How to turn off (or on) sounds in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·3 min

# How to turn off (or on) sounds in Visual Studio Code
To turn off (or on) sounds in Visual Studio Code:
- Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
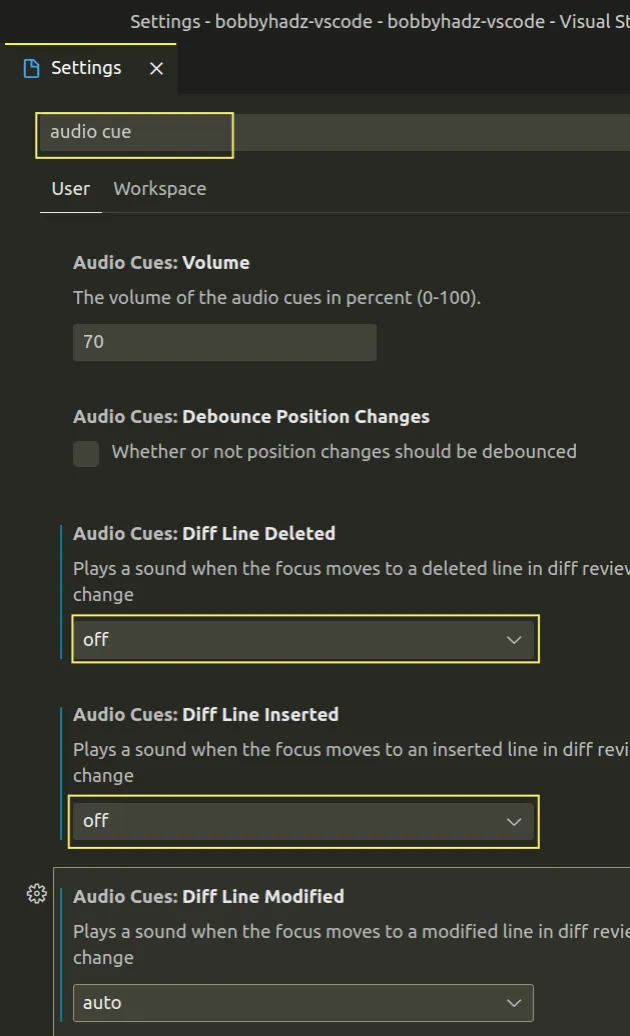
F1 to open the Command Palette.- Type audio cue and set the specific audio cues to
offorondepending on whether you want to turn the sounds off or on.

There are 3 possible settings for each audio cue:
auto- enables the audio cue (sound) when a screen reader is attached.off- disables the audio cue.on- enables the audio cue.
If you want to disable the audio cues even if a screen reader is attached, set
their values to off.
In other words, all audio cues are set to auto by default.
Audio cues are meant to be used mainly by visually impaired developers.
Their main purpose is accessibility.
There are audio cues for when:
- You move your cursor over an error or warning
- You hit a breakpoint
- You issue an invalid command in your terminal
- A task is completed or has failed
- You move your cursor to a line that has a folded area
- And many others...
If you set an audio cue to on, the sound is played even if there is no screen
reader attached.
Conversely, if you set an audio cue to off, no sound is played even if there
is a screen reader attached.
You can view and listen to all audio cues by using the Command Palette:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
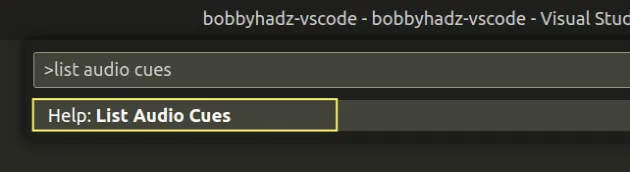
F1 to open the Command Palette.- Type list audio cues and select Help: List Audio Cues.

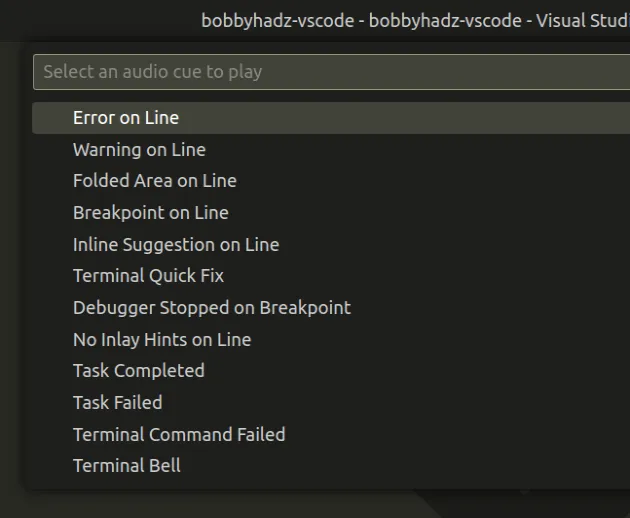
You can use the arrow keys to view and listen to all available audio cues.

