Remove the outline (border) around Inputs & Links in Chrome & Firefox
Last updated: Apr 5, 2024
Reading time·4 min

# Remove the outline (border) around Inputs & Links in Chrome & Firefox
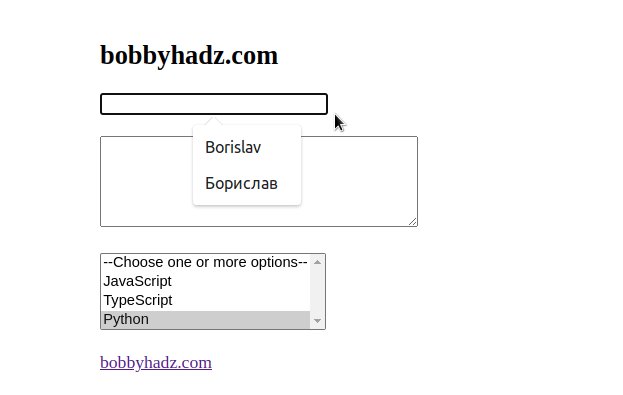
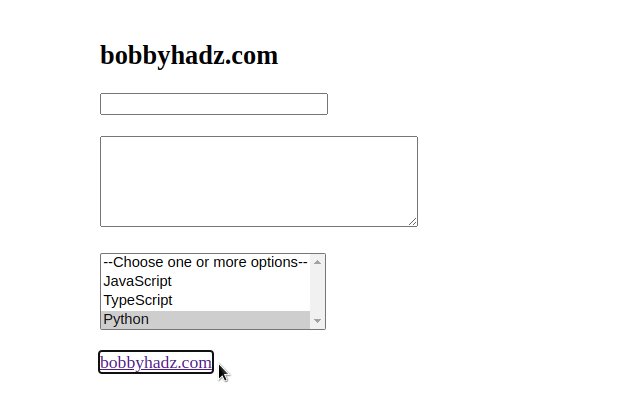
When you focus an input element, a textarea, a select element or a link, an outline (border) is displayed around the element.

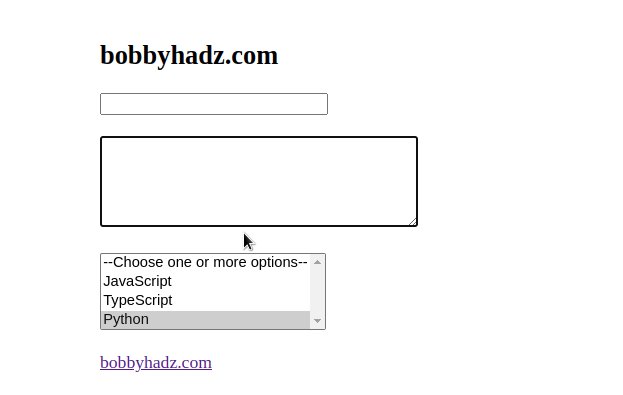
You can remove the outline by setting the outline CSS property to none.
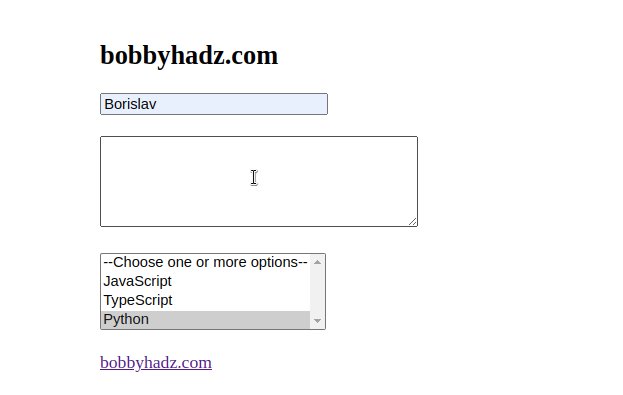
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> input:focus, textarea:focus, select:focus, a:focus { outline: none; } </style> </head> <body> <h2>bobbyhadz.com</h2> <input type="text" id="first-name" name="first-name" /> <br /> <br /> <textarea id="story" name="story" rows="5" cols="33" ></textarea> <br /> <br /> <select multiple name="languages" id="language-select"> <option value="">--Choose one or more options--</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="python">Python</option> </select> <br /> <br /> <a href="https:/bobbyhadz.com">bobbyhadz.com</a> </body> </html>

