Jump to a closing Bracket, Parenthesis or Tag in VS Code
Last updated: Apr 6, 2024
Reading time·6 min

# Table of Contents
- Jump to a closing Bracket or Parenthesis in VS Code
- Jump to a closing Tag in VS Code
- Select everything between brackets in VS Code
# Jump to a closing Bracket or Parenthesis in VS Code
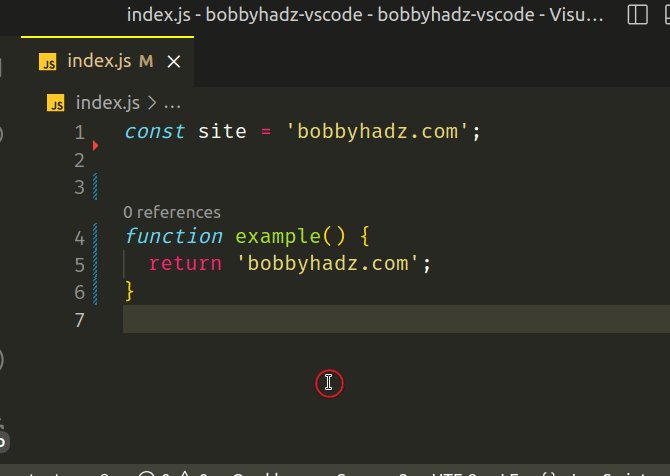
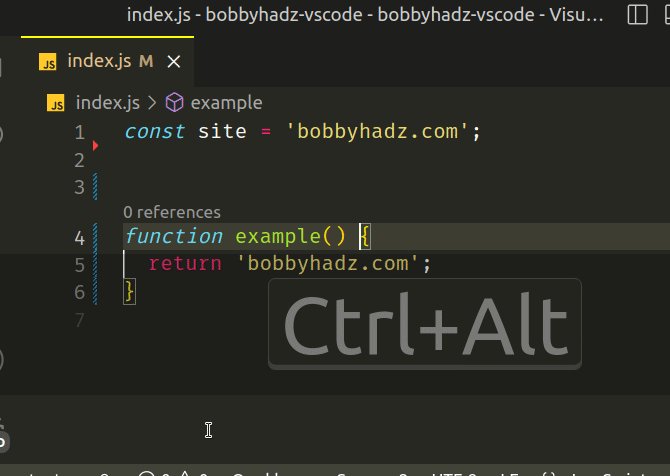
To jump to a closing bracket or parenthesis:
- Select the bracket or parentheses.
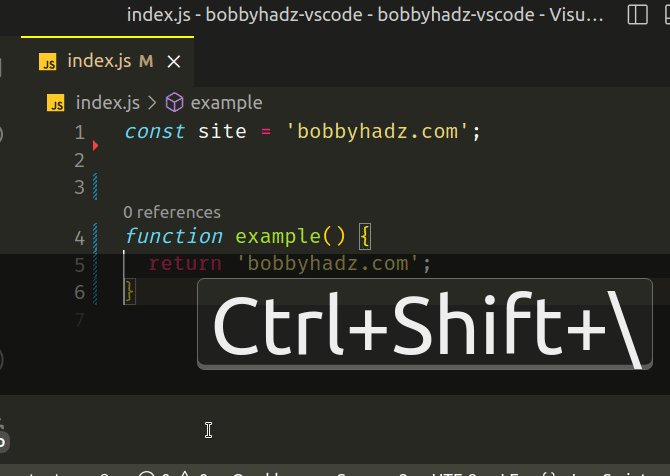
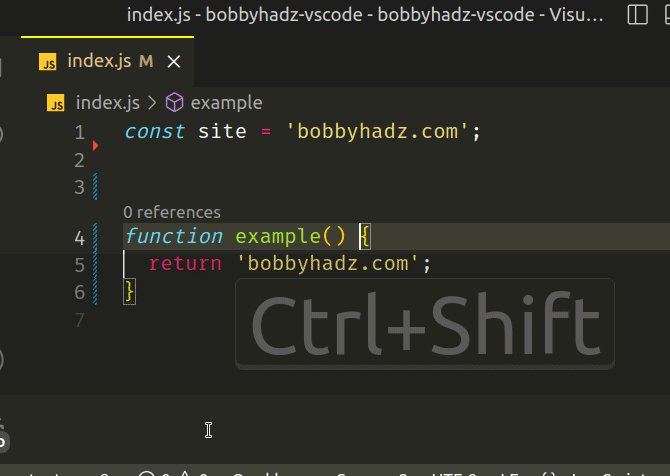
- On Windows and Linux press
Ctrl+Shift+\. - On macOS press
Cmd+Shift+\.