# Disabling accessibility support
If VS Code still plays sounds, you might have enabled the Accessibility Support feature.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
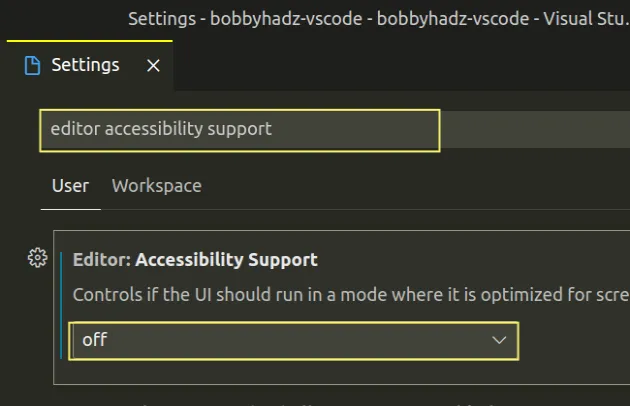
F1 to open the Command Palette.- Type editor accessibility support and set the Editor: Accessibility
Support setting to
off.

The setting controls whether the UI should run in a mode that is optimized for screen readers.
The three possible values are:
auto- use platform APIs to detect when a screen reader is attached.on- optimize for usage with a screen reader.off- assume a screen reader is not attached.
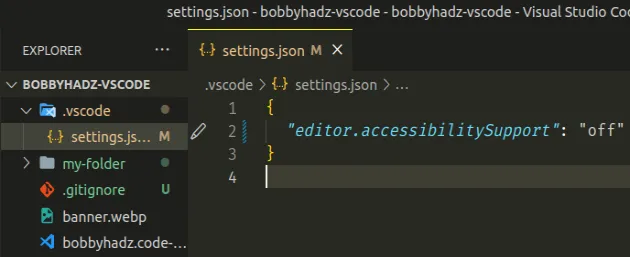
You can also disable the setting in a .vscode/settings.json file.
In the root directory of your project, create a .vscode folder.
Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "editor.accessibilitySupport": "off" }

When a setting is set in .vscode/settings.json, it overrides any global
config.
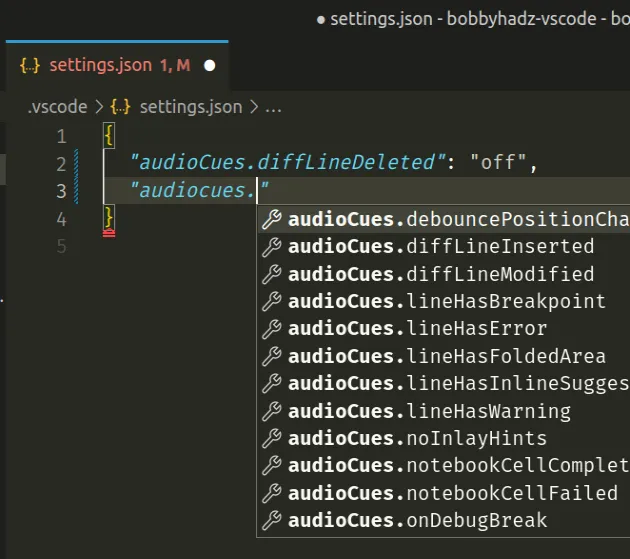
You can also disable specific audio cues in your .vscode/settings.json file.
{ "editor.accessibilitySupport": "off", "audioCues.diffLineDeleted": "off" }

Once you type "audioCues.", you should be able to get autocomplete and find the name of the audio cue you want to disable or enable.
If you want to enable an audio cue, set its value to on.
{ "editor.accessibilitySupport": "off", "audioCues.diffLineDeleted": "off", "audioCues.lineHasBreakpoint": "on" }
The settings in your local .vscode/settings.json file will override any global
settings. They are scoped to your workspace (project).
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to disable references (CodeLens) in VS Code
- How to Uninstall or Disable Extensions in VS Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to toggle (disable or enable) Auto Save in VS Code
- How to Disable/Enable hover hints (tooltips) in VS Code
- How to Disable the red wavy Underline in Visual Studio Code

