How to use the Color Picker in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·3 min

# How to use the Color Picker in Visual Studio Code
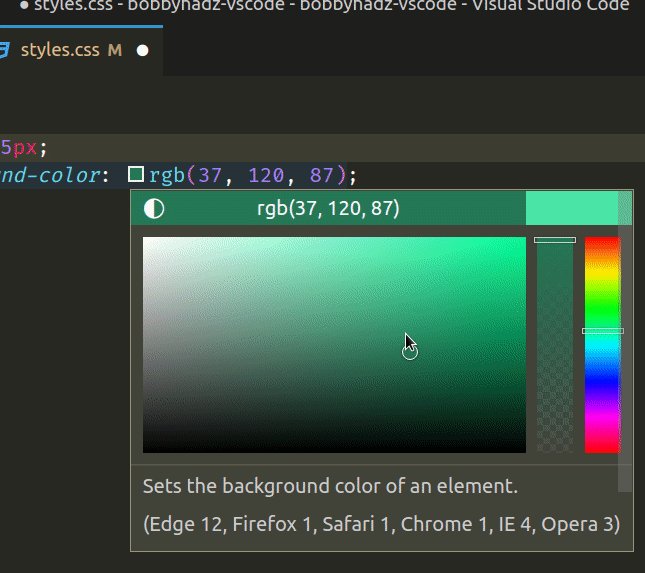
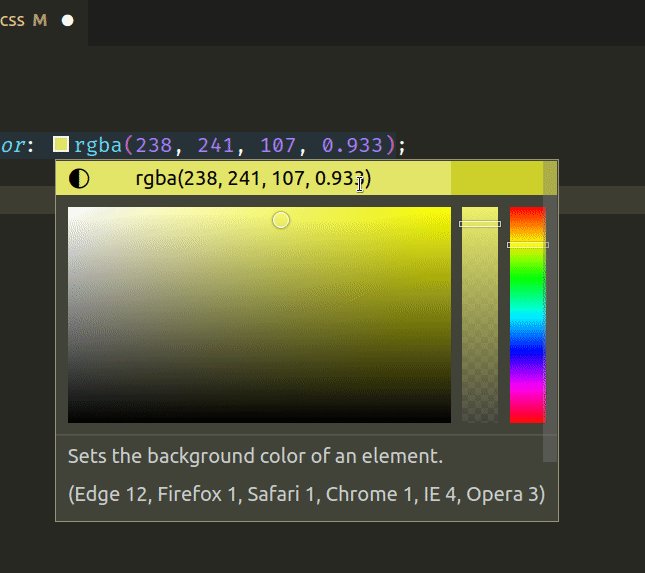
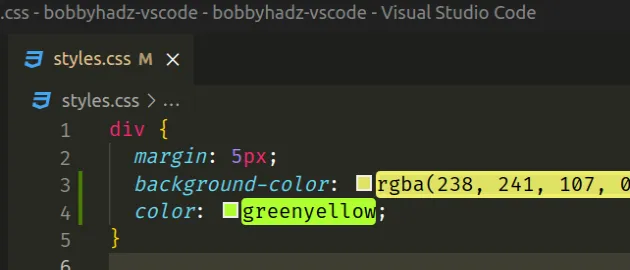
VS Code has a built-in color picker that is shown in CSS and HTML files.
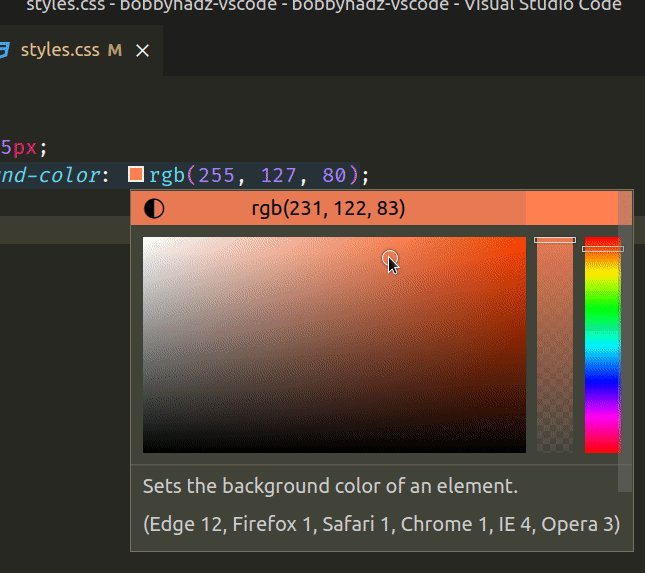
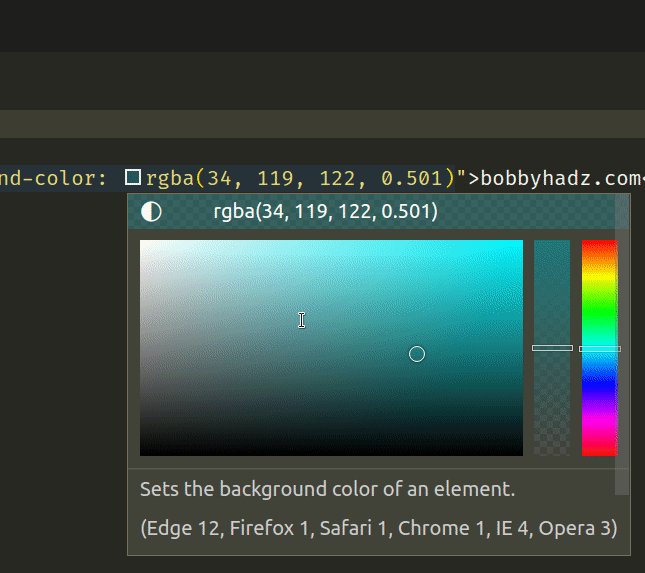
You have to hover over the color with your mouse for the color picker to show up.
Here is a short clip that demonstrates how to use the color picker in a CSS file.

