How to press the Enter key programmatically in JavaScript
Last updated: Apr 4, 2024
Reading time·4 min

# Table of Contents
- How to press the Enter key programmatically in JavaScript
- Trigger a button click on Enter key in a text box using JavaScript
# How to press the Enter key programmatically in JavaScript
To press the enter key programmatically in JavaScript:
- Use the
KeyboardEvent()constructor to create a new keyboard event for theEnterkey. - Use the
document.body.dispatchEvent()method to press theEnterkey programmatically.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click to press Enter</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
document.addEventListener('keydown', event => { if (event.key === 'Enter') { console.log('Enter key pressed'); } }); const btn = document.getElementById('btn'); btn.addEventListener('click', () => { const kbEvent = new KeyboardEvent('keydown', { bubbles: true, cancelable: true, key: 'Enter', }); document.body.dispatchEvent(kbEvent); });

We used the
addEventListener()
method to add a keydown event listener to the document object.
document.addEventListener('keydown', event => { if (event.key === 'Enter') { console.log('Enter key pressed'); } });
The keydown event is triggered when a key is pressed.
In our if statement, we check if the user pressed Enter.
If the condition is met, we print a message to the console.
The next step is to add a click event listener to the button element.
btn.addEventListener('click', () => { const kbEvent = new KeyboardEvent('keydown', { bubbles: true, cancelable: true, key: 'Enter', }); document.body.dispatchEvent(kbEvent); });
Every time the button is clicked, we use the KeyboardEvent() constructor to create a new KeyboardEvent object.
KeyboardEvent objects describe a user interaction with the keyboard.
As previously noted, the keydown event is triggered when the user presses a
key.
The second argument we passed to the KeyboardEvent() constructor is a
configuration object.
btn.addEventListener('click', () => { const kbEvent = new KeyboardEvent('keydown', { bubbles: true, cancelable: true, key: 'Enter', }); document.body.dispatchEvent(kbEvent); });
We set the
bubbles
property to true, so the event will bubble up through the DOM tree.
The
cancelable
property indicates whether the event can be canceled (e.g. by calling
event.preventDefault).
We set the key property to Enter to programmatically press the Enter key.
The dispatchEvent() method enables us to fire the keyboard event.
To start the development server, open your terminal in the directory where the
index.html and index.js files are stored and issue the following command.
npx serve .
- Open your developer tools by pressing
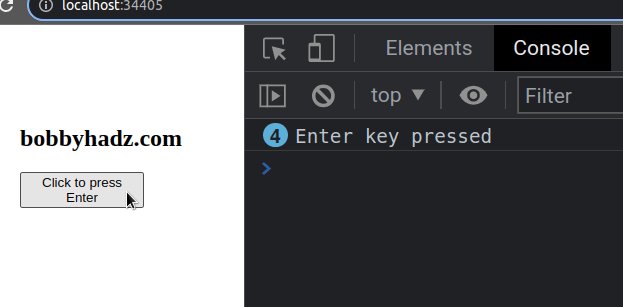
F12and then select theConsoletab. - If you click on the button, you will see the "Enter key pressed" message logged to the console.
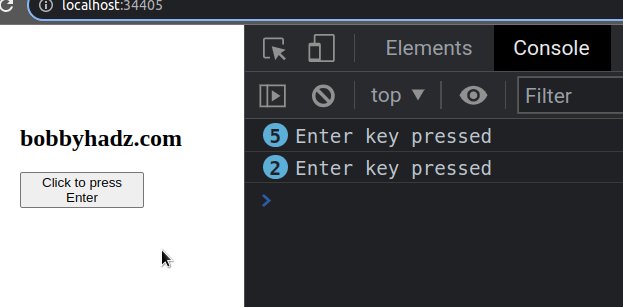
- You can also press the
Enterkey on your keyboard directly to see the message printed to the console.

We used the document.getElementById() method to select the button element by its ID in the example.
const btn = document.getElementById('btn'); // 👇️ // <button id="btn">Click to press Enter</button>
However, you can also use the document.querySelector() method.
const btn = document.querySelector('#btn');
The querySelector() method takes a CSS selector and not the element's id.
# Trigger a button click on Enter key in a text box using JavaScript
To trigger a button click on Enter key in a text box:
- Add a
keyupevent listener to theinputfield. - Check if the user pressed the
Enterkey in the event handler. - If the user pressed the
Enterkey, call theclick()method on the button element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <input id="first-name" name="first-name" placeholder="e.g. John" /> <br /> <br /> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const input = document.getElementById('first-name'); const button = document.getElementById('btn'); input.addEventListener('keyup', event => { event.preventDefault(); if (event.key === 'Enter') { button.click(); } }); button.addEventListener('click', event => { console.log('button clicked (Enter Pressed)!'); });

We added a keyup event listener to the input element.
The keyup event is triggered when a key is released.
input.addEventListener('keyup', event => { event.preventDefault(); if (event.key === 'Enter') { button.click(); } });
Every time the user presses a key, we check if they pressed Enter.
If the condition is met, we call the click() method on the button element to simulate a mouse click.
We also added a click event listener to the button element.
button.addEventListener('click', event => { console.log('button clicked (Enter Pressed)!'); });
The event is triggered every time the button is clicked.
Every time the user has focused the input field and presses enter, the click
event of the button element is triggered.
I've also written an article on how to detect when the Enter key is pressed in React.js.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

