Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
Last updated: Apr 4, 2024
Reading time·4 min

# Table of Contents
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
- Disabling the
linebreak-styleESLint rule - Set your Line endings to
LF - Determining the line endings depending on the operating system
- Setting
autocrlftofalsein your.gitconfigfile
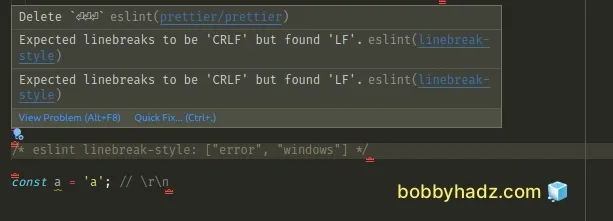
# Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
The ESLint error "Expected linebreaks to be 'LF' but found 'CRLF'
linebreak-style" occurs when the linebreak-style rule is configured
incorrectly for your operating system.
To resolve the issue, configure the linebreak-style rule correctly or disable
it.

If you are on Windows, the linebreak-style ESLint rule should be configured as
follows.
/*eslint linebreak-style: ["error", "windows"]*/
If you are on macOS or Linux, the rule should be configured as follows.
/*eslint linebreak-style: ["error", "unix"]*/
You can check if you have the linebreak-style rule configured in your file
using a comment or globally in your .eslintrc.js (or .eslintrc.json) file.
The linebreaks on macOS and Linux are simply life feed (LF).
The corresponding control sequence for Windows is \r\n and for macOS and
Linux, it is simply \n.
For example, the following code is correct on macOS and Linux.
/*eslint linebreak-style: ["error", "unix"]*/ const a = 'a'; // \n const b = 'b'; // \n
And the following code is correct on Windows.
/*eslint linebreak-style: ["error", "windows"]*/ const a = 'a'; // \r\n const b = 'b'; // \r\n
# Disabling the linebreak-style ESLint rule
If developers using multiple operating systems work with your code base, it
might be easier to just disable the linebreak-style rule.
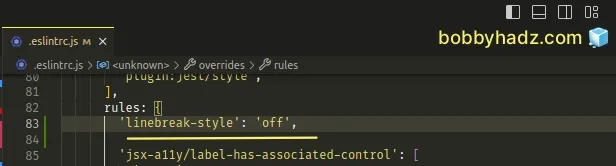
You can edit your .eslintrc.js file to disable the linebreak-style rule.
module.exports = { rules: { 'linebreak-style': 'off', }, };

If you write your ESLint config using JSON, you have to edit your .eslintrc or
.eslintrc.json file.
{ "rules": { "linebreak-style": "off" } }
Notice that the string properties and values are double-quoted and there are no trailing commas.
If the issue persists after you've disabled the rule, try to restart your code editor and development server.
# Set your Line endings to LF
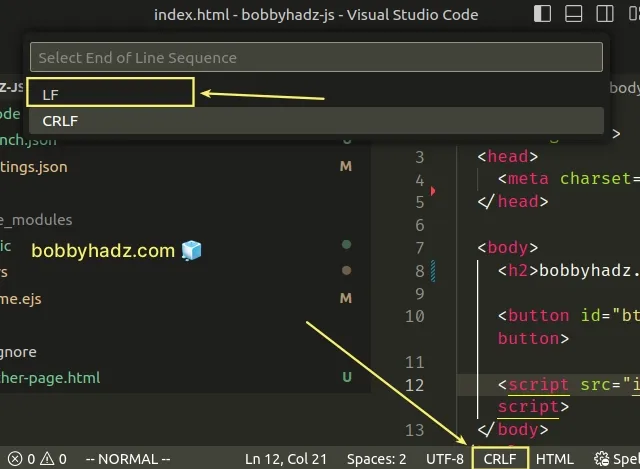
If the issue persists and you use VS Code, open a file, click on the line ending
character CRLF at the bottom of the VS Code window and select LF.

