Convert all Array Elements to Uppercase or Lowercase in JS
Last updated: Mar 3, 2024
Reading time·4 min

# Convert all Array Elements to Uppercase or Lowercase in JS
To convert all array elements to uppercase or lowercase:
- Use the
Array.map()method to iterate over the array. - Use the
toUpperCase()method to convert each element to uppercase. - Alternatively, Use the
toLowerCase()method to convert each element to lowercase. - The
map()method will return a new array containing only uppercase or lowercase strings.
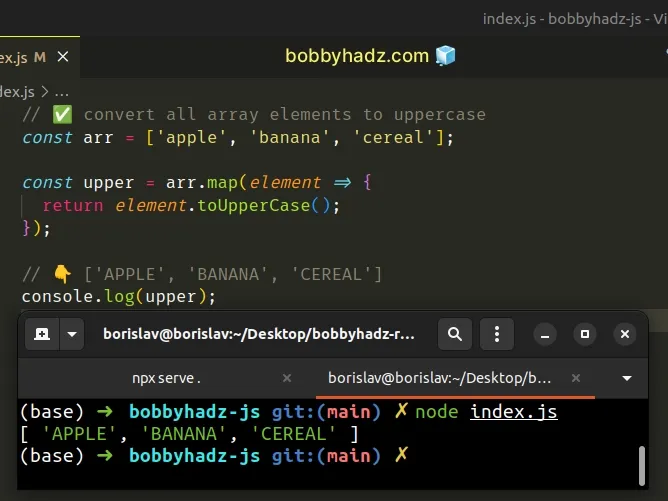
// ✅ convert all array elements to uppercase const arr = ['apple', 'banana', 'cereal']; const upper = arr.map(element => { return element.toUpperCase(); }); // 👇️ ['APPLE', 'BANANA', 'CEREAL'] console.log(upper);

If you need to convert the array's elements to lowercase, use the String.toLowerCase() method instead.
// ✅ convert all array elements to lowercase const arr = ['BOBBY', 'HADZ', 'COM']; const lower = arr.map(element => { return element.toLowerCase(); }); console.log(lower); // 👉️ [ 'bobby', 'hadz', 'com' ]
The function we passed to the Array.map() method gets called with each element in the array.
The map() method returns a new array containing the values returned from the
callback function.
We used the String.toUpperCase() method to convert each string in the array to uppercase.
Array.map() method returns a new array, it doesn't change the original array.Alternatively, you can use the Array.forEach() method.
# Convert all Array Elements to Uppercase or Lowercase using Array.forEach()
This is a three-step process:
- Declare a new variable and set it to an empty array.
- Use the
forEach()method to iterate over the original array. - Convert each string to uppercase or lowercase and push the strings into the new array.
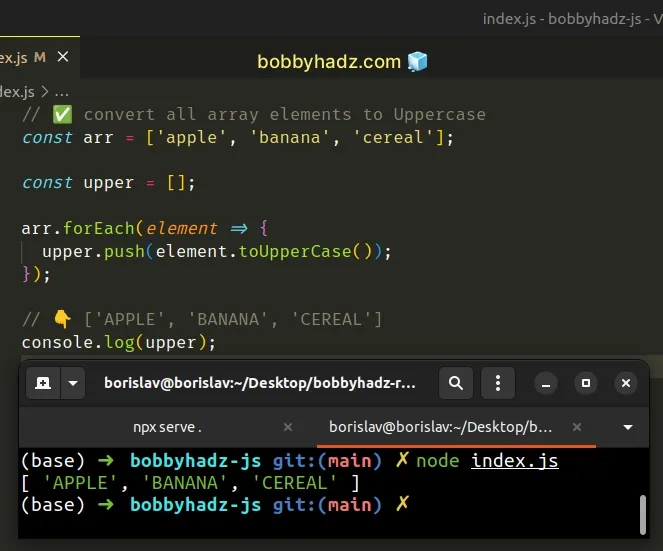
// ✅ convert all array elements to Uppercase const arr = ['apple', 'banana', 'cereal']; const upper = []; arr.forEach(element => { upper.push(element.toUpperCase()); }); // 👇️ ['APPLE', 'BANANA', 'CEREAL'] console.log(upper);