The command enables you to go to the matching (opening or closing) square bracket, curly brace or parenthesis.
The keyboard shortcut might not work if your keyboard isn't English.
For example, on Windows:
- for Spanish keyboards, press:
Ctrl+Shift+|. - for German keyboards, press:
Ctrl+Shift+^.
# Finding the keyboard shortcut in your case
The easiest way for you to find the keyboard shortcut is to:
Place your cursor on the bracket.
Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
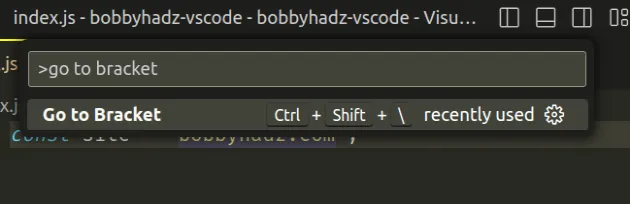
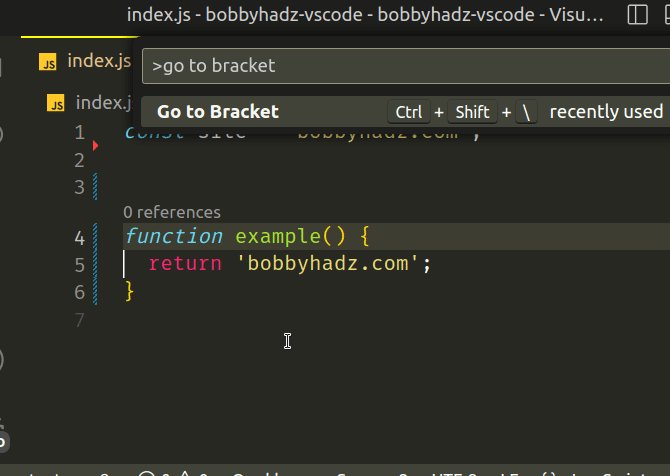
F1 to open the Command Palette.- Type Go to Bracket and view the keyboard shortcut.

For example, the screenshot shows that the short is Ctrl + Shift + \ in my
case.
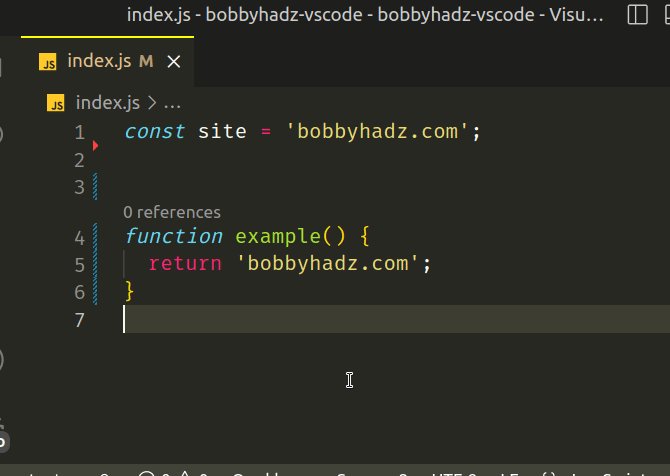
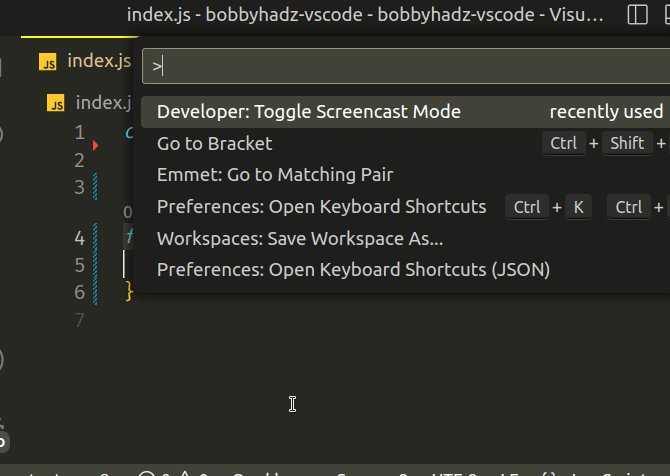
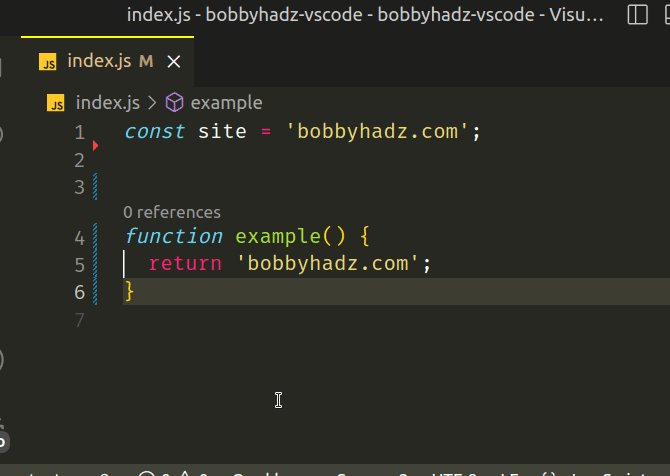
You can also run the command using the Command Palette:
Place your cursor on the bracket.
Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Go to Bracket and select the option.

