How to set the width and height of a Span in CSS [3 Ways]
Last updated: Apr 5, 2024
Reading time·5 min

# Table of Contents
- How to set the width and height of a Span in CSS
- How to set the width and height of a Span using the
blockvalue - How to set the width and height of a Span using the
float: left
# How to set the width and height of a Span in CSS
To set the width and height of a span element in CSS, you have to set its
display CSS property to inline-block.
Span elements are inline elements by default, so for the width and height CSS
properties to take effect, the element's display property has to be set to
inline-block or block.
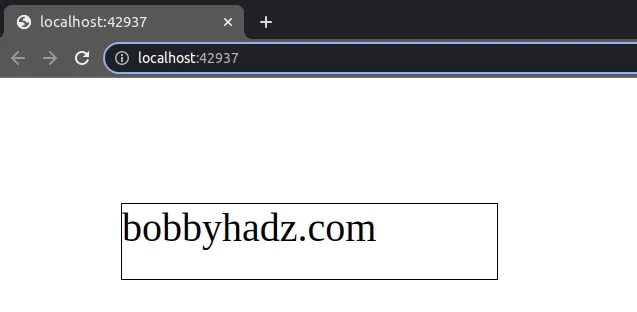
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } span { display: inline-block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } </style> </head> <body> <span>bobbyhadz.com</span> </body> </html>

We set the display
CSS property of the span element to inline-block to be able to set its
width and height properties.
span { display: inline-block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; }
The display property determines whether the element is treated as a block or
inline box.
By default, span elements are inline, so:
- They don't generate line breaks before or after themselves.
- The next element is positioned on the same line as the
spanif there is space. - You can't set the width and height of an inline element.
On the other hand, inline-block elements generate a block box that is flowed
with surrounding content as if it were a single inline box.
The next inline element is still going to be placed on the same line if there is space.
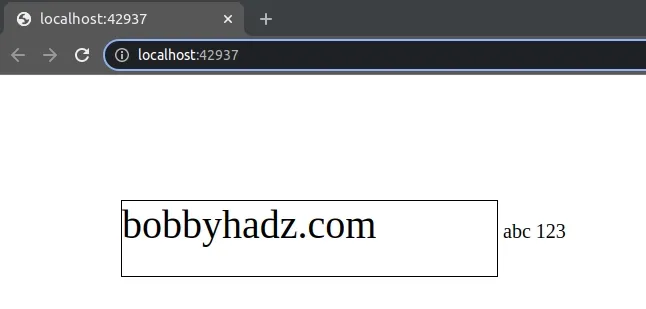
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .website-span { display: inline-block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } </style> </head> <body> <span class="website-span">bobbyhadz.com</span> <span>abc 123</span> </body> </html>
This time we selected the span element by its class when styling it because we added another span.

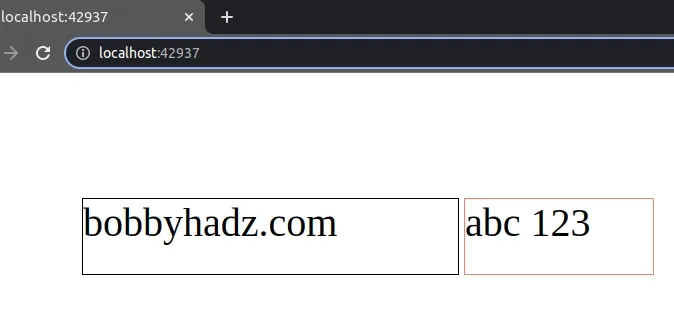
This would also be the case if the second span also had a display of
inline-block.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .website-span { display: inline-block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } .second-span { display: inline-block; width: 150px; height: 60px; border: 1px solid salmon; font-size: 2em; } </style> </head> <body> <span class="website-span">bobbyhadz.com</span> <span class="second-span">abc 123</span> </body> </html>

# How to set the width and height of a Span using the block value
You can also use the block value of the display property to set the width
and height of a span element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .website-span { display: block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } </style> </head> <body> <span class="website-span">bobbyhadz.com</span> </body> </html>

Notice that this time, we used a value of block for the display CSS
property.
.website-span { display: block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; }
When an element has a display of block, it generates a block box.
This means that line breaks are generated before and after the element.
For example, if we have an inline element after the span that has a display
of block, it would be placed on the next line even if there is space
available.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .website-span { display: block; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } </style> </head> <body> <span class="website-span">bobbyhadz.com</span> <span>ABC 123</span> </body> </html>

The second span element doesn't have the display CSS property explicitly set,
so its display defaults to inline.
However, notice that the element is placed on the next line even though there is space available on the previous line.
This is because the first span has a display of block.
Line breaks are generated before and after block-level elements.
display CSS property of a span to block is not very common because div elements have a display of block by default.In other words, you could achieve the same result by using a div instead of a
span.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .website-div { width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } </style> </head> <body> <div class="website-div">bobbyhadz.com</div> <span>ABC 123</span> </body> </html>

Notice that we replaced the span with a div in the example.
We didn't have to set the display property on the div element because it has
its display set to block by default.
# How to set the width and height of a Span using the float: left
You can also set the float CSS property of the span element to left to be
able to set its width and height.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .website-span { float: left; width: 300px; height: 60px; border: 1px solid black; font-size: 2em; } </style> </head> <body> <span class="website-span">bobbyhadz.com</span> <span>ABC 123</span> </body> </html>

However, note that the float CSS property is not commonly used in modern code
and is not very intuitive.
The float property places the element on the left or right side of its container, allowing text and inline elements to wrap around it.
When the float CSS property is set on an inline element, its computed CSS
display value becomes block.
The same is the case when the float property is set on an inline-block
element.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

