Place curly braces on a New Line in VS Code in JS and TS
Last updated: Apr 6, 2024
Reading time·3 min

# Place curly braces on a New Line in VS Code for JavaScript and TypeScript
To place curly braces on a new line in Visual Studio Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
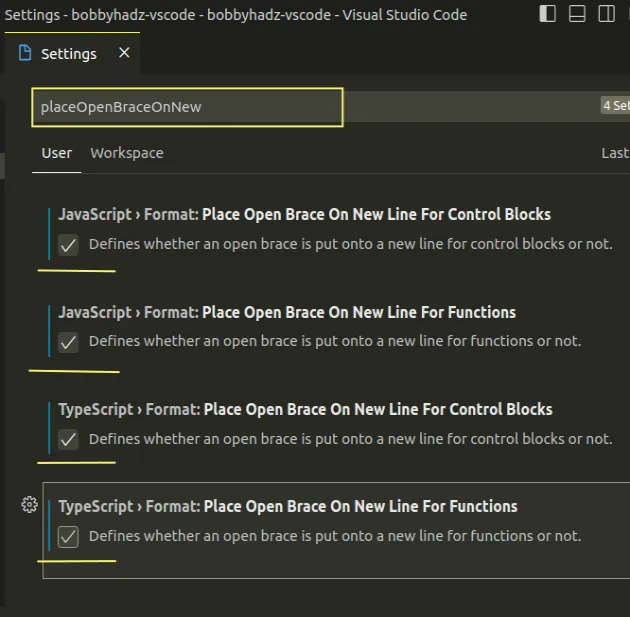
Type placeOpenBraceOnNew into the search field.
Tick the four checkboxes.

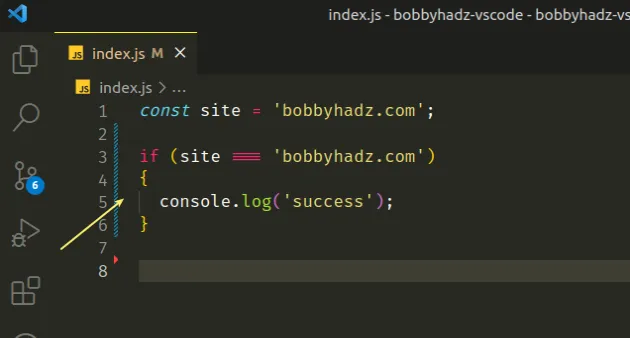
The Place Open Brace on New Line for Control Blocks setting is available for JavaScript and TypeScript.
When enabled, the setting puts open braces onto a new line for control blocks.

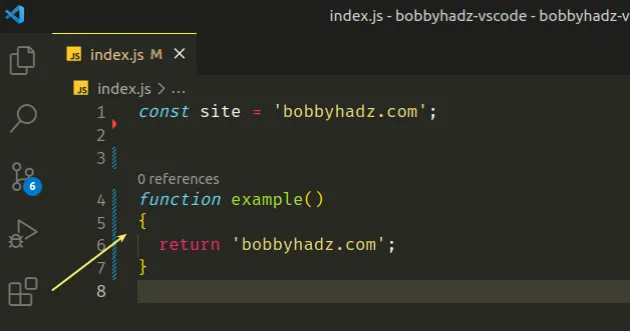
The Place Open Brace On New Line For Functions setting is also available for JavaScript and TypeScript.
When enabled, the setting puts open braces onto a new line for functions.

This is because Prettier is an opinionated code formatter and doesn't support this.
# Place curly braces on a New Line in VS Code in settings.json
You can also enable the setting in a settings.json file:
- In the root directory of your project, create a .vscode folder.
- Create a
settings.jsonfile in the.vscodefolder.
Add the following code to the .vscode/settings.json file.
{ "javascript.format.placeOpenBraceOnNewLineForControlBlocks": true, "javascript.format.placeOpenBraceOnNewLineForFunctions": true, "typescript.format.placeOpenBraceOnNewLineForControlBlocks": true, "typescript.format.placeOpenBraceOnNewLineForFunctions": true, }

Make sure the .vscode/settings.json file is located in the root directory of
your project.
When you set the properties in .vscode/settings.json, they are local to your
project.
You can also set the properties globally.
# Place curly braces on a New Line in VS Code using your global settings.json file
If you need to enable the setting in your global settings.json file:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type
user settings json.Click on Preferences: Open User Settings (JSON)

- Add the following properties to the object in the
settings.jsonfile.
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": true, "javascript.format.placeOpenBraceOnNewLineForFunctions": true, "typescript.format.placeOpenBraceOnNewLineForControlBlocks": true, "typescript.format.placeOpenBraceOnNewLineForFunctions": true,
Make sure the properties are wrapped in an object if your settings.json file
is empty.
{ "javascript.format.placeOpenBraceOnNewLineForControlBlocks": true, "javascript.format.placeOpenBraceOnNewLineForFunctions": true, "typescript.format.placeOpenBraceOnNewLineForControlBlocks": true, "typescript.format.placeOpenBraceOnNewLineForFunctions": true, }
When the properties are set in your user's setting.json file, they take effect
for all projects as long as you are logged in with the specific user.
I've also written an article on how to enable Font Ligatures in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Change the Cursor color, style and animation in VS Code
- Transform text to Uppercase or Lowercase in VS Code
- How to disable references (CodeLens) in VS Code
- How to turn off (or on) sounds in Visual Studio Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to change the File Encoding in Visual Studio Code
- VS Code: Do not use empty rulesets CSS error [Solved]