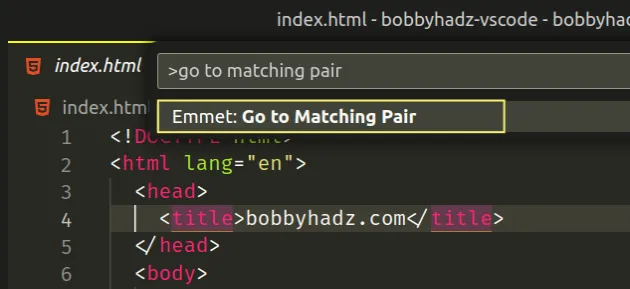
Note: if you need to go to a matching tag in an HTML or a JSX file, type go to matching pair and select Emmet: Go to Matching Pair instead.
# Setting a custom keyboard shortcut for the "Go to bracket" command
If you need to set a custom keyboard shortcut for the "Go to bracket" command:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

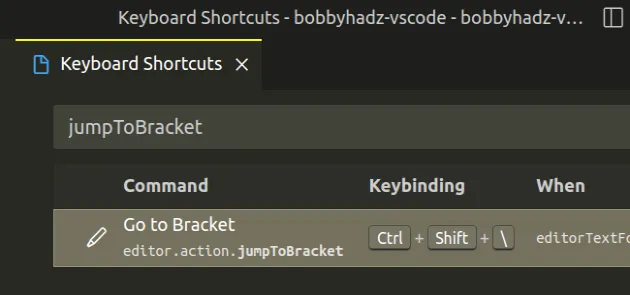
- Search for jumpToBracket and double-click on the option.