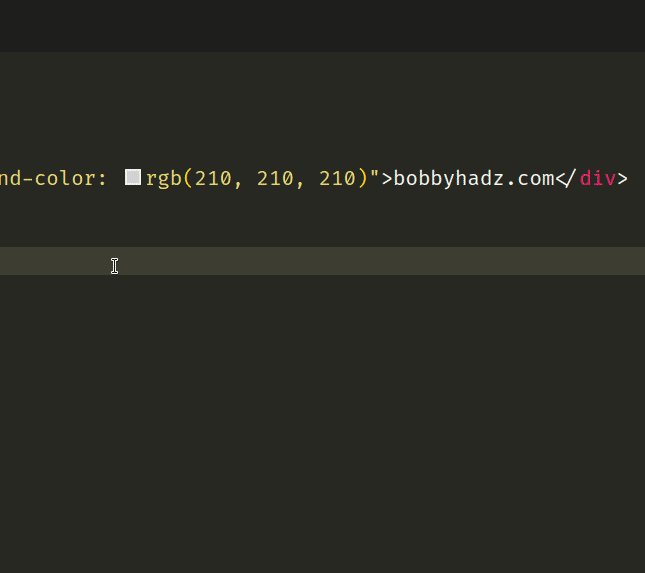
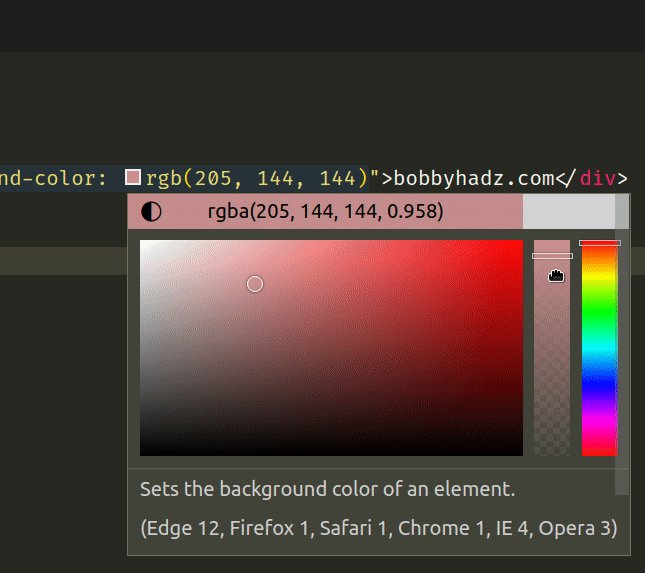
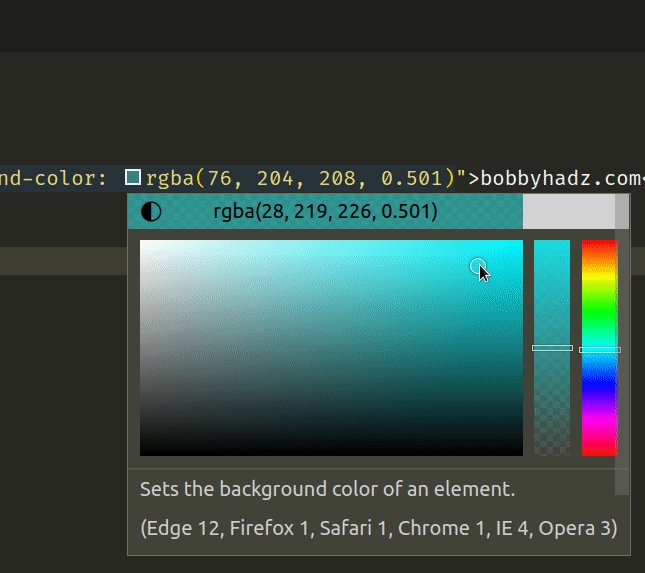
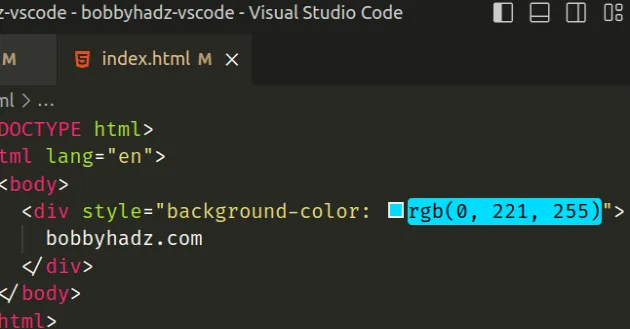
You can also use the color picker in HTML files.

