Get all selected values of a multiple Select field in JS
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Get all selected values of a multiple Select field in JS
- Get all selected values of a multiple Select field using
Array.map() - Get all selected values of a multiple Select field using
Array.filter()
# Get all selected values of a multiple Select field in JS
To get all selected values of a multiple select field:
- Use a
for...ofloop to iterate over the select field's options. - Check if each option is selected.
- Push the values of the selected options into an array.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <select multiple name="languages" id="language-select"> <option value="">--Choose one or more options--</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="python">Python</option> <option value="java">Java</option> <option value="php">PHP</option> </select> <br /> <br /> <button id="btn">Submit</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { const selectedOptions = []; for (const option of select.options) { if (option.selected) { selectedOptions.push(option.value); } } console.log(selectedOptions); });

We used the document.getElementById()
method to get the select and button elements.
The next step is to
add a click event listener
to the button element.
Each time the button is clicked, the event handler function is invoked.
We used a for...of loop to
iterate over the options of the select element.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { const selectedOptions = []; for (const option of select.options) { if (option.selected) { selectedOptions.push(option.value); } } console.log(selectedOptions); });
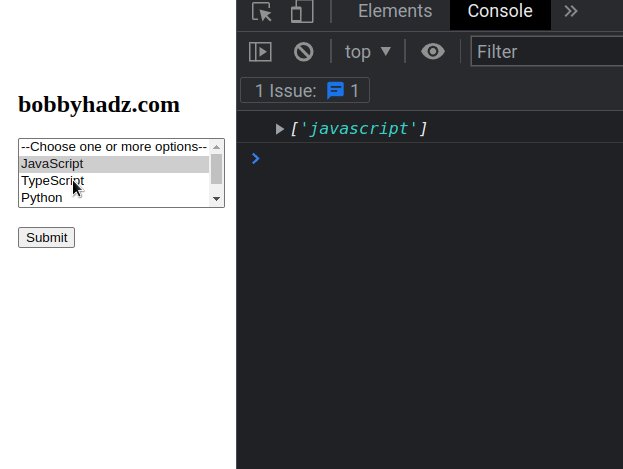
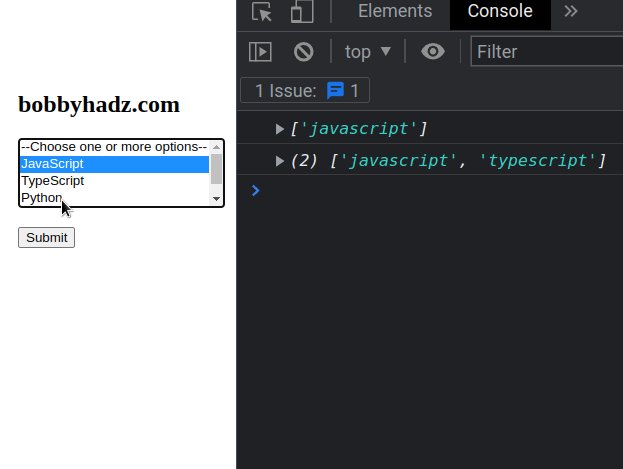
On each iteration, we check if the current option element is selected.
If the condition is met, we
push the value of the option
element into the selectedOptions array.
If you haven't set the value attribute on some of the options, you might need
to use the text property as a fallback.
selectedOptions.push(option.value || option.text);
You can also extract the logic into a reusable function.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { const selectedOptions = getAllSelectValues(select); console.log(selectedOptions); }); function getAllSelectValues(select) { const selectedOptions = []; for (const option of select.options) { if (option.selected) { selectedOptions.push(option.value); } } return selectedOptions; }
The getAllSelectValues() function takes a select element as a parameter and
returns an array that contains the values of all of its selected options.
You could also use the
Array.forEach() method instead of
a for...of loop.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { const selectedOptions = []; Array.from(select.options).forEach(option => { if (option.selected) { selectedOptions.push(option.value); } }); console.log(selectedOptions); });
The function we passed to the forEach() method gets called with each option
element.
# Get all selected values of a multiple Select field using Array.map()
You can also use the
document.querySelector() method
to retrieve all selected option elements and use
Array.map()
method to get an array of the selected values.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <select multiple name="languages" id="language-select"> <option value="">--Choose one or more options--</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="python">Python</option> <option value="java">Java</option> <option value="php">PHP</option> </select> <br /> <br /> <button id="btn">Submit</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', () => { const selectedOptions = document.querySelectorAll( '#language-select option:checked', ); const selectedValues = Array.from(selectedOptions).map( option => option.value, ); console.log(selectedValues); });

We used the document.querySelectorAll() method to get a collection of all the
selected option elements.
const selectedOptions = document.querySelectorAll( '#language-select option:checked', );
Alternatively, you can call the querySelectorAll() method directly on the
select element.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { // 👇️ calling querySelectorAll() on select element const selectedOptions = select.querySelectorAll('option:checked'); const selectedValues = Array.from(selectedOptions).map( option => option.value, ); console.log(selectedValues); });
The next step is to convert the collection to an array using Array.from().
Once we have an array of the selected option elements, we use the Array.map()
method to get an array of the selected values.
You can also get the selected option elements by accessing the
selectedOptions
property on the select element.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { // 👇️ access selectedOptions property const selectedOptions = select.selectedOptions; const selectedValues = Array.from(selectedOptions).map( option => option.value, ); console.log(selectedValues); });
The selectedOptions property returns a list of all of the option elements
within the select element that are currently selected.
The property returns an HTMLCollection, so we used the Array.from() method
to convert it to an array before calling Array.map().
# Get all selected values of a multiple Select field using Array.filter()
You can also use the
Array.filter()
method to get all selected values of a multiple select field.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <select multiple name="languages" id="language-select"> <option value="">--Choose one or more options--</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="python">Python</option> <option value="java">Java</option> <option value="php">PHP</option> </select> <br /> <br /> <button id="btn">Submit</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const select = document.getElementById('language-select'); const button = document.getElementById('btn'); button.addEventListener('click', () => { const selectedValues = Array.from(select.options) .filter(option => option.selected) .map(option => option.value); console.log(selectedValues); });
- We used the
Array.from()method to convert the collection ofoptionelements to an array. - We then used the
Array.filter()to get an array containing only the selected option elements. - Lastly, we used
Array.map()to get an array of the values of the selected option elements.
I've also written an article on how to make sure at least one checkbox is checked.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Show an Element if a Checkbox is checked using JavaScript
- Set a Checkbox to Checked/Unchecked using TypeScript
- Show a
hiddenDiv on Hover using JavaScript - Show a Div when a Select option is Selected using JavaScript
- Show/Hide an element on Radio button Selection using JS
- Show/Hide a Form on button click using JavaScript
- How to set the Width of Select Options in HTML & CSS
- Check if a key exists in localStorage using JavaScript