If you need to convert the elements of the array to lowercase, use the
toLowerCase() method instead.
// ✅ convert all array elements to Lowercase const arr = ['BOBBY', 'HADZ', 'COM']; const lower = []; arr.forEach(element => { lower.push(element.toLowerCase()); }); console.log(lower); // 👉️ [ 'bobby', 'hadz', 'com' ]
The function we passed to the Array.forEach() method gets called with each element in the array.
We used the toUpperCase() method to convert each string to uppercase and
pushed the result into a new array.
This approach is a bit more manual and verbose. It's very similar to using a
for loop.
The forEach() method returns undefined, so we have to perform some kind of
mutation to persist the state.
You can also use a simple for...of loop to convert all elements in an array to
uppercase.
# Convert all Array Elements to Uppercase or Lowercase using a for...of loop
This is a three-step process:
- Declare a new variable and set it to an empty array.
- Use a
for...ofloop to iterate over the original array. - Convert each string to uppercase or lowercase and push the strings into the new array.
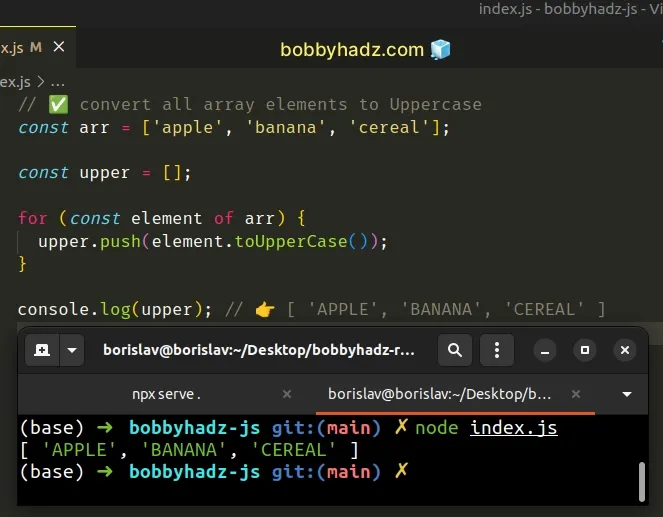
// ✅ convert all array elements to Uppercase const arr = ['apple', 'banana', 'cereal']; const upper = []; for (const element of arr) { upper.push(element.toUpperCase()); } console.log(upper); // 👉️ [ 'APPLE', 'BANANA', 'CEREAL' ]

If you need to convert the elements of the array to lowercase, use the
toLowerCase() method.
// ✅ convert all array elements to Lowercase const arr = ['BOBBY', 'HADZ', 'COM']; const lower = []; for (const element of arr) { lower.push(element.toLowerCase()); } console.log(lower); // 👉️ [ 'bobby', 'hadz', 'com' ]
The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we convert the current array element to uppercase and push the result into a new array.
The same result can be achieved by using a basic for loop.
# Convert all Array Elements to uppercase using a for loop
This is a three-step process:
- Declare a new variable and set it to an empty array.
- Use a
forloop to iterate over the original array. - Convert each string to uppercase and push the strings into the new array.
// ✅ convert all array elements to Uppercase const arr = ['apple', 'banana', 'cereal']; const upper = []; for (let index = 0; index < arr.length; index++) { upper.push(arr[index].toUpperCase()); } console.log(upper); // 👉️ [ 'APPLE', 'BANANA', 'CEREAL' ]
The same approach can be used to convert the elements in the array to lowercase.
// ✅ convert all array elements to Lowercase const arr = ['BOBBY', 'HADZ', 'COM']; const lower = []; for (let index = 0; index < arr.length; index++) { lower.push(arr[index].toLowerCase()); } console.log(lower); // 👉️ [ 'bobby', 'hadz', 'com' ]
We used a basic for loop to iterate over the array, converted each string to
uppercase and pushed the results into a new array.
Which approach you pick is a matter of personal preference. I prefer the
Array.map() method because it is more direct.
If you have to do this often, define a reusable function.
function upperArray(array) { return array.map(element => { return element.toUpperCase(); }); } const arr = ['apple', 'banana', 'cereal']; const upper = upperArray(arr); console.log(upper); // 👉️ [ 'APPLE', 'BANANA', 'CEREAL' ]
The function takes an array as a parameter and returns a new array with all elements of the original array uppercased.
You can use the toLowerCase() method to define a function that converts the
elements of the array to lowercase.
function lowerArray(array) { return array.map(element => { return element.toLowerCase(); }); } const arr = ['BOBBY', 'HADZ', 'COM']; const lower = lowerArray(arr); console.log(lower); // 👉️ [ 'bobby', 'hadz', 'com' ]
The function takes an array as a parameter and returns a new array with all elements of the original array lowercased.

