How to Disable the red wavy Underline in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·3 min

# Disable the red wavy Underline in Visual Studio Code
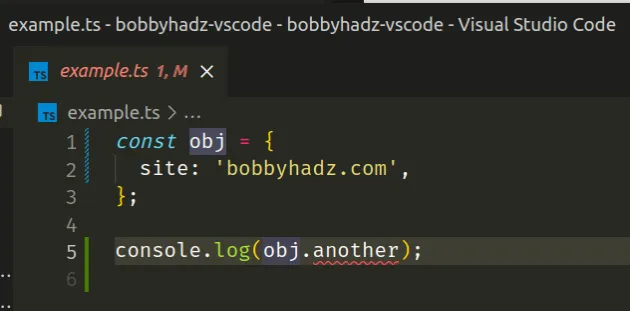
The red, yellow and blue underlines in VS Code are:
- linting errors
- warnings
- informational warnings
As you write code, VS Code runs validation and informs you when an error occurs or a warning pops up.

You can either disable the errors and warnings for a specific language or globally.
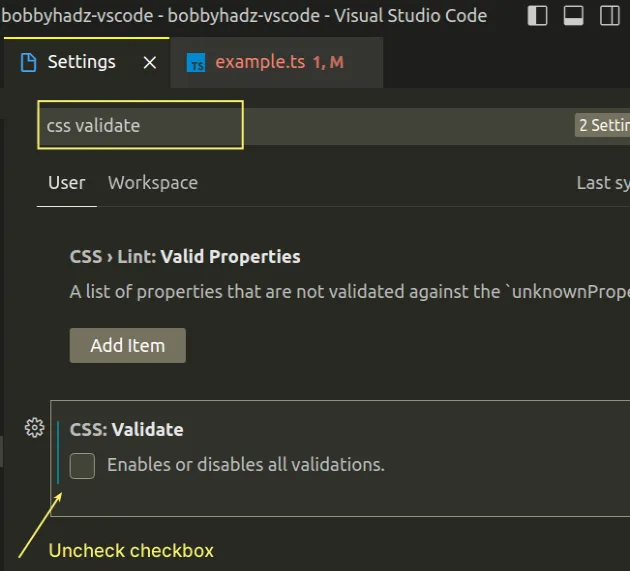
For example, if you want to disable the wavy underline for CSS:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
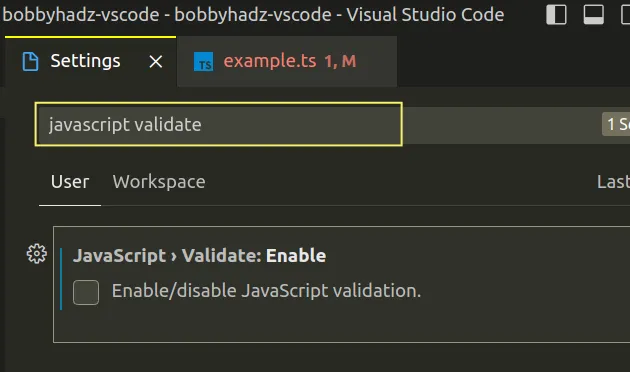
F1 to open the Command Palette.- Type CSS validate and uncheck the CSS: Validate checkbox.

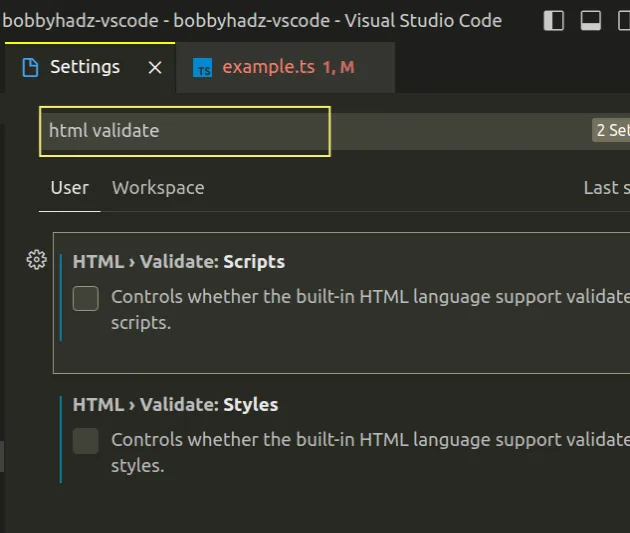
The same approach can be used with other languages.
For example, HTML, JavaScript or TypeScript.
You could type HTML validate into the search field and disable validation for HTML.

The same can be done for JavaScript, TypeScript, etc.

