How to set the Width of Select Options in HTML & CSS
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- How to set the Width of Select Options in HTML & CSS
- The
widthof youroptionelements might exceed the width of yourselect - Set the Width of a Select Option in HTML & CSS using inline styles
# How to set the Width of Select Options in HTML & CSS
Set the width CSS property of the select element and its option elements
to set the width of a select dropdown using CSS.
If setting the property has no effect, you might have to use the !important
flag.
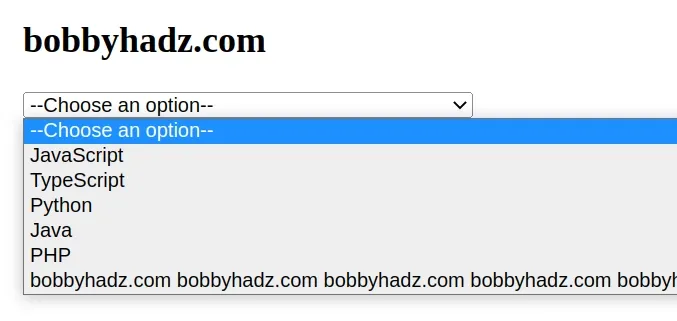
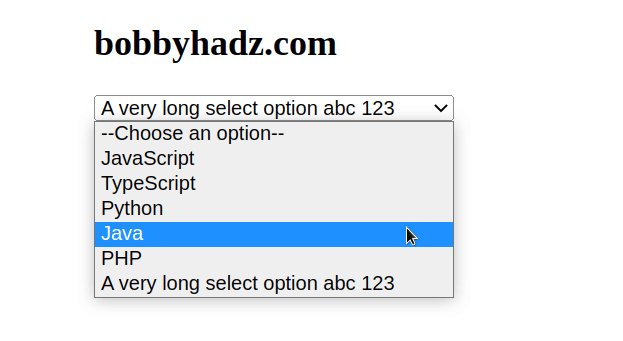
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> select { width: 300px; } select option { width: 300px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <select name="languages" id="language-select"> <option value="">--Choose an option--</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="python">Python</option> <option value="java">Java</option> <option value="php">PHP</option> <option value="php"> A very long select option abc 123 </option> </select> </body> </html>

Notice that we set the width of the select element and all of its option
elements to the same value - 300px.
select { width: 300px; } select option { width: 300px; }
If setting the width has no effect in your case, you might have to use the
!important flag.
select { width: 300px !important; } select option { width: 300px !important; }
The !important flag allows you to override styles that have higher precedence.
You will most likely want to set the width of the select and its option
elements to the same value.
Here is an example of setting the width of the select element and its option
elements to different values.
select { width: 150px; } select option { width: 300px; }

Setting the width of the select element to a lower value than the width of the
option elements is most likely not what you want.
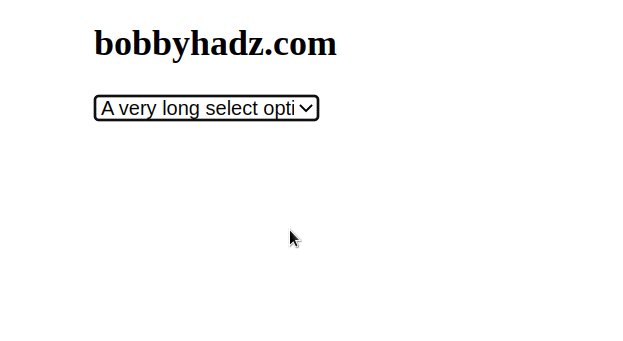
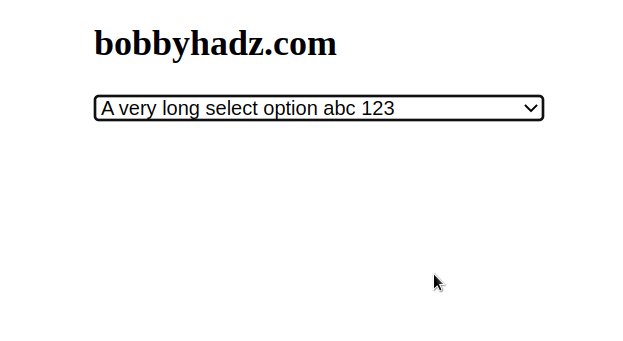
When a wider option is selected, its value is truncated.
Here is an example that sets the width of the select element to 300px and
the width of its option elements to 150px.
select { width: 300px; } select option { width: 150px; }

# The width of your option elements might exceed the width of your select
In some cases, you might have very wide option elements.