- Specify your preferred key combination and hit
Enter.
For example, you can you something like Ctrl + Shift + 4 or Cmd +
Shift + 4 on macOS.
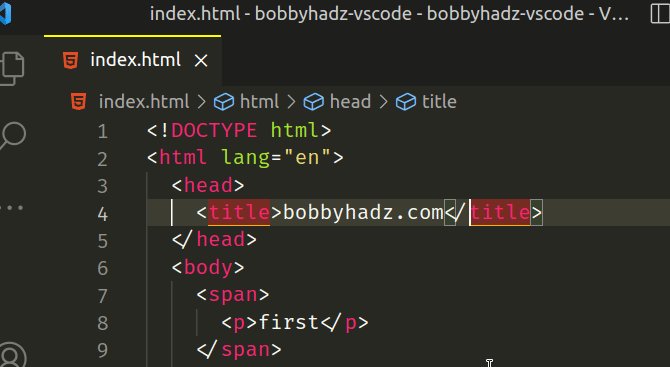
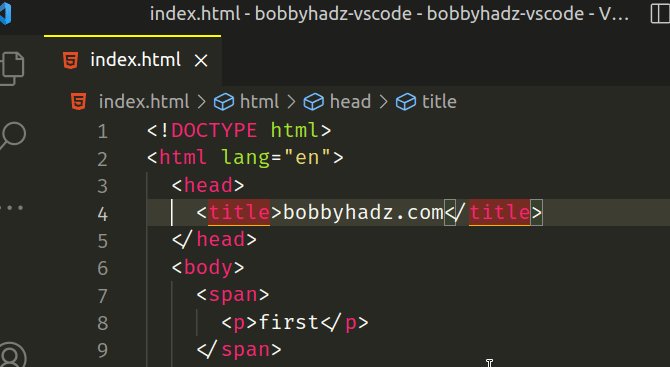
# Jump to a closing Tag in VS Code
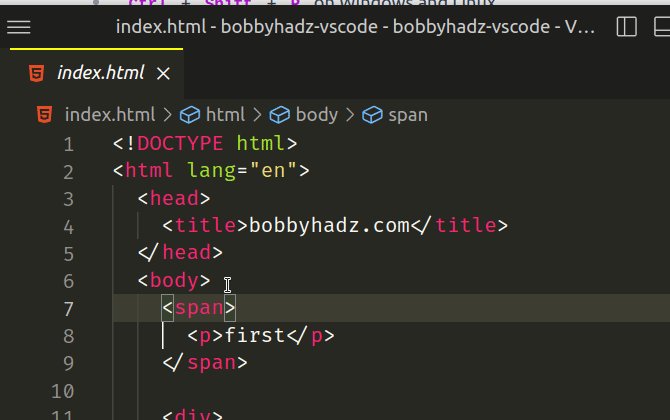
To jump to a closing tag in VS Code:
- Place your cursor on the tag.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
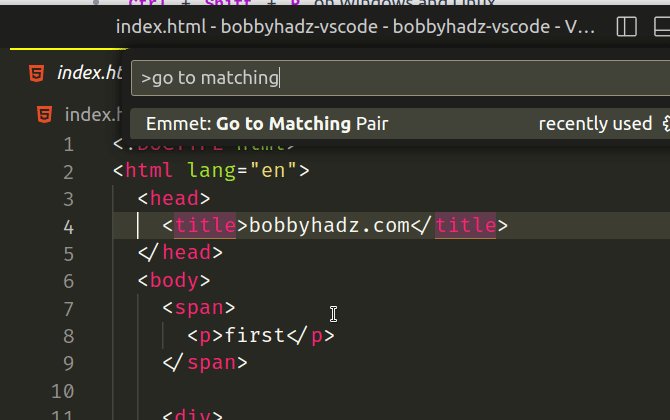
F1 to open the Command Palette.- Type go to matching pair and select Emmet: Go to Matching pair.

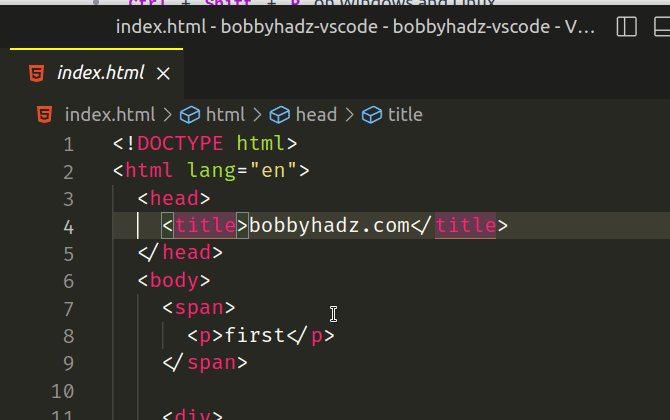
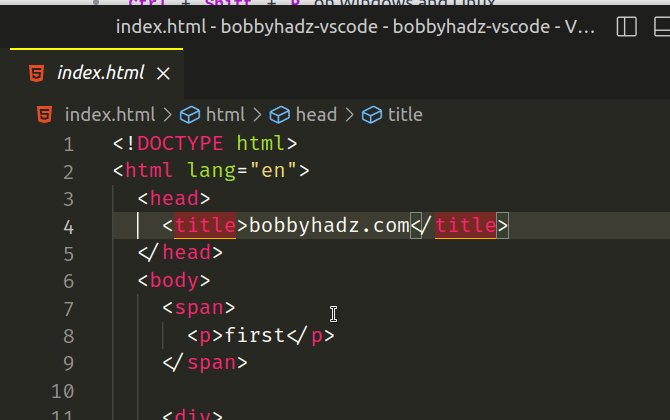
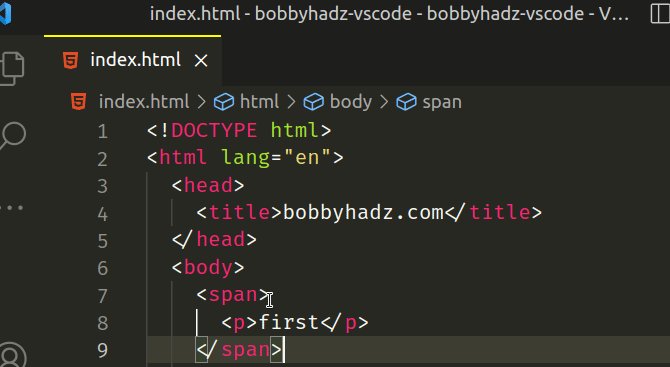
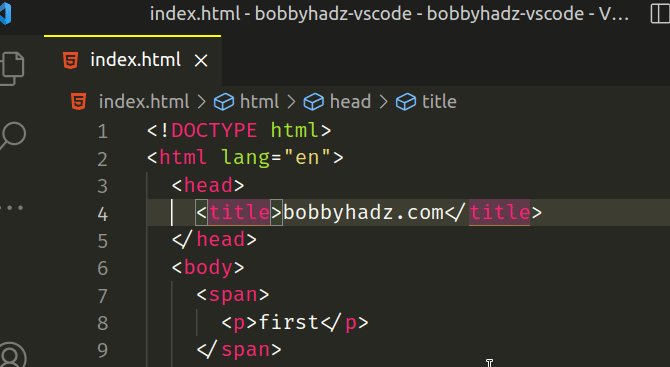
Here is a short clip that demonstrates the process:

The command can be used to jump to a matching tag in an HTML or JSX file.
VIM, use the Shift + 5 key combination to jump to a matching tag.If you encounter issues when using Emmet, check out my other article: Emmet not working in Visual Studio Code issue [Solved].
# Setting a Keyboard shortcut to jump to a closing tag
By default, the Emmet: Go to Matching pair command doesn't have a keyboard shortcut.
If you need to set a custom keyboard shortcut for the command:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

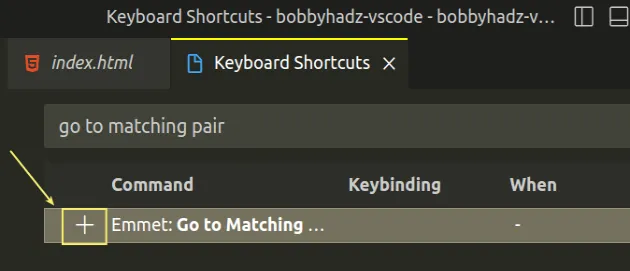
- Search for go to matching pair and double-click on the option.

You can also select the row and click on the plus icon to add a keyboard shortcut.
- Specify your preferred key combination and hit
Enter.
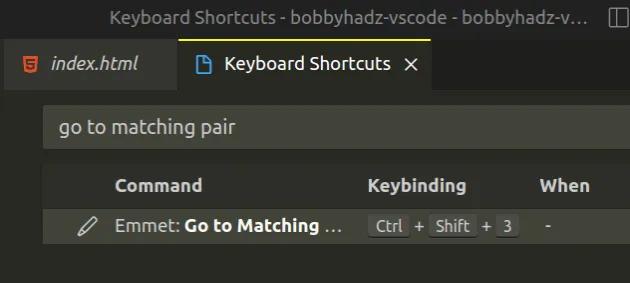
For example, I use Ctrl + Shift + 3.

Now you can use the key combination to go to the matching tag.