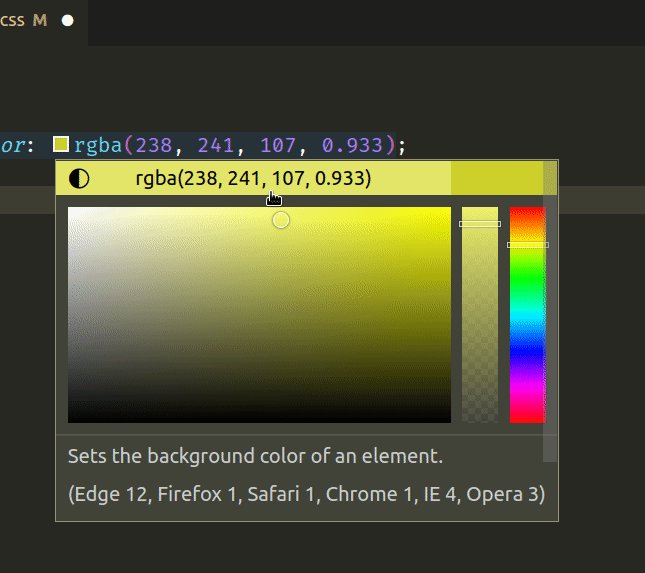
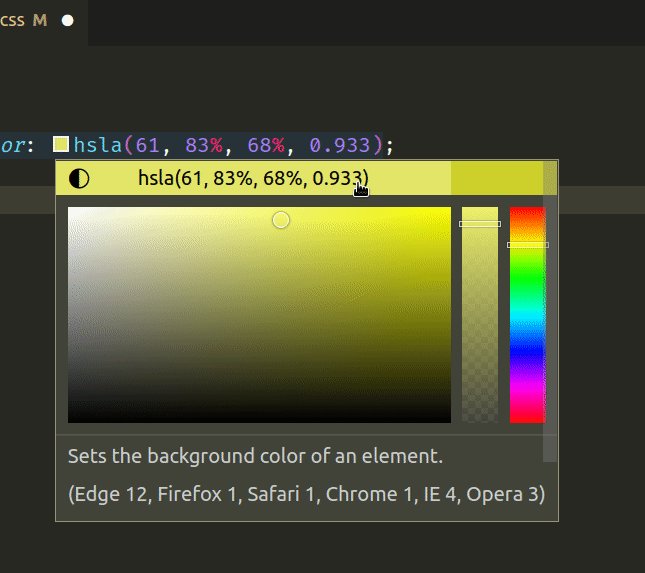
You can click on the header to change the format of the color between:
- rgba
- hex
- hsla
- hwb