You can try to set the max-width CSS property on the select element but this
likely won't work.
select { width: 300px; max-width: 300px; }
Most browsers will still want to display the entire text of the option element,
so setting the width CSS property might not have an effect.
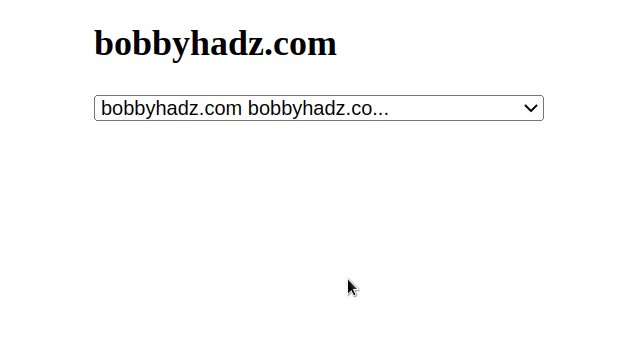
In these cases, it's best to use JavaScript to trim the text of the option
element.
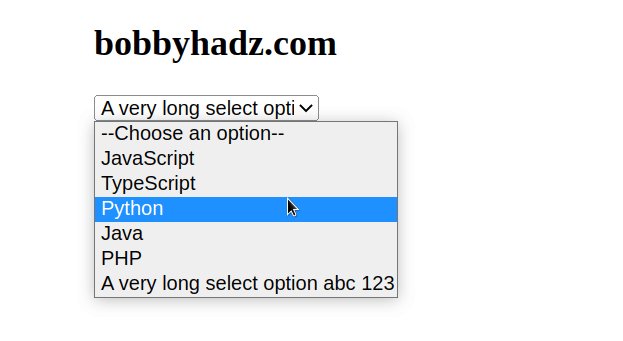
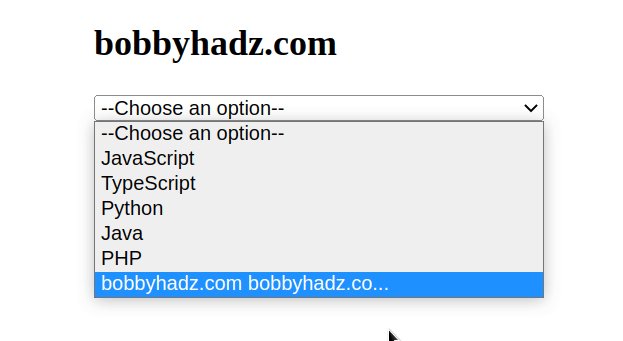
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } select { width: 300px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <select name="languages" id="language-select"> <option value="">--Choose an option--</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="python">Python</option> <option value="java">Java</option> <option value="php">PHP</option> <option value="php"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com </option> </select> <script src="index.js"></script> </body> </html>
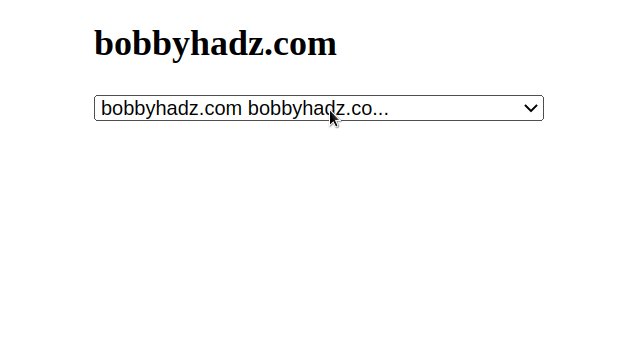
Here is the code for the index.js file.
const optionElements = document.querySelectorAll('option'); Array.from(optionElements).forEach(element => { if (element.textContent.length > 35) { element.textContent = element.textContent.slice(0, 35) + '...'; } });