If your cursor isn't positioned on a specific tag, VS Code finds the nearest tag.
# Select everything between brackets in VS Code
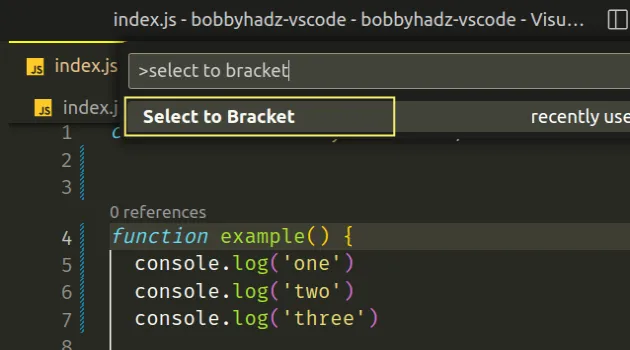
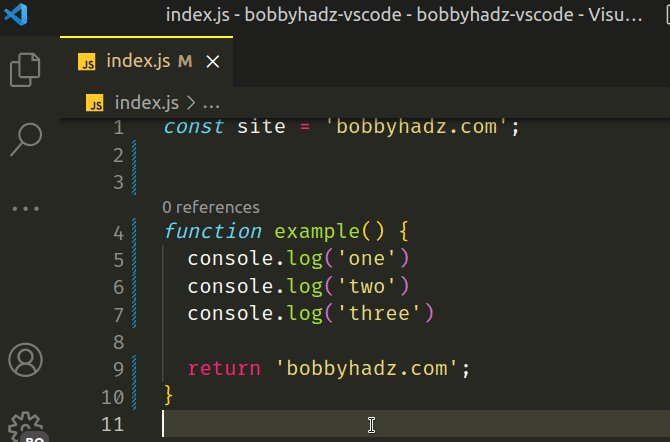
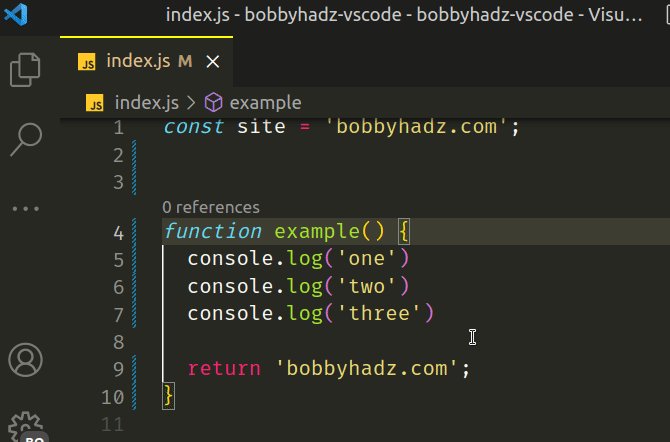
If you need to select everything between brackets:
- Select the bracket.
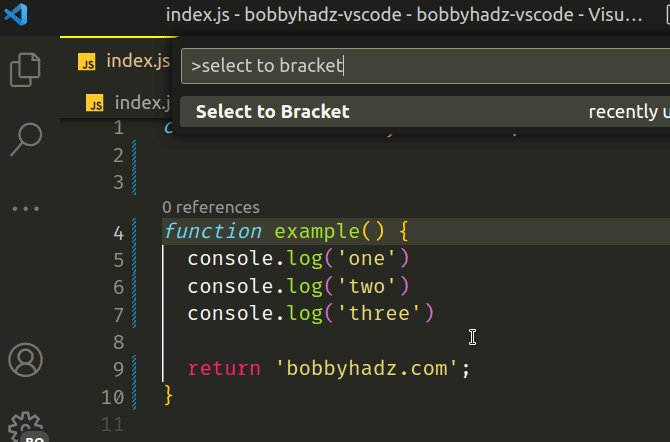
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Select to Bracket and click on the option.