# Disable the red wavy Underline for Python in VS Code
If you need to disable the red wavy underline for Python:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
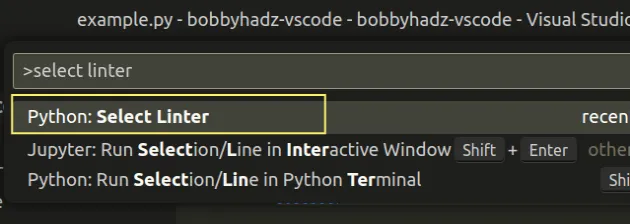
F1 to open the Command Palette.- Type select linter and click on Python: Select Linter.

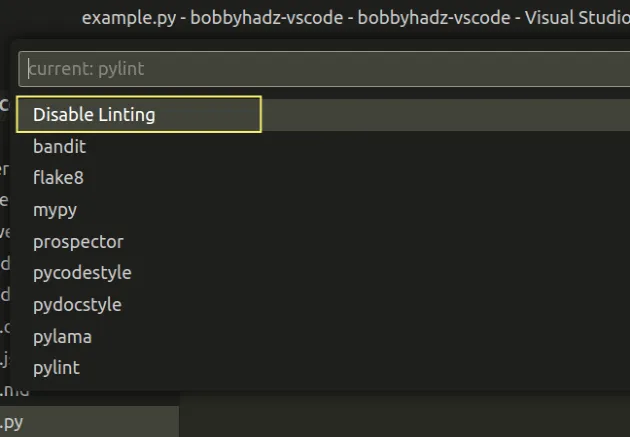
- Select Disable Linting.

# Disable the red wavy underline Globally in VS Code
If you need to disable the red, yellow and blue underlines globally in VS Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

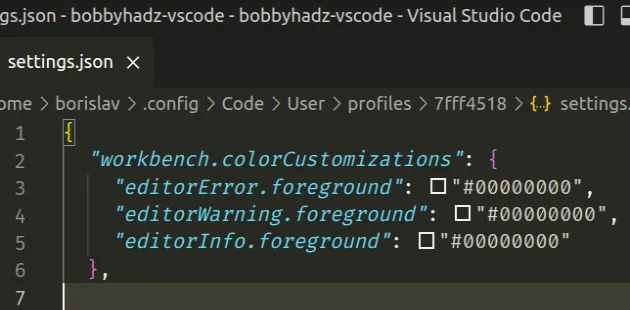
- Set the color of the error, warning and info underlines to transparent.
Note: if you already have the workbench.colorCustomizations property set in
your settings.json file, you have to add the
editor* properties to the existing object.
{ "workbench.colorCustomizations": { "editorError.foreground": "#00000000", "editorWarning.foreground": "#00000000", "editorInfo.foreground": "#00000000" }, // ... other settings }

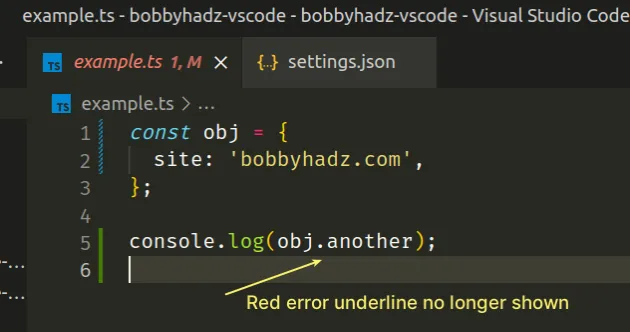
If you open a file that has errors or warnings, the red or yellow underlines are no longer shown because their color is set to transparent.

# Disable the red wavy underline locally in the current project
You can also disable the red, yellow and blue underlines, locally, specific to your current project.
In the root directory of your project, create a .vscode folder.
Create a
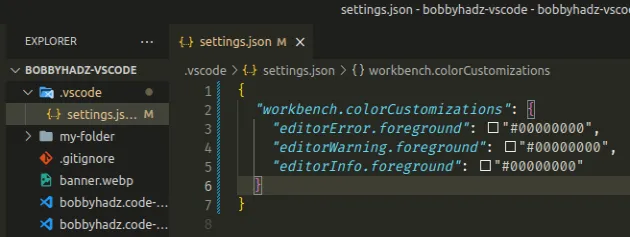
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "workbench.colorCustomizations": { "editorError.foreground": "#00000000", "editorWarning.foreground": "#00000000", "editorInfo.foreground": "#00000000" } }

Properties set in your local .vscode/settings.json file override any global
configuration.
The local properties only apply to your current workspace (project).
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to enable Error Squiggles in Visual Studio Code
- VS Code: Split the editor Vertically or Horizontally
- How to change the Color of Comments in Visual Studio Code
- Change the Cursor color, style and animation in VS Code
- How to use the Color Picker in Visual Studio Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to change the Color of Comments in Visual Studio Code
- How to Disable/Enable hover hints (tooltips) in VS Code
- VS Code: Folder contains emphasized items issue [Solved]
- How to turn off (or on) sounds in Visual Studio Code