Notice that we set the
outline CSS property
to none for the input, textarea, select and a elements.
input:focus, textarea:focus, select:focus, a:focus { outline: none; }
Setting the outline property to none also removes the blue outline (border)
in Firefox and other browsers.
When the outline CSS property is assigned a value of none, the browser's
default focus style is removed.
You can also only remove the outline (border) around specific elements.
input:focus { outline: none; }
You can also set the outline property using inline styles.
<input type="text" id="first-name" name="first-name" style="outline: none" />
If you use Bootstrap or another third-party styling framework, you might have to add the !important flag to overwrite the frame's styles.
input:focus { outline: none !important; }
If you use Bootstrap, you can also try setting the box-shadow CSS property to
none for the form-control class.
.form-control:focus { border-color: inherit; -webkit-box-shadow: none; box-shadow: none; }
You can also try setting the property for your normal input fields if you
don't use Bootstrap.
input:focus, textarea:focus { outline: none; border-color: inherit; -webkit-box-shadow: none; box-shadow: none; }
However, it is recommended that you add some other styling that lets the user know which element is focused.
Tab) and when the border is removed, they have no way of knowing which input element is focused.Chrome also applies highlighting to other elements, e.g. DIVs that are used as modals.
If you want to prevent the browser from displaying the outline around all
elements, then use the asterisk * selector.
*:focus { outline: none; }
If you load any third-party CSS libraries that you need to overwrite, use the
!important flag.
*:focus { outline: none !important; }

There is also a very subtle shadow that Chrome puts on input fields that can be
removed by setting the box-shadow property to none.
input, textarea, select { box-shadow: none; }
The box-shadow CSS property adds shadow effects around an element's frame.
When the property is set to none, all default shadow effects that are applied
from the browser are removed.
# Removing the outline around an input text box with the border property
If you need to remove the outline around an input field or a textarea element
when the element doesn't have focus, set the border property to none.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> input, textarea { border: none; } </style> </head> <body> <h2>bobbyhadz.com</h2> <input type="text" id="first-name" name="first-name" /> <br /> <br /> <textarea id="story" name="story" rows="5" cols="33" ></textarea> </body> </html>

The border CSS property is used to style the border around an element.
input, textarea { border: none; }
If you use third-party CSS frameworks, you might have to set the !important
flag.
input, textarea { border: none !important; }
You can also set the property to none using inline styles.
<input type="text" id="first-name" name="first-name" style="border: none" />
Using inline styles has higher precedence than using a CSS selector in your
.css file.
Here is an example that also sets the background-color to transparent.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> input, textarea { border: none; background-color: transparent; } input:focus, textarea:focus { outline: none; } </style> </head> <body> <h2>bobbyhadz.com</h2> <input type="text" id="first-name" name="first-name" /> <br /> <br /> <textarea id="story" name="story" rows="5" cols="33" ></textarea> <br /> <br /> </body> </html>

We set the background-color CSS property on the input field and the textarea
element to transparent and removed the outline around the text boxes.
input, textarea { border: none; background-color: transparent; } input:focus, textarea:focus { outline: none; }
However, this makes it a bit difficult to find the input fields.
You could also set the height and width of the input fields.
input, textarea { border: none; background-color: transparent; height: 40px; width: 300px; }
Alternatively, you can set a background-color other than transparent.
input, textarea { border: none; background-color: lightgreen; height: 40px; width: 300px; } input:focus, textarea:focus { outline: none; }

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Changing Bold Text into Normal (Unbold Text) in HTML
- Force the text in a Div to stay in one Line in HTML & CSS
- CSS text-align: center; not working issue [Solved]
- focus() not working in JavaScript issue [Solved]
- Remove the Header, Footer & URL when Printing in JavaScript
- onclick not working in JavaScript or React.js [Solved]
- Provisional headers are shown Chrome warning [Solved]
- How to detect AdBlockers using JavaScript [Simple Examples]