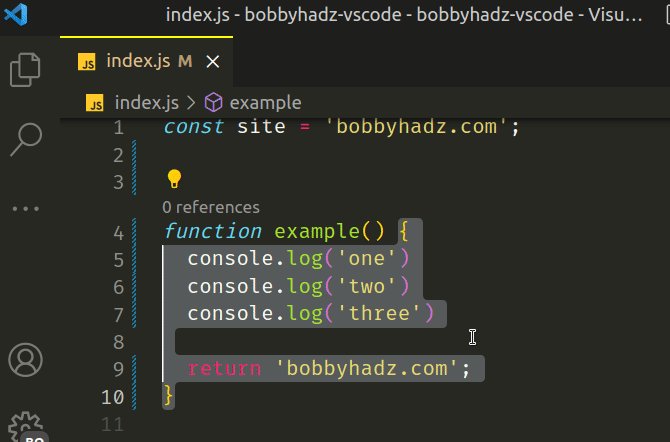
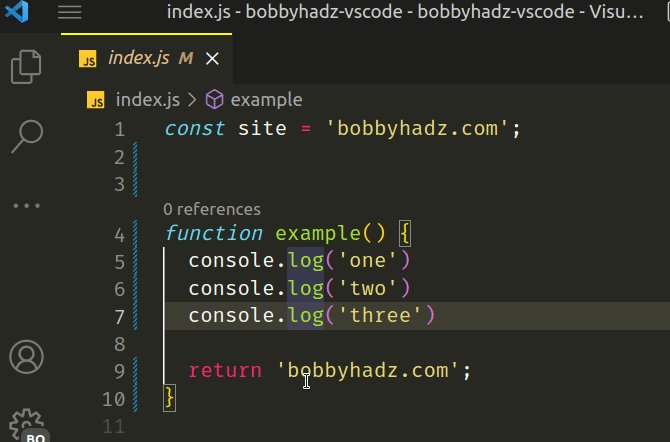
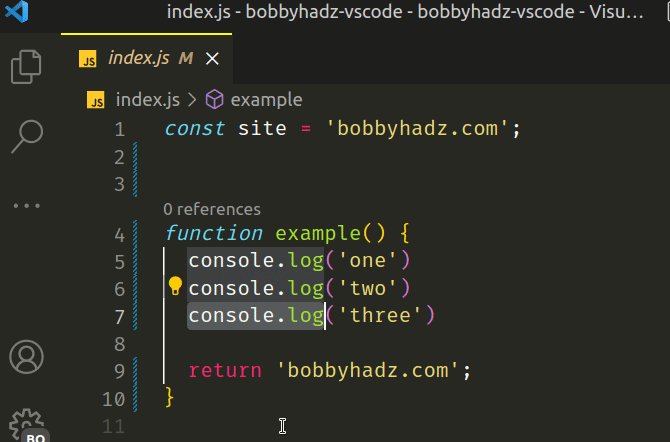
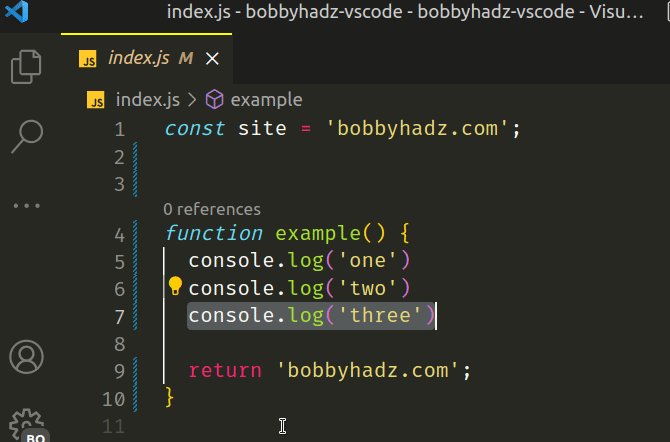
Here is a short clip that demonstrates the process.

# Setting a keyboard shortcut for the "Select to Bracket" command
By default, the Select to Bracket action doesn't have a keyboard shortcut set.
If you need to set a keyboard shortcut:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

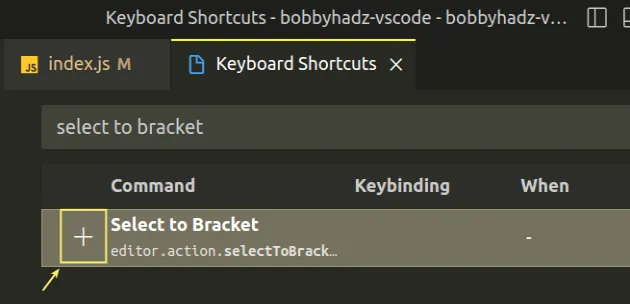
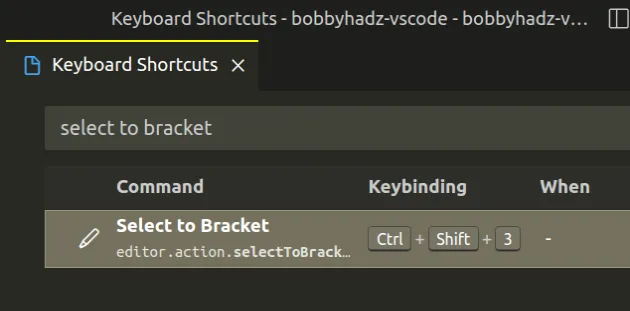
- Search for select to bracket and double-click on the option.

You can also add a keyboard shortcut by left-clicking the row and clicking on the plus icon.
- Specify your preferred key combination and hit
Enter.
I'll use a keyboard shortcut of Ctrl + Shift + 3 for the example.