If you can't get the color pick to show up in CSS and HTML files:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
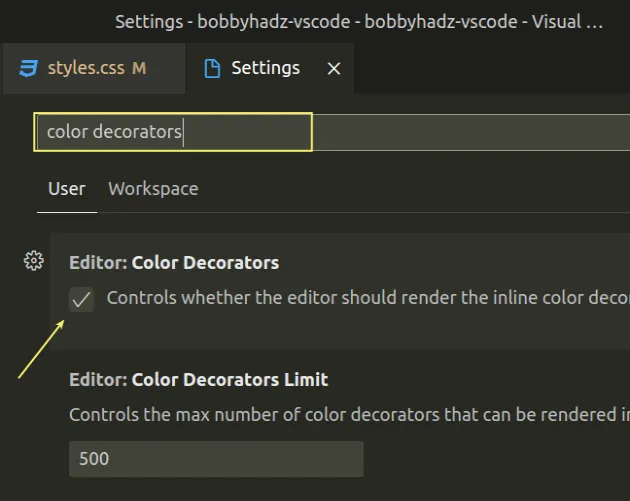
F1 to open the Command Palette.- Type color decorators and make sure the Editor: Color Decorators setting is enabled.

The Color Decorators setting controls whether the editor renders the inline color decorators and color pickers.
If the setting is disabled, the color picker is not shown at all.
Note that there is also an Editor: Color Decorators Limit setting.
The setting controls the maximum number of color decorators that are rendered in an editor at once.
The default value is 500 but you can increase it if you work with large files often.
If you notice that color decorators are not shown for some colors, then you are running over the limit.
# Using the Color Highlight extension
If you often work with CSS files, you should check out the Color Highlight extension.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Type color highlight and select the extension.

- Click on the Install button.
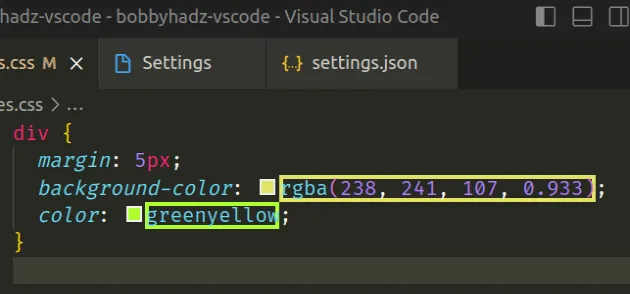
If you open a CSS file, you'll notice that your colors are styled in an easier to notice way.

This helps when looking for specific colors in large CSS files.
The extension also works for HTML files.

