How to change the Color of Comments in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·4 min

# How to change the Color of Comments in Visual Studio Code
You can change the color of comments in VS Code directly in your settings.json
file:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

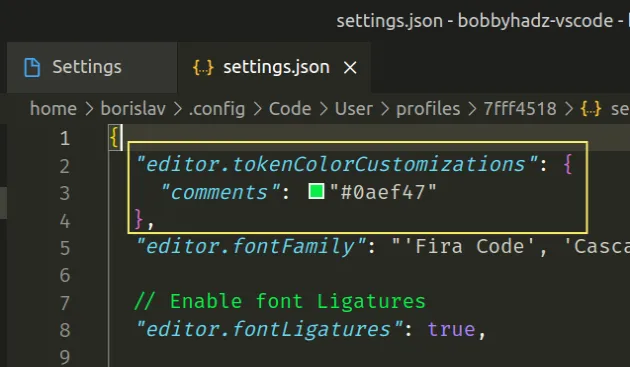
- Paste the following object in your
settings.jsonfile.
"editor.tokenColorCustomizations": { "comments": "#0aef47" },

If you already have the editor.tokenColorCustomizations property set in your
settings.json file, add the comments property to the existing object.
You shouldn't duplicate the editor.tokenColorCustomizations object.
The color can be set using the following formats:
#RGB#RGBA#RRGGBB#RRGGBBAA
You can use the VS Code Color picker to select a color.
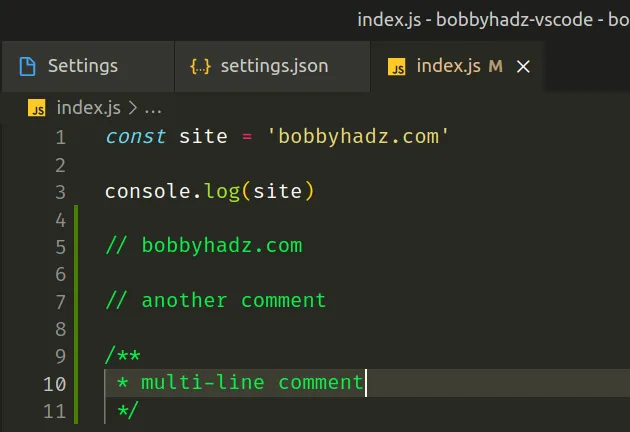
If I open a JavaScript file, I can see that the new comment color has been applied.

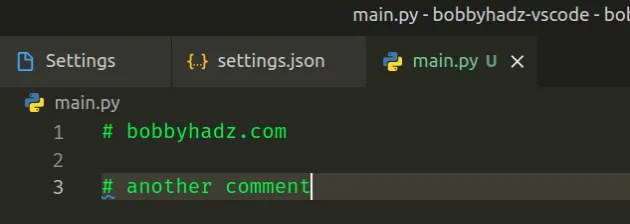
The new comment color is applied to all programming languages. Here is an example of using comments in a Python file.

With the current configuration, the new comment color is applied to all themes.
In some cases, you might only want to apply the new comment color to a specific theme.
Here is an example that only applies the new comment color to the Monokai
theme.
"editor.tokenColorCustomizations": { "[Monokai]": { "comments": "#0aef47" } },
If you paste the object into your
settings.json file, the new comment color
will only be applied to the Monokai theme.
You can also apply the change to multiple themes.
"editor.tokenColorCustomizations": { "[Monokai][Atom One Dark]": { "comments": "#0aef47" } },
The object applies the new comment color to the Monokai and Atom One Dark
themes.
Notice that each theme name must be wrapped in square brackets.
# Using the textMateRules property for more fine-grained control
You can use the textMateRules property if you need more fine-grained control
over the color of comments.
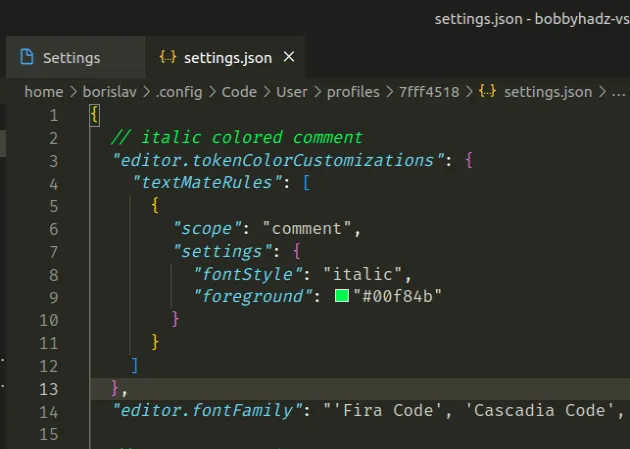
{ // italic colored comment "editor.tokenColorCustomizations": { "textMateRules": [ { "scope": "comment", "settings": { "fontStyle": "italic", "foreground": "#00f84b" } } ] }, }