Now you can use the keyboard shortcut to select the code between the brackets or parentheses (depending on where your cursor is placed).
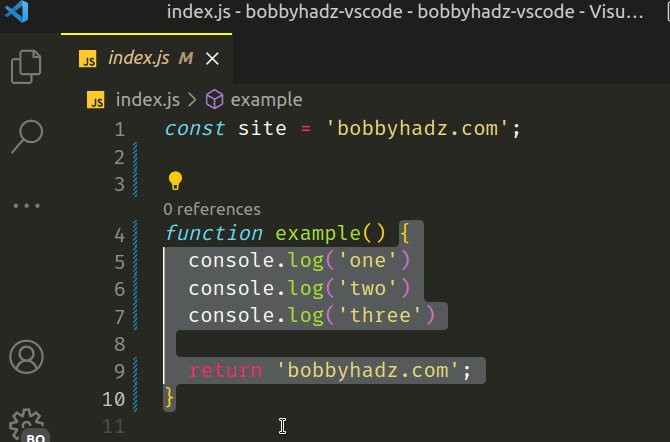
# Select everything between brackets or quotes using Expand and Shrink selection
You can also use the expand and shrink selection commands to select everything between brackets or quotes.
On Windows and Linux, the keyboard shortcuts are:
Shift+Alt+Rightarrow key to expand the selection.Shift+Alt+Leftarrow key to shrink the selection.
On macOS, the keyboard shortcuts are:
Ctrl+Shift+Rightarrow key to expand the selection.Ctrl+Shift+Leftarrow key to shrink the selection.

If you need to find the keyboard shortcuts for the command or run them manually:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
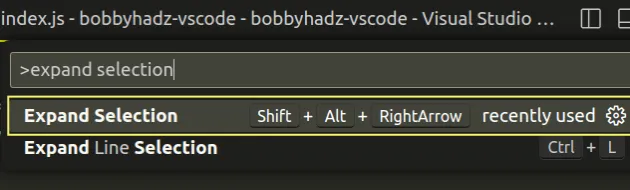
F1 to open the Command Palette.- Type expand selection and view the keyboard shortcut or run the command.

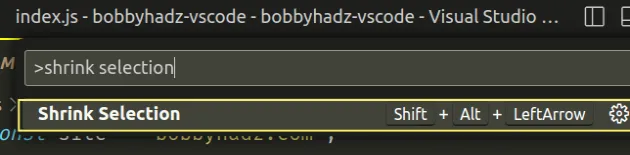
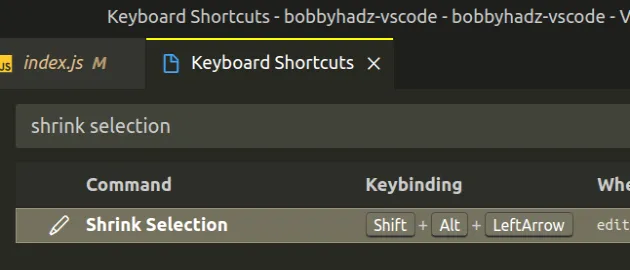
- Type shrink selection and view the keyboard shortcut or run the command.

# Changing your keyboard shortcuts for the expand and shrink selection commands
If you need to set custom keyboard shortcuts for the expand and shrink selection commands:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

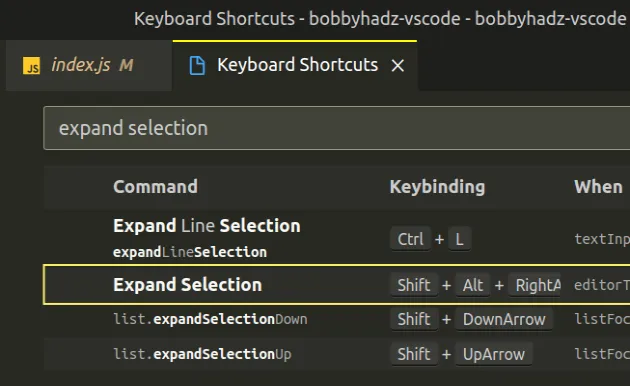
- Search for expand selection and double-click on the option.

Double-click on the row, specify your preferred key combination and press
Enter.Search for shrink selection and double-click on the option.

- Double-click on the row, specify your preferred key combination and press
Enter.
I've also written an article on how to wrap text with tags in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Go to Definition and Back to Reference in VS Code
- Emmet not working in Visual Studio Code issue [Solved]
- Move a line or a selection Up or Down in Visual Studio Code
- Relative Line Numbers in Visual Studio Code
- VS Code Prettier: Remove semicolon or trailing comma
- How to switch to the Previous/Next Tab in VS Code
- Transform text to Uppercase or Lowercase in VS Code
- Place curly braces on a New Line in VS Code in JS and TS
- React.js shortcut not working in VS Code issue [Solved]