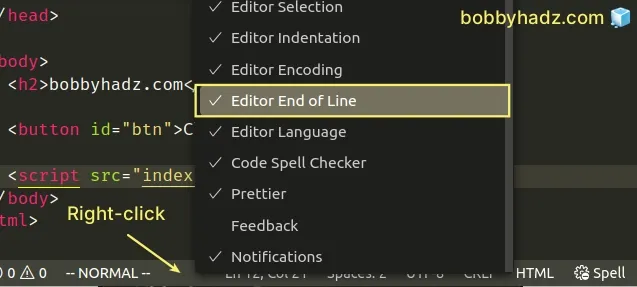
If you don't see the LF or CRLF option at the status bar at the bottom,
right-click on the status bar and make sure the Editor End of Line option is
checked.

I've written a detailed guide on how to set line endings in Visual Studio Code.
# Determining the line endings depending on the operating system
If you manage your ESLint config in a JavaScript file (.eslintrc.js), you can
also conditionally determine the line-ending characters based on the operating
system.
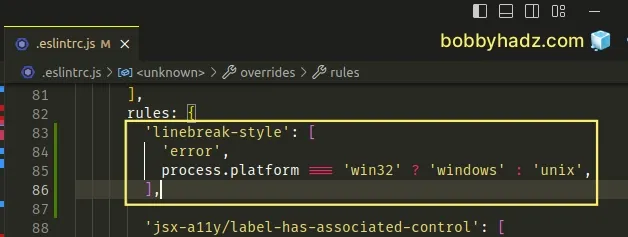
Here is the updated linebreak-style rule in .eslintrc.js.
module.exports = { rules: { 'linebreak-style': [ 'error', process.platform === 'win32' ? 'windows' : 'unix', ], }, };

The code sample uses the process.platform() method to get the current operating system using Node.js.
If the process.platform() method returns win32, we set the linebreak-style
rule to windows, otherwise, the rule is set to unix.
We used the ternary operator in the example.
The ternary operator is
very similar to an if/else statement.
If the expression before the question mark evaluates to a truthy value, the value to the left of the colon is returned, otherwise, the value to the right of the colon is returned.
If you want to update the line endings in your files based on your updated
ESLint config, run the eslint command with the --fix option.
npx eslint . --ext js,jsx,ts,tsx --fix
If you use a different operating system in development and production (e.g. Linux in production and Windows in development), you can also use the process.env.NODE_ENV environment variable to determine the line endings.
The following example assumes that the process.env.NODE_ENV environment
variable is set.
module.exports = { rules: { 'linebreak-style': [ 'error', process.env.NODE_ENV === 'prod' ? 'unix' : 'windows', ], }, };
if the process.env.NODE_ENV environment variable is set to prod, then unix
is returned, otherwise, windows is returned.
I've written a detailed guide on how to set the process.env.NODE_ENV environment variable.
# Setting autocrlf to false in your .gitconfig file
If you got the error when cloning a git repository, you can also try to set
autocrlf to false in your .gitconfig file.
You can use the following command to check where your .gitconfig file is
located.
git config --list --show-origin --show-scope
On macOS and Linux, the .gitconfig file is located at ~/.gitconfig.
You can use gedit or nano to edit the file.
gedit ~/.gitconfig # or nano nano ~/.gitconfig # or VIM vim ~/.gitconfig
Add the following code to your .gitconfig file.
[core] autocrlf = false
Make sure to add the autocrlf = false line under your existing [core] block
if it's already defined in the file.
You can also try to set autocrlf to false using the command line.
git config core.autocrlf false
Try to re-clone the repository after making the change.
You can run the following command to check the value of the autocrlf setting.
git config --list | grep autocrlf
It should be set to false.
If the issue persists:
- Make sure you don't have any uncommitted changes (Otherwise, they would get deleted).
git config core.autocrlf false git rm --cached -r . git reset --hard
The issue usually occurs when the project is created on macOS or Linux and then cloned on a Windows machine.
MacOS/Linux and Windows have different line endings which causes the issue if
the autocrlf setting is enabled.
In this case, you have to disable autocrlf and uncommit and recommit your
changes.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

