Check if an Array contains Undefined in JavaScript
Last updated: Mar 4, 2024
Reading time·4 min

# Table of Contents
- Check if an Array contains Undefined in JavaScript
- Check if an Array contains Undefined using
Array.some() - Checking for undefined values that are not empty elements
- Check if an Array contains Empty Elements in JavaScript
- Checking only for empty elements, not undefined
- Checking only for empty elements, not undefined using
indexOf
# Check if an Array contains Undefined in JavaScript
Use the Array.includes() method to check if an array contains undefined
values.
The includes method will return true if the array contains at least one
undefined value and false otherwise.
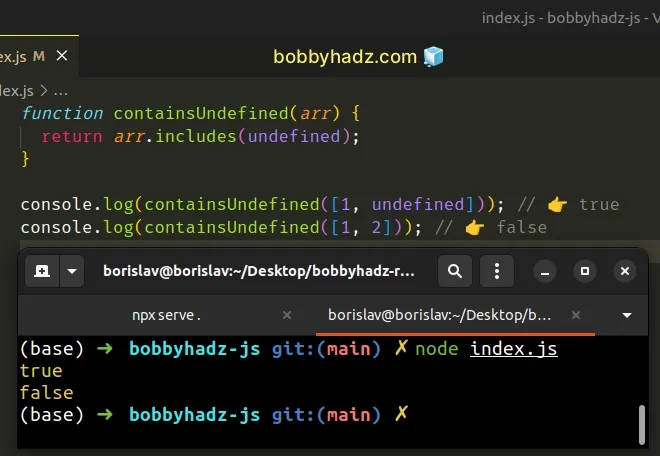
function containsUndefined(arr) { return arr.includes(undefined); } console.log(containsUndefined([1, undefined])); // 👉️ true console.log(containsUndefined([1, 2])); // 👉️ false

The function takes an array and returns true if the array contains at least
one undefined value.
The Array.includes() method takes a value and checks for its existence in the array.
// 👇️ true console.log([1, undefined, 3].includes(undefined)); // 👇️ false console.log([1, 2, 3].includes(undefined));
true, otherwise, false is returned.Note that this approach would also work if there is an empty element in the array.
function containsUndefined(arr) { return arr.includes(undefined); } console.log(containsUndefined([, 2])); // 👉️ true console.log(containsUndefined([])); // 👉️ false
We skipped the first element in the array using a comma, however, it still
counts as an undefined value.
An alternative approach is to use the Array.some() method.
# Check if an Array contains Undefined using Array.some()
This is a three-step process:
- Use the
Array.some()method to iterate over the array. - Compare each array element to
undefinedand return the result. - If the array contains at least one
undefinedvalue, thesome()method will returntrue.
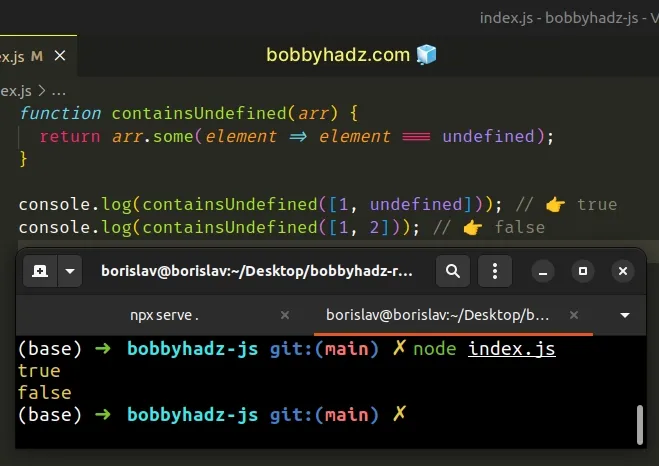
function containsUndefined(arr) { return arr.some(element => element === undefined); } console.log(containsUndefined([1, undefined])); // 👉️ true console.log(containsUndefined([1, 2])); // 👉️ false

The function we passed to the Array.some() method gets called with each element of the array.
some() method returns true, otherwise, false is returned.On each iteration, we check if the current array element is equal to undefined
using the strict equality (===) operator.
If the condition is met at least once, the some() method will return true.
This approach also works if the array contains empty elements.
function containsUndefined(arr) { return arr.some(element => element === undefined); } console.log(containsUndefined([, undefined])); // 👉️ true console.log(containsUndefined([])); // 👉️ false
some() method on an empty array returns false for any condition.# Checking for undefined values that are not empty elements
If you need to check if the array contains undefined values that are not empty
elements, use the indexOf() method.
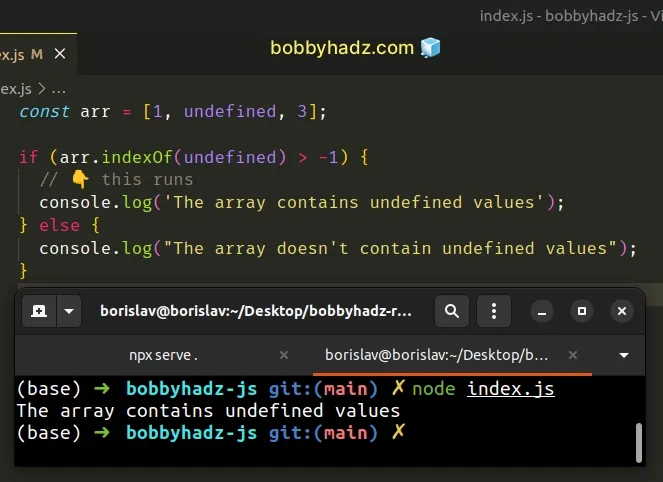
const arr = [1, undefined, 3]; if (arr.indexOf(undefined) > -1) { // 👇️ this runs console.log('The array contains undefined values'); } else { console.log("The array doesn't contain undefined values"); }

