Change the Cursor color, style and animation in VS Code
Last updated: Apr 6, 2024
Reading time·3 min

# Changing the Color of the cursor in VS Code
To change the color of the cursor in VS Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

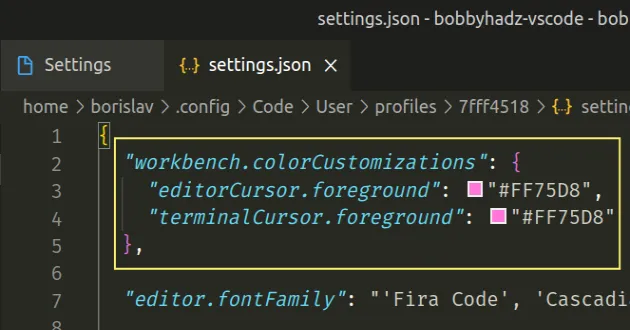
- Set the following properties under
workbench.colorCustomizations.
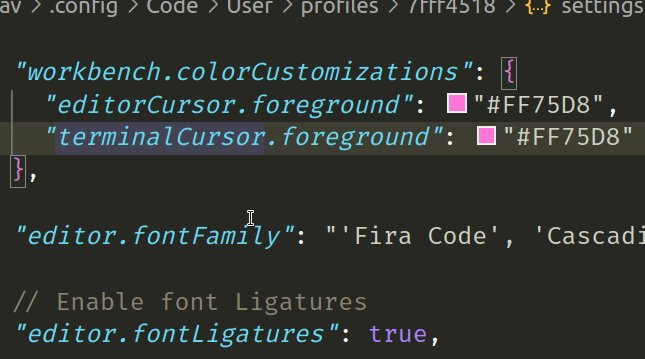
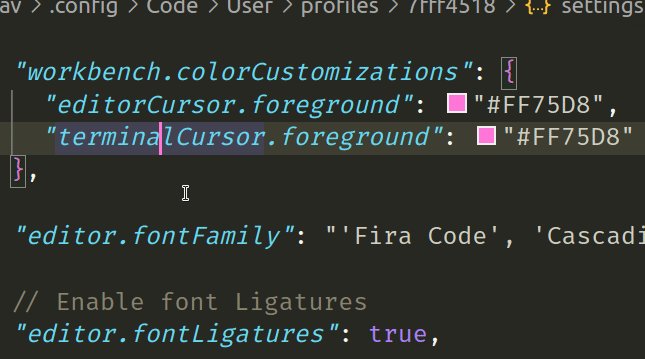
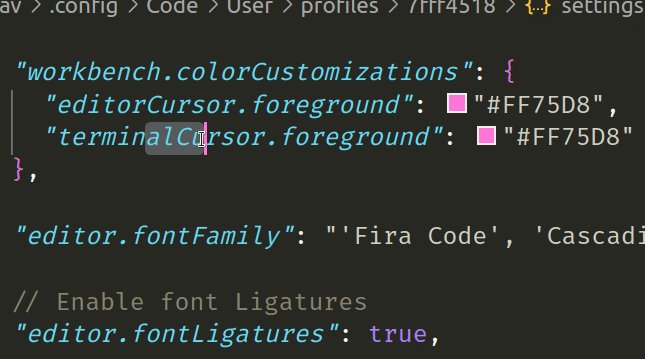
"workbench.colorCustomizations": { "editorCursor.foreground": "#FF75D8", "terminalCursor.foreground": "#FF75D8" }

Note: if you already have the workbench.colorCustomizations property set in
your settings.json file, you have to add the editorCursor.foreground and
terminalCursor.foreground under the existing workbench.colorCustomizations
object.
Make sure to not duplicate the property.
The color can be set using the following formats:
#RGB#RGBA#RRGGBB#RRGGBBAA
The settings in the example set the cursor color to pink.

