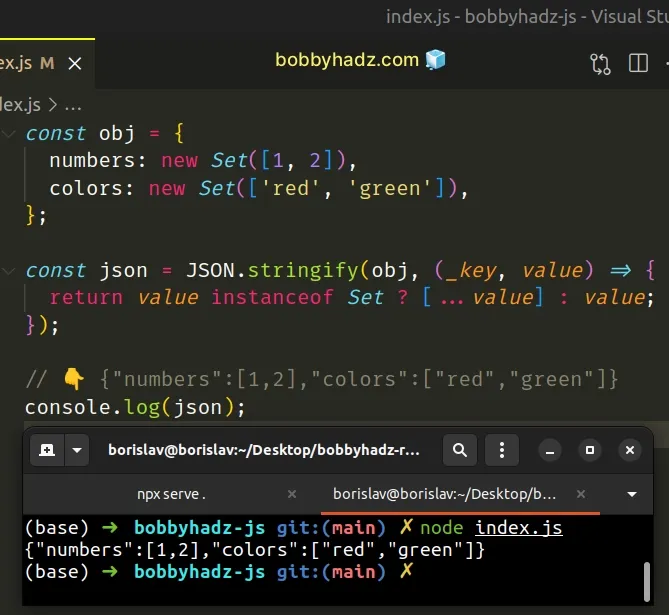
const obj = { numbers: new Set([1, 2]), colors: new Set(['red', 'green']), }; const json = JSON.stringify(obj, (_key, value) => { return value instanceof Set ? [...value] : value; }); // 👇️ {"numbers":[1,2],"colors":["red","green"]} console.log(json);

The replacer function is used to alter the behavior of the stringification
process.
The function gets called with each key and value of the object.
On each iteration, we check if the current value is a Set object and if it is,
we convert it to an array using the spread syntax (...).
I've also written an article on how to convert a Map to JSON in JavaScript.

