Show a `hidden` Div on Hover using JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Table of Contents
Show a hidden Div on Hover using JavaScript
To show a hidden div element on hover:
- Add a
mouseoverevent listener to an element. - Each time the element is hovered, set the
displayproperty on thedivtoblock. - If you used the
visibilityproperty to hide thediv, set itsvisibilitytovisible.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> <style> #container { background-color: lime; width: 150px; height: 150px; } #hidden-div { display: none; background-color: salmon; color: white; } </style> </head> <body> <div id="container"> Container content <div id="hidden-div">Hidden div content</div> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const el = document.getElementById('container'); const hiddenDiv = document.getElementById('hidden-div'); // ✅ Show hidden DIV on hover el.addEventListener('mouseover', function handleMouseOver() { hiddenDiv.style.display = 'block'; // 👇️ if you used visibility property to hide the div // hiddenDiv.style.visibility = 'visible'; }); // ✅ (optionally) Hide DIV on mouse out el.addEventListener('mouseout', function handleMouseOut() { hiddenDiv.style.display = 'none'; // 👇️ if you used visibility property to hide the div // hiddenDiv.style.visibility = 'hidden'; });

We added a mouseover event listener to an element.
Every time the user hovers over the element, the handleMouseOver function is
invoked.
We used the display property to show the
hidden div element.
However, you might need to use the
visibility
property if that's what you used to hide the div element initially.
display property is set to none, the element is removed from the DOM and does not affect the layout. The document is rendered as though the element does not exist.On the other hand, when an element's visibility property is set to hidden, it
still takes up space on the page, however, the element is invisible (not drawn).
The element still affects the layout on your page as normal.
We also added a
mouseout
event listener. Every time the user moves their cursor out of the element, the
div element is hidden again.
You might not need this functionality depending on your use case.
visibility CSS property instead of display.Show a hidden Div on Hover using the visibility property
Here is an example that uses the visibility property.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #container { background-color: lime; width: 150px; height: 150px; } #hidden-div { visibility: hidden; background-color: salmon; color: white; } </style> </head> <body> <div id="container"> <div>Container content</div> <div id="hidden-div">Hidden div content</div> <div>More content</div> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const el = document.getElementById('container'); const hiddenDiv = document.getElementById('hidden-div'); // ✅ Show hidden DIV on hover el.addEventListener('mouseover', function handleMouseOver() { hiddenDiv.style.visibility = 'visible'; }); // ✅ (optionally) Hide DIV on mouse out el.addEventListener('mouseout', function handleMouseOut() { // 👇️ if you used visibility property to hide div hiddenDiv.style.visibility = 'hidden'; });

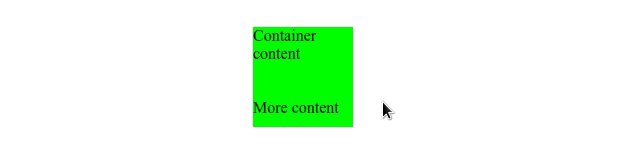
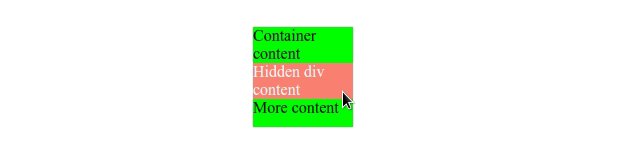
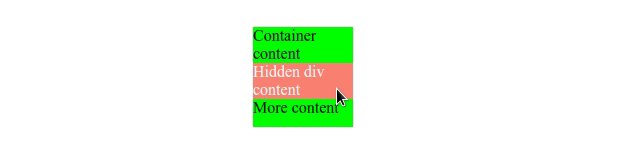
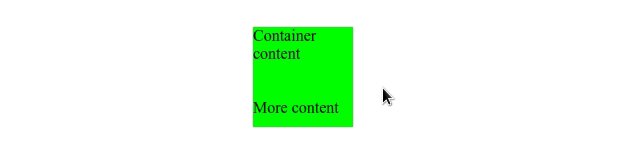
Even though there is content after the hidden div on the page, the element
below it doesn't take its place because this time we used the visibility
property to hide the element.
In other words, even though the element is not rendered, it still affects the layout of the page as normal.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