If you want to change the cursor color only in the current project, use the
local .vscode/settings.json file instead.
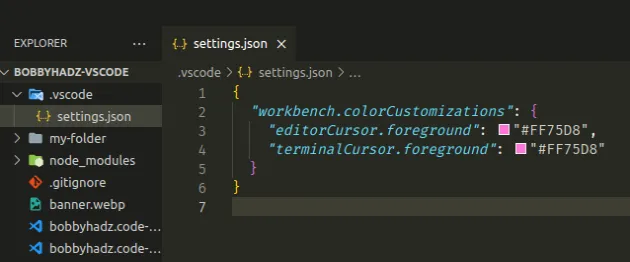
In the root directory of your project, create a .vscode folder.
Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "workbench.colorCustomizations": { "editorCursor.foreground": "#FF75D8", "terminalCursor.foreground": "#FF75D8" } }

The properties you set in your .vscode/settings.json file only apply to the
current project and override any existing configuration set in your global
settings.json file.
# Changing the Style and the Animation of the Cursor in VS Code
If you need to change the style or the animation of the cursor:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
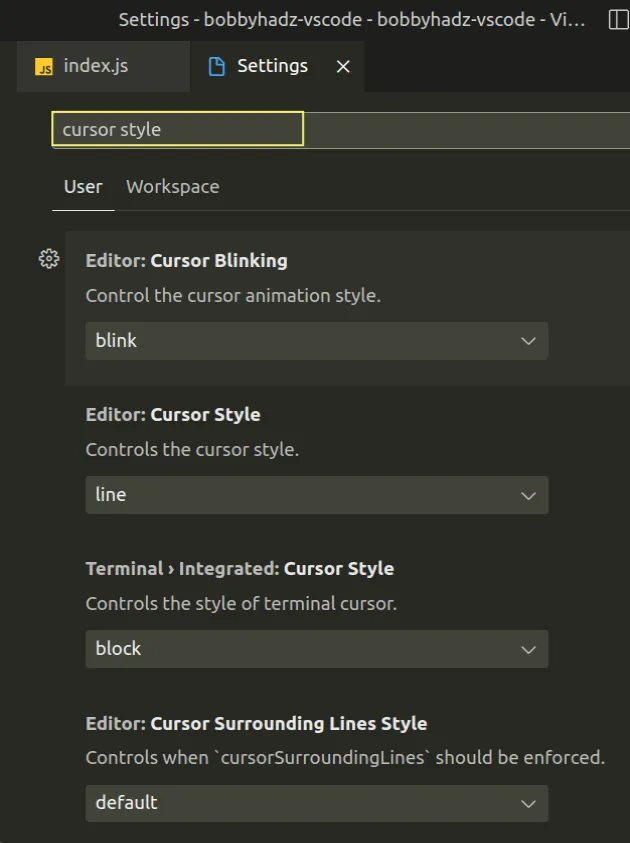
- Type cursor style.

For example, the Editor: Cursor Blinking setting is used to control the cursor animation style.
The available values are:
- blink (default)
- smooth
- phase
- expand
- solid
Here is a short clip of using the smooth cursor animation style.

Here is a clip of using the phase cursor animation style.

Here is a clip of using the expand animation style.

There is also a solid style if you want no animation at all.

You can use the Editor: Cursor Style setting to control the cursor style.
The available values are:
- line (default)
- block
- underline
- line-thin
- block-outline
- underline-thin
Here is a clip of using the block cursor style.

Here is a clip of using the underline cursor style.

Here is a clip of using the block-outline cursor style.

The Terminal Integrated: Cursor Style setting is used to control the style of the terminal cursor.
The available values are:
- block (default)
- line
- underline
You can also set the animation and style of the cursor using the settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Set the following properties in your
settings.jsonfile.
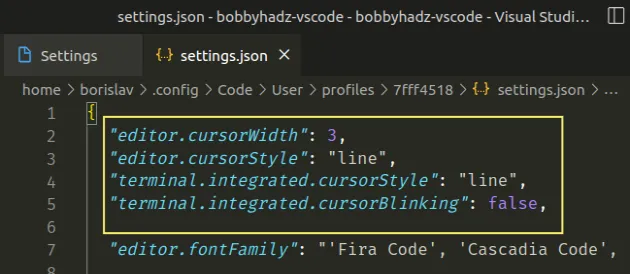
"editor.cursorBlinking": "smooth", "editor.cursorWidth": 3, "editor.cursorStyle": "line", "terminal.integrated.cursorStyle": "line", "terminal.integrated.cursorWidth": 3, "terminal.integrated.cursorBlinking": false,

You can set the properties to any values that suit your use case or remove the properties to use the default values.
If you delete the value of the property, you should get an autocomplete menu with the available values for the given property.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

