VS Code: Disable colorized Brackets or change Bracket color
Last updated: Apr 6, 2024
Reading time·3 min

# Table of Contents
# Disable colorized brackets in VS Code
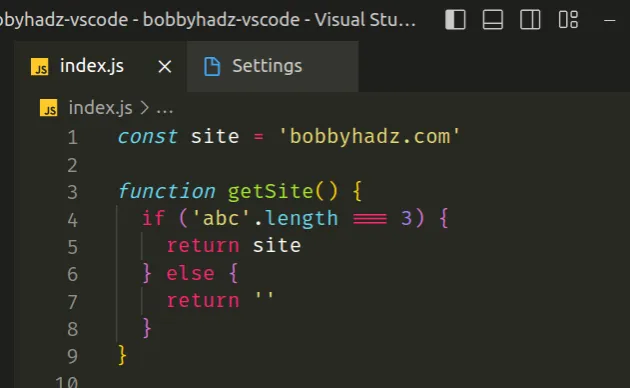
VS Code has built-in bracket colorization that is enabled by default.

If you need to disable bracket colorization:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
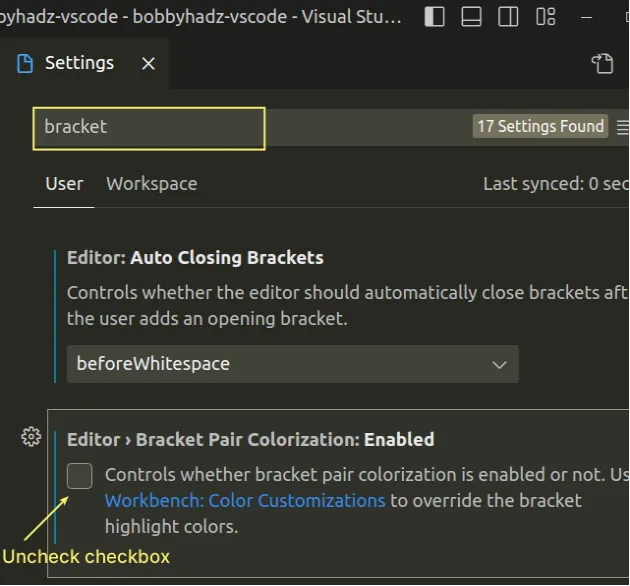
- Type bracket and uncheck the Editor > Bracket Pair Colorization: Enabled checkbox.

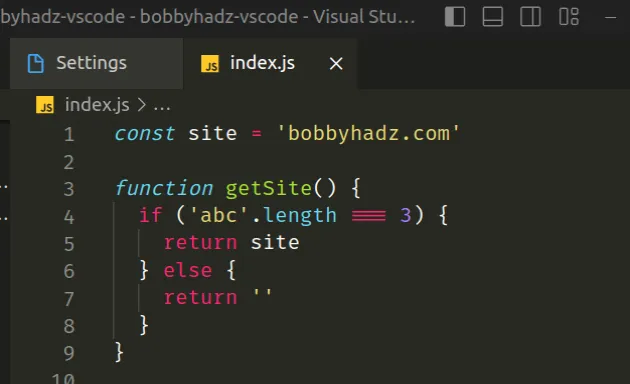
Once you uncheck the checkbox, the square brackets, curly braces and parentheses in your files will no longer be colorized.

Another thing you might have to disable is bracket guides.
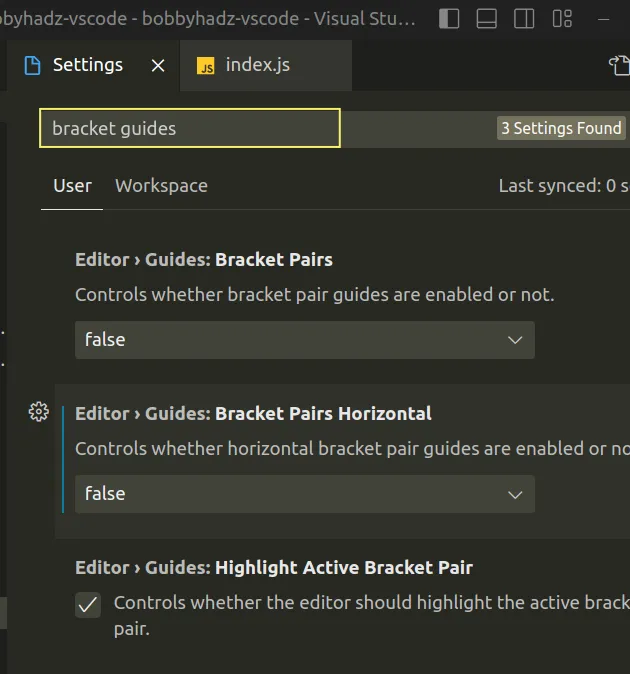
Open your settings again and search for Bracket guides.