The scope property is set to comments, so the properties and values in the
settings object are applied to all comments.
The example sets the color of comments to green and the font style to italic.
There are many different comment-related scopes that you might want to change the color of.
Here are some examples.
"editor.tokenColorCustomizations": { "textMateRules": [ { "scope": [ "comment", "comment.block.documentation", "comment.block.documentation.js", "comment.line.double-slash.js", "punctuation.definition.comment", "punctuation.definition.comment.begin.documentation", "punctuation.definition.comment.end.documentation", "entity.name.type.instance.jsdoc", "storage.type.class.jsdoc", "variable.other.jsdoc" ], "settings": { "fontStyle": "italic", "foreground": "#1fee03" } } ] },
The properties and values in the settings object are applied to all
comment-related scopes specified in the scope array.
If you need to get the scope of a specific part of a comment to change its
color:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
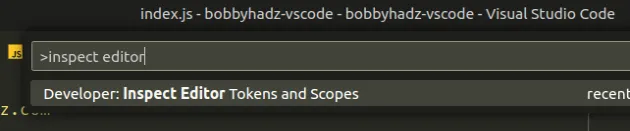
F1 to open the Command Palette.- Type inspect editor and select Developer: Inspect Editor Tokens and Scopes.

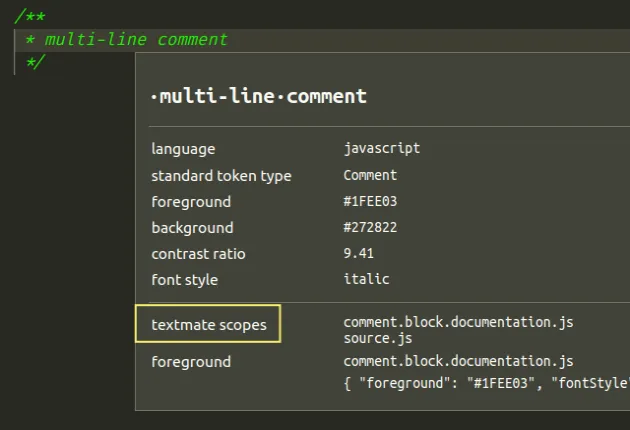
You can then click on specific parts of a comment to view its textMate scopes.

Note that the command is disabled once you focus a different tab.
You can take the scope and add it to the scope array if you need to update its
color.
# Changing the comment color only for the current project
If you only want to change the comment color for your current project, you have
to edit your .vscode/settings.json file.
In the root directory of your project, create a .vscode folder.
Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
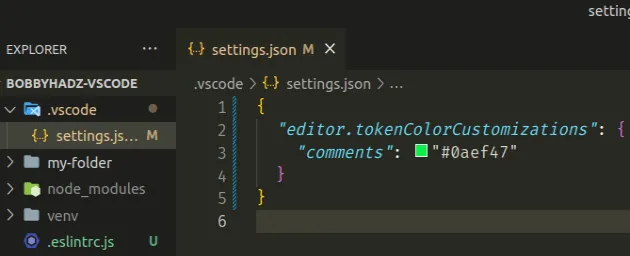
{ "editor.tokenColorCustomizations": { "comments": "#0aef47" } }

