Set the Value of a Select Element using JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Set the Value of a Select Element using JavaScript
Use the value property to set the value of a select element, e.g.
select.value = 'new value'.
The value property can be used to set or update the value of a select
element. To remove the selection, set the value to an empty string.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body style="margin-top: 60px; margin-left: 100px"> <select name="fruits" id="fruit-select"> <option value="">--Choose an option--</option> <option value="apple">Apple</option> <option value="banana">Banana</option> <option value="kiwi">Kiwi</option> </select> <button style="margin-top: 10px" id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
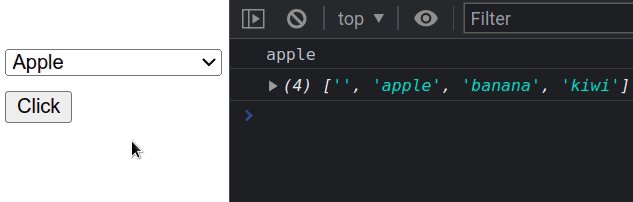
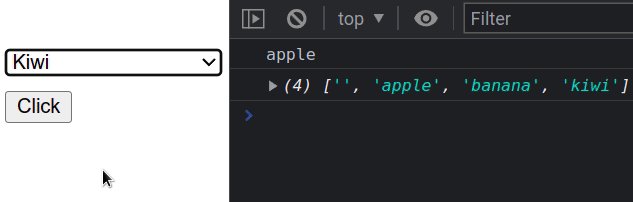
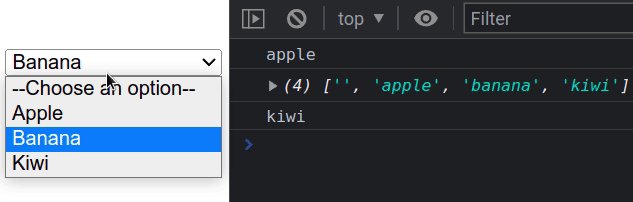
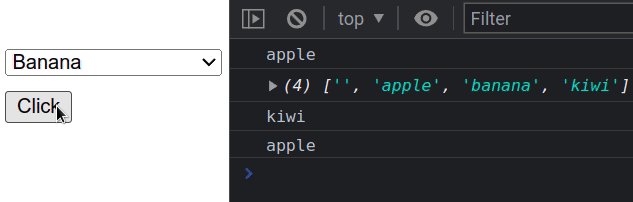
const select = document.getElementById('fruit-select'); // ✅ set select value select.value = 'apple'; console.log(select.value); // 👉️ "apple" // ✅ unset select value // select.value = ''; // -------------------------------- const allOptions = Array.from(select.options).map( option => option.value, ); console.log(allOptions); // 👉️ ['', 'apple', 'banana', 'kiwi'] // -------------------------------- // ✅ get select value on change select.addEventListener('change', function handleChange(event) { console.log(event.target.value); // 👉️ get selected VALUE }); // -------------------------------- // ✅ Set select element value on button click const btn = document.getElementById('btn'); btn.addEventListener('click', function handleClick() { select.value = 'banana'; });

We used the value property to set the value of a
select
element.
option element be an empty string.# Removing the selection
To remove the selection, set the value property of the select element to an
empty string.
const select = document.getElementById('fruit-select'); // ✅ set select value select.value = 'apple'; console.log(select.value); // 👉️ "apple" // ✅ unset select value select.value = '';
# Getting an array of the values of all option elements
If you need an array of the values of all the option elements, use the map()
method to iterate over the elements and return the value of each option.
const select = document.getElementById('fruit-select'); // ✅ set select value select.value = 'apple'; console.log(select.value); // 👉️ "apple" const allOptions = Array.from(select.options).map(option => option.value); console.log(allOptions); // 👉️ ['', 'apple', 'banana', 'kiwi']
# Changing the value of a select element
The value of a select element can be changed in the same way it is set, just
update the value property.
const select = document.getElementById('fruit-select'); select.value = 'apple'; console.log(select.value); // 👉️ "apple" select.value = 'banana'; console.log(select.value); // 👉️ "banana"
option elements, the value of the select element gets reset.const select = document.getElementById('fruit-select'); select.value = 'does-not-exist'; console.log(select.value); // 👉️ ""
You can create an object that stores the values of the option elements to
avoid misspelling values.
const select = document.getElementById('fruit-select'); const values = { apple: 'apple', banana: 'banana', kiwi: 'kiwi', }; select.value = values.apple; console.log(select.value); // 👉️ "apple" select.value = values.banana; console.log(select.value); // 👉️ "banana"
It also helps the readers of your code know what the alternative values of the
select element are.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set a Radio button to Checked/Unchecked using JavaScript
- Get the Value/Text of Select or Dropdown on Change using JS
- Show a Div when a Select option is Selected using JavaScript
- Show an Element if a Checkbox is checked using JavaScript
- Show/Hide an element on Radio button Selection using JS
- How to set the Width of Select Options in HTML & CSS
- Get all selected values of a multiple Select field in JS