You can also change the extension's settings and how colors are displayed:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
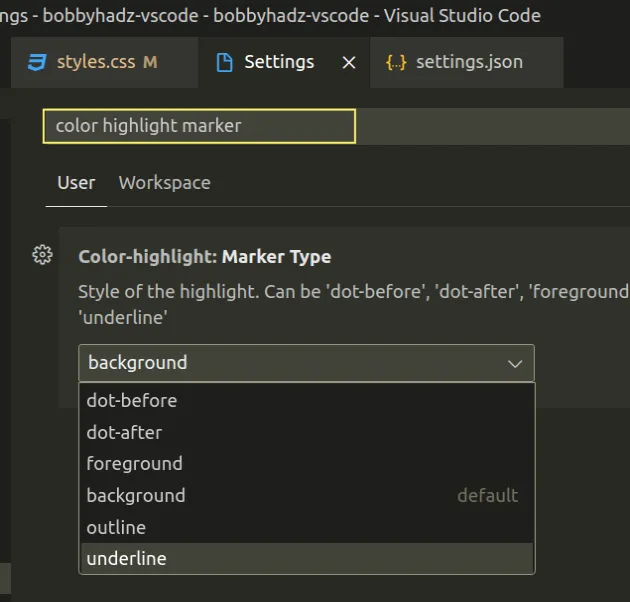
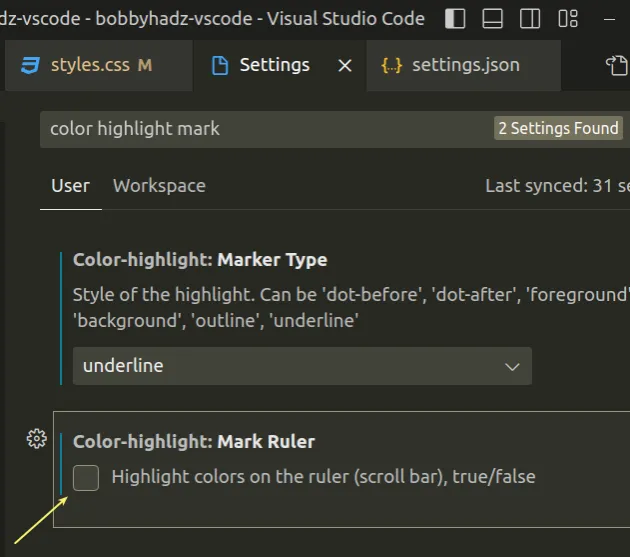
- Type color highlight marker and check out the options from the dropdown menu.

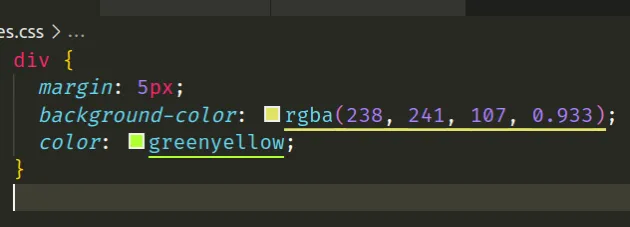
For example, you can set the marker type to outline.

There is also an underline value.

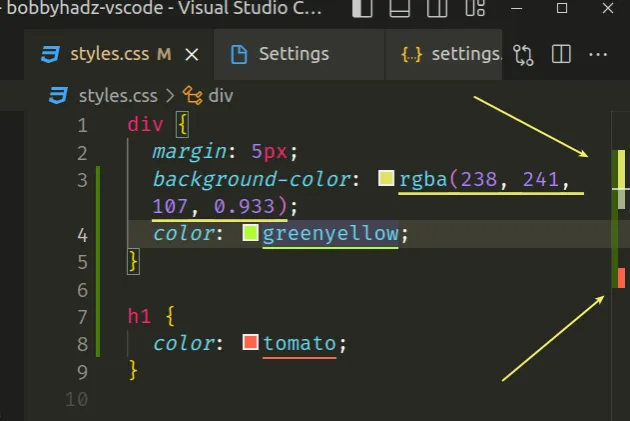
By default, the colors are also shown in the sidebar.

If you want to disable this behavior, search for color highlight mark in your settings and disable the Color-highlight: Mark Ruler setting.

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the Color of Comments in Visual Studio Code
- Change the Cursor color, style and animation in VS Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to change the Color of Comments in Visual Studio Code
- VS Code: Do not use empty rulesets CSS error [Solved]
- Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator
- Unable to load schema from vscode://schemas/settings/folder
- Run NPM commands/scripts within Visual Studio Code
- VSCode Python Jedi client: couldn't create connection to Server