The if block will only run if the array contains undefined values that are
not empty elements.
The Array.includes() method returns true if the array contains empty
elements or undefined values (or both).
const arr = [1, , 3]; console.log(arr.includes(undefined)); // 👉️ true
The array doesn't contain any undefined values but has an empty element, so
the includes() method returns true.
# Check if an Array contains Empty Elements in JavaScript
Use the Array.includes() method to check if an array contains empty
elements.
The Array.includes() method will return true if the array contains empty
elements and false otherwise.
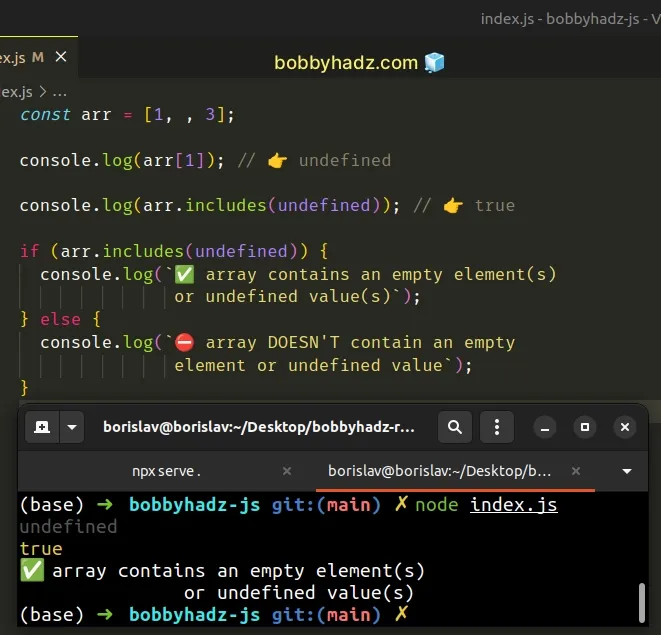
const arr = [1, , 3]; console.log(arr[1]); // 👉️ undefined console.log(arr.includes(undefined)); // 👉️ true if (arr.includes(undefined)) { console.log(`✅ array contains an empty element(s) or undefined value(s)`); } else { console.log(`⛔️ array DOESN'T contain an empty element or undefined value`); }

We have an empty element in the array at index 1. If we try to access the
element, we get a value of undefined back.
const arr = [1, , 3]; console.log(arr[1]); // 👉️ undefined
We used the
Array.includes() method to
check if the array contains undefined values.
Note that this check would also pass if the array contains an element with a
value of undefined.
const arr = [1, undefined , 3]; console.log(arr.includes(undefined)); // 👉️ true
# Checking only for empty elements, not undefined
If you need to make sure the array contains an empty element and not undefined
values, use this approach instead.
function containsEmptyElements(arr) { return Object.values(arr).length !== arr.length; } // 👇️ true console.log(containsEmptyElements([1, 2, , 4])); // 👇️ false console.log(containsEmptyElements([1, 2, undefined, 4]));
We passed the array to the Object.values() method.
// [ 1, 2, 4 ] console.log(Object.values([1, 2, , 4])); // [ 1, 2, undefined, 4 ] console.log(Object.values([1, 2, undefined, 4]));
Notice that empty elements get removed in the call to Object.values() but
undefined values don't.
If the length of the array the Object.values() method returns is not equal to
the length of the array, then the array contains empty elements.
# Checking only for empty elements, not undefined using indexOf
You can also use the Array.indexOf() method to check if the array contains
empty elements.
function containsEmptyElements(arr) { return arr.indexOf(undefined) === -1 && arr.includes(undefined); } const arr = [1, 2, , 4]; console.log(containsEmptyElements(arr)); // 👉️ true if (containsEmptyElements(arr)) { // 👇️ this runs console.log('✅ The array contains empty element(s)'); } else { console.log("⛔️ The array DOESN'T contain empty elements"); }
We used the logical AND (&&) operator to chain multiple conditions.
The if statement checks if the
Array.indexOf() method
returns -1 and the array contains undefined values.
This check would only succeed if the array has one or more empty elements.
The Array.indexOf() method returns -1 only when it doesn't find the supplied
value.
includes() method treats empty array elements as undefined, however, empty elements don't actually have a value of undefined.This is why the indexOf method doesn't find an element with the value of
undefined in the array.
If both of the conditions are met, the array contains one or more empty elements.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