Make sure that bracket guides are set to false.
The settings control whether colorized, vertical and horizontal bracket pair guides are enabled or not.
# Disable colorized brackets in your settings.json file
You can also disable colorized brackets directly in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Set the following properties in your
settings.jsonfile.
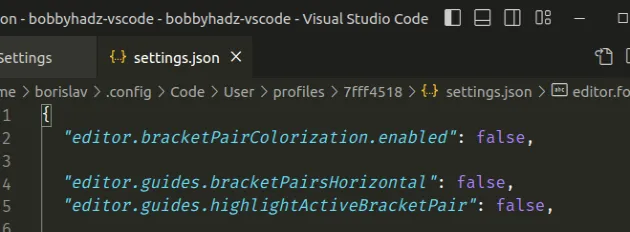
"editor.bracketPairColorization.enabled": false, "editor.guides.bracketPairsHorizontal": false, "editor.guides.highlightActiveBracketPair": false,

The properties disable bracket pair colorization and bracket guides.
If you also want to disable indentation guides, add the following 2 properties.
"editor.guides.indentation": false, "editor.guides.highlightActiveIndentation": false
# How to change Bracket Colors in VS Code
You can change the bracket colors by editing your settings.json file:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Set the following properties in your
settings.jsonfile.
"editor.bracketPairColorization.enabled": true, "workbench.colorCustomizations": { "editorBracketHighlight.foreground1": "#50a7ee", "editorBracketHighlight.foreground2": "#f8d393", "editorBracketHighlight.foreground3": "#d995ee", "editorBracketHighlight.foreground4": "#76e0ec", "editorBracketHighlight.foreground5": "#a9ec67", "editorBracketHighlight.foreground6": "#b7c1d6", "editorBracketHighlight.unexpectedBracket.foreground": "#e04147" },
The colors can be set using the following formats:
#RGB#RGBA#RRGGBB#RRGGBBAA
The editor.bracketPairColorization.enabled property enables bracket pair
colorization.
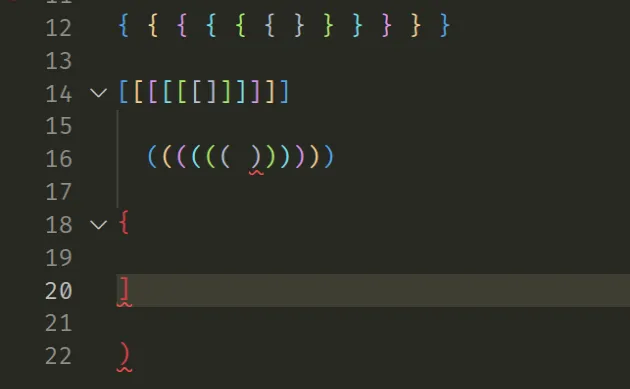
The editorBracketHighlight.foreground properties go from 1 to 6 and determine
the color of the brackets.

The editorBracketHighlight.unexpectedBracket.foreground property is used to
set the color of erroneous, unexpected brackets that are likely a cause for a
syntactical error.
If you have more than 6 brackets in a sequence, the colors rollover.
You don't necessarily have to set all 6 foreground properties.
I've also written an article on [how to jump to a closing bracket, parenthesis or tag in VS Code](- Jump to a closing Bracket, Parenthesis or Tag in VS Code).
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the Color of Comments in Visual Studio Code
- Change the Cursor color, style and animation in VS Code
- How to use the Color Picker in Visual Studio Code
- How to change the Color of Comments in Visual Studio Code
- How to customize Vertical Rulers in Visual Studio Code
- How to Disable the red wavy Underline in Visual Studio Code
- How to enable Font Ligatures in Visual Studio Code
- How to Shift a Block of Code Left or Right in VS Code
- How to turn off (or on) sounds in Visual Studio Code
- Place curly braces on a New Line in VS Code in JS and TS
- VS Code: Do not use empty rulesets CSS error [Solved]