The configuration in your .vscode/settings.json file only applies to the
current project and overrides all global configurations.
The file can also be used to set a custom comment color for a specific theme.
{ "editor.tokenColorCustomizations": { "[Monokai][Atom One Dark]": { "comments": "#0aef47" } } }
# Changing the color of comments with an extension
An alternative approach to manually changing the color of comments is to use an extension.
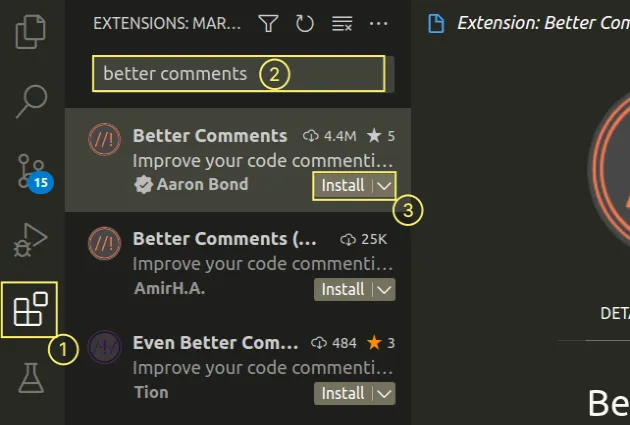
Better Comments is the most popular VS Code extension for coloring your comments.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Type better comments.

- Click on the Install button.
Make sure to install the correct Better Comments extension.
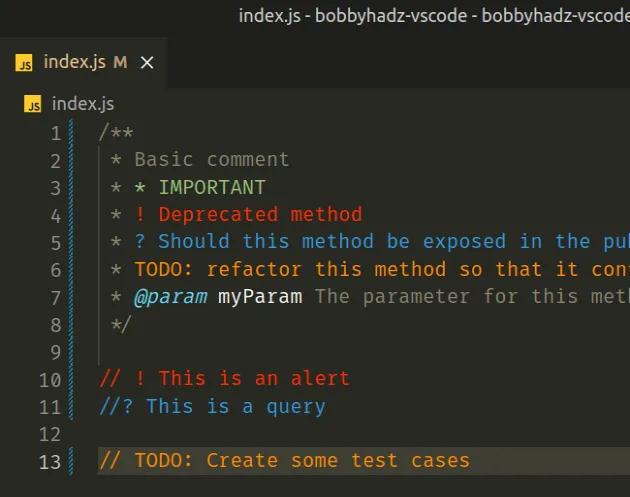
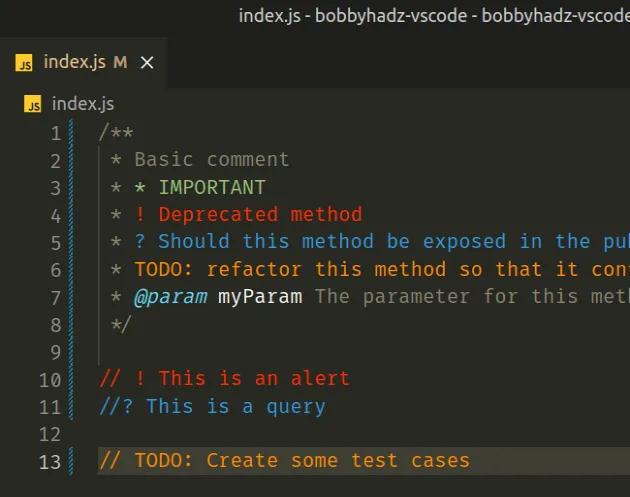
The extension supports many languages, so you can just open a file and start using it.

If you need to customize the colors of the comments when using the extension:
In the root directory of your project, create a
.vscodefolder.Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "better-comments.tags": [ { "tag": "!", "color": "#FF2D00", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false }, { "tag": "?", "color": "#3498DB", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false }, { "tag": "//", "color": "#474747", "strikethrough": true, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false }, { "tag": "todo", "color": "#FF8C00", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false }, { "tag": "*", "color": "#98C379", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false } ] }
The tag property is the prefix that is used for coloring the line.

You can read more about configuring the extension in the Configuration section of the official page.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Change the Cursor color, style and animation in VS Code
- How to use the Color Picker in Visual Studio Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to remove Duplicate Lines in Visual Studio Code
- How to Duplicate a Line or a Selection in VS Code
- How to add Comments to a .env file - Complete Guide
- How to add comments to your package.json file
- VS Code: Do not use empty rulesets CSS error [Solved]

