How to change the Text of an Element in JavaScript
Last updated: Mar 5, 2024
Reading time·2 min

# Change the Text of an Element in JavaScript
Use the textContent property to change the text of an element.
The textContent property will set the text of the element to the provided
string, replacing any of the existing content.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <div id="container">Initial Text</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const div = document.getElementById('container'); // ✅ Change (replace) the text of the element div.textContent = 'Replacement text'; // ✅ Change (replace) the content with HTML div.innerHTML = `<span style="background-color: lime">Replacement HTML</span>`; // ✅ Append / Prepend text to the element div.insertAdjacentText('beforeend', ' appended text'); // ✅ Append / Prepend HTML to the element div.insertAdjacentHTML( 'beforeend', `<span style="background-color: cyan"> appended HTML</code>`, );

We used the
textContent
property on the div to change its text content.
The textContent property can also be used to read the text content of an
element and its descendants.
textContent on an element removes all of the element's children and replaces them with a single text node with the provided string.If you need to completely replace the HTML content of the div, use the
innerHTML
property.
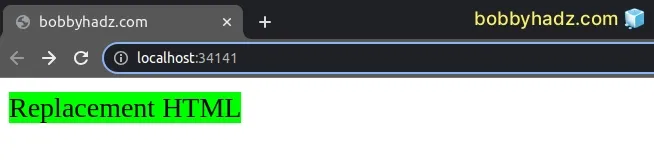
const div = document.getElementById('container'); // ✅ Change (replace) the text with HTML div.innerHTML = `<span style="background-color: lime">Replacement HTML</span>`;

The innerHTML property gets or sets the HTML contained within the element.
By setting the property on the element, you effectively replace the previously
contained HTML in the div.
If you need to
append/prepend text to the existing content
of the div element, use the insertAdjacentText method instead.
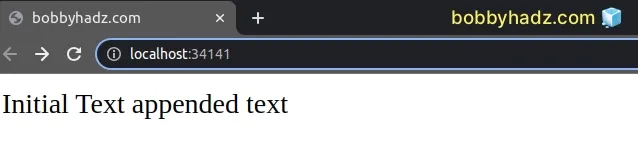
const div = document.getElementById('container'); // ✅ Append / Prepend text to the element div.insertAdjacentText('beforeend', ' appended text');

The insertAdjacentText() method takes the following 2 parameters:
position- the position relative to the element where the text should be inserted. Can be one of the following 4:
beforebegin- before the element itself.afterbegin- just inside the element, before its first child.beforeend- just inside the element, after its last child.afterend- after the element itself.
data- the string from which to create a new text node to insert at the given position.
We inserted text just inside the div element, before its last child, but you
can change the value of the position parameter depending on your use case.
If you need to insert HTML into the div, use the
insertAdjacentHTML()
method.
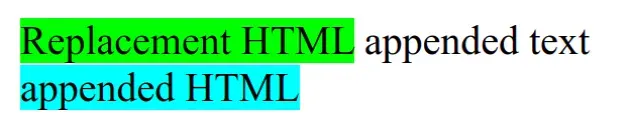
const div = document.getElementById('container'); // ✅ Append / Prepend HTML to the element div.insertAdjacentHTML( 'beforeend', `<span style="background-color: cyan"> appended HTML</code>`, );
The first parameter the insertAdjacentHTML() method takes is the same as
insertAdjacentText() - the position at which the HTML should be inserted.
The second parameter is an HTML string containing the content you want to insert.
Note that this method shouldn't be used with user-provided data without it being escaped, as it would leave you open to cross-site scripting attacks.