We used the document.querySelectorAll
method to select the option elements on the page.
We then converted the collection to an array using Array.from and used the Array.forEach to iterate over the array.
On each iteration, we check if the
textContent of the current
option element is greater than 35.
If the condition is met, we use the
String.slice method to
truncate the text to the first 35 characters and add an ellipsis ....
You might have to play around with the width of the select element and how
many characters you want to display in your option elements depending on your
use case.
# Set the Width of a Select Option in HTML & CSS using inline styles
If you weren't able to set the width of the select element and its options
using external styles, try using inline styles.
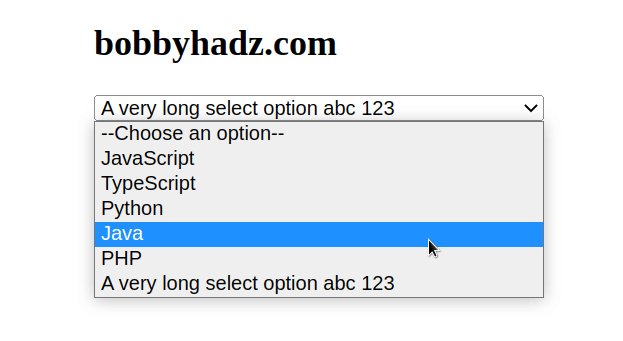
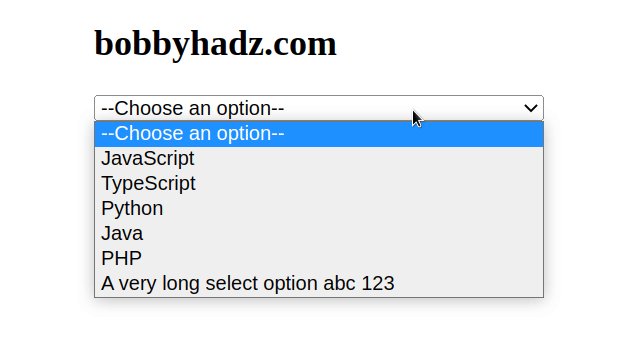
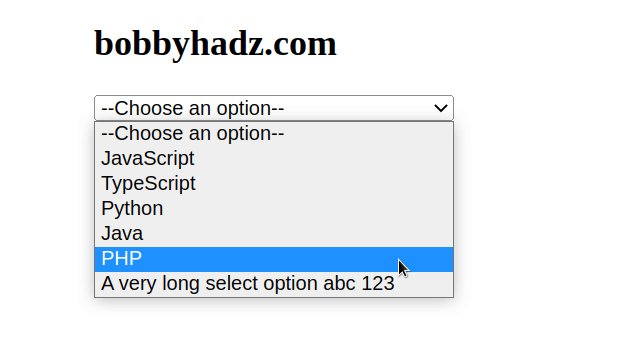
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <select name="languages" id="language-select" style="width: 240px" > <option style="width: 240px" value=""> --Choose an option-- </option> <option style="width: 240px" value="javascript"> JavaScript </option> <option style="width: 240px" value="typescript"> TypeScript </option> <option style="width: 240px" value="python">Python</option> <option style="width: 240px" value="java">Java</option> <option style="width: 240px" value="php">PHP</option> <option style="width: 240px" value="php"> A very long select option abc 123 </option> </select> </body> </html>

The example sets the width of the select element and its options using inline
styles.
<select name="languages" id="language-select" style="width: 240px" > <option style="width: 240px" value=""> --Choose an option-- </option> </select>
The width of both elements is set to 240px.
Inline styles have higher precedence than external stylesheets, so using this approach might work even if the previous approach didn't work.
If none of the suggestions worked, you can try to use the !important flag
which has the highest precedence.
select { width: 300px !important; } select option { width: 300px !important; }
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set the Value of a Select Element using JavaScript
- Set a Radio button to Checked/Unchecked using JavaScript
- Get the Value/Text of Select or Dropdown on Change using JS
- Show a Div when a Select option is Selected using JavaScript
- Show an Element if a Checkbox is checked using JavaScript
- Show/Hide an element on Radio button Selection using JS
- How to put an Input element on the same line as its Label
- How to fetch and display JSON data in HTML using JavaScript
- Remove the outline (border) around Inputs & Links in Chrome & Firefox
- Change the Background Color on Scroll using JavaScript
- How to set the width and height of a Span in CSS

