VS Code: Do not use empty rulesets CSS error [Solved]
Last updated: Apr 6, 2024
Reading time·3 min

# VS Code: Do not use empty rulesets CSS error [Solved]
The VS Code "Do not use empty rulesets" CSS warning is shown when you have an
empty ruleset in a .css file.
To resolve the issue, either specify CSS properties and values or disable the warning in VS Code.

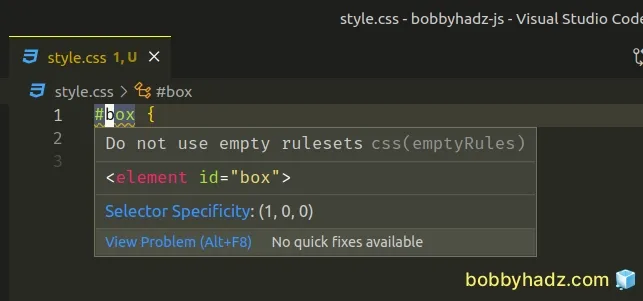
Here is an example of when the warning is shown.
/* Do not use empty rulesetscss(emptyRules) */ #box { } /* Do not use empty rulesetscss(emptyRules) */ body { }
We haven't specified any CSS properties and values in the ruleset, so VS Code assumes that we've forgotten and shows the warning.
Some browsers, still try to read empty rulesets which might slow down the rendering of your application.
One way to get around this is to:
- Remove the ruleset.
- Or specify CSS properties and values in the ruleset.
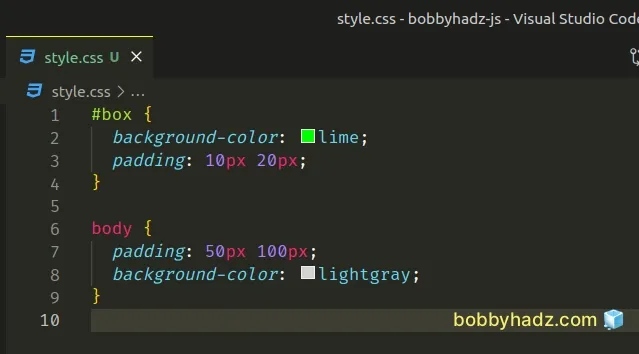
#box { background-color: lime; padding: 10px 20px; } body { padding: 50px 100px; background-color: lightgray; }
The warning is no longer shown because the rulesets are not empty.

# Disable the "Do not use empty rulesets" setting in VS Code
If you need to disable the "Do not use empty rulesets" VS Code linting rule:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
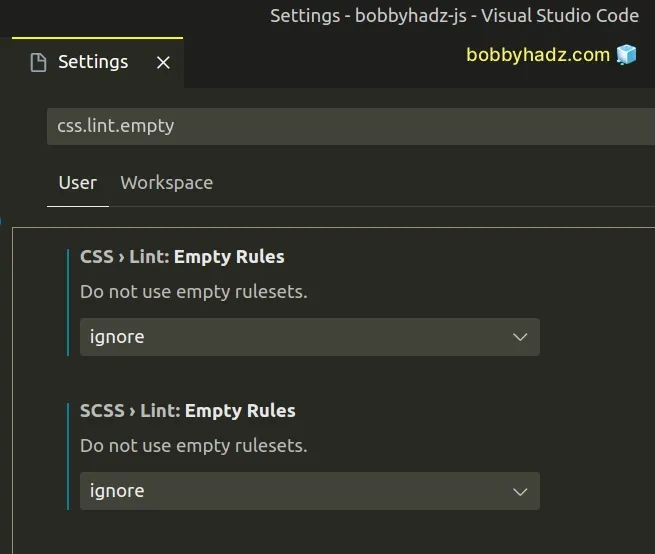
Type css.lint.empty and press
Enter.Set the CSS Lint: Empty Rules and SCSS Lint: Empty Rules settings to
ignore.

Now you will no longer get linting warnings for empty CSS rulesets.
For example, the following code doesn't show any warnings after making the change.
#box { } body { }

# Disable the "Do not use empty rulesets" linting rule in your settings.json file
You can also disable the "Do not use empty rulesets" linting rule directly in your settings.json file in VS Code.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Set the following properties in your
settings.jsonfile.
"css.lint.emptyRules": "ignore", "scss.lint.emptyRules": "ignore"
You will be able to use empty rulesets in your CSS code after making the change.
# Disable the "Do not use empty rulesets" linting rule for the current project
If you only want to disable the "Do not use empty rulesets" linting rule for the current project:
In the root directory of your project, create a
.vscodefolder.Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "css.lint.emptyRules": "ignore", "scss.lint.emptyRules": "ignore" }
Note that the settings you've specified in your local .vscode/settings.json
file are only applied to the current project and override global configuration.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Exporting Settings and Extensions in Visual Studio Code
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- Identify and change VS Code Extensions location
- How to Uninstall or Disable Extensions in VS Code
- How to view the Git History in Visual Studio Code
- VS Code: view Local History & restore previous File Version
- How to view and edit Binary files in Visual Studio Code
- How to Zoom in and out in Visual Studio Code
- VS Code: Replace Double quotes with Single or vice versa

