Declare Array of Numbers, Strings or Booleans in TypeScript
Last updated: Feb 27, 2024
Reading time·7 min

# Table of Contents
- Declare an Array of Numbers in TypeScript
- Define an Array of Strings in TypeScript
- Declare an Array of Booleans in TypeScript
# Declare an Array of Numbers in TypeScript
To declare an array of numbers in TypeScript, set the type of the array to
number[].
If you try to add a value of any other type to the array, the type checker will show an error.
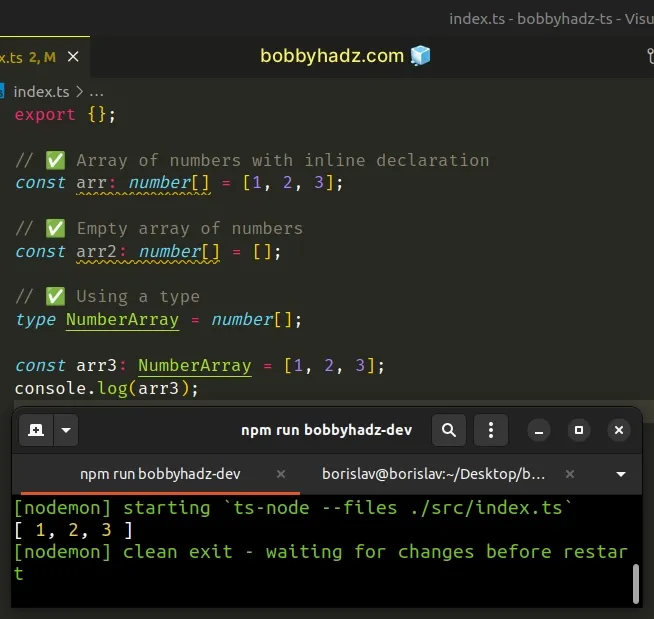
// ✅ Array of numbers with inline declaration const arr: number[] = [1, 2, 3]; // ✅ Empty array of numbers const arr2: number[] = []; // ✅ Using a type type NumberArray = number[]; const arr3: NumberArray = [1, 2, 3];

The first example shows how to declare an array of numbers with an inline type.
If you try to add a value of any other type to the array, you'll get an error.
const arr: number[] = [1, 2, 3]; // ⛔️ Error: Argument of type 'boolean' is not // assignable to parameter of type 'number'.ts(2345) arr.push(true);
# An empty untyped array has a type of any[]
This approach is very useful when you have to initialize the array as empty.
If you don't explicitly type an empty array, TypeScript assumes its type to be
any[].
// 👇️ const arr: any[] const arr = [];
TypeScript has no idea what type of values the array will store, so it uses the
very broad any type.
any type to the array, but we'd get no help from the type checker.You should always explicitly set the type of empty arrays.
const arr: number[] = []; // ✅ Works arr.push(100); // ⛔️ Error: Argument of type 'boolean' is not // assignable to parameter of type 'number'.ts(2345) arr.push(true);
# Letting TypeScript infer the type of numeric arrays
On the other hand, if you initialize the array with values, you can let TypeScript infer its type.
// 👇️ const arr: number[] const arr = [1, 2, 3];
TypeScript already knows that the array above is a number[] based on its
values.
You could also use a type to define an array of numbers.
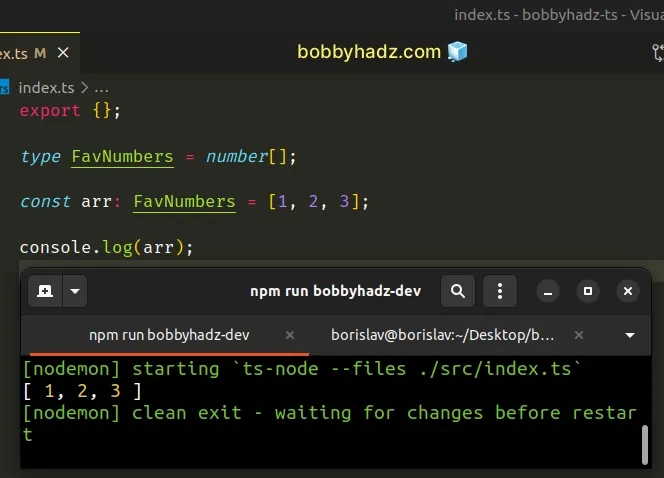
type FavNumbers = number[]; const arr: FavNumbers = [1, 2, 3];

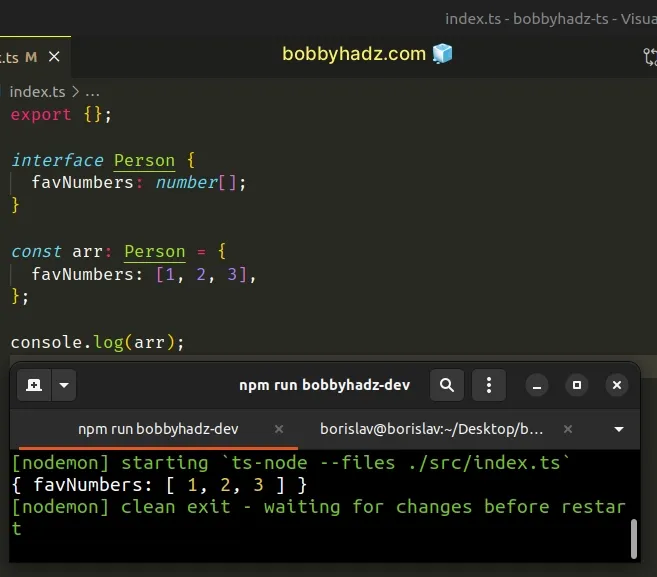
If you have an object with a property that is an array of numbers, you can also use an interface.
interface Person { favNumbers: number[]; } const arr: Person = { favNumbers: [1, 2, 3], };

# Declaring numeric arrays containing exactly N elements
In some cases, you might know that the array will only have N elements of a specific type. You could use a tuple in this scenario.
const coords: [number, number] = [5, 10];
The coords variable is a tuple containing 2 numbers.
# Declaring read-only numeric arrays in TypeScript
If you need to declare a readonly array of numbers, use the
Readonly
utility type.
const coords: Readonly<number[]> = [5, 10]; // ⛔️ Error: Property 'push' does not exist // on type 'readonly number[]'.ts(2339) coords.push(100);
We passed the number[] type to the Readonly utility type, so the array can
only be read, but cannot be changed.
There is also a more specific ReadonlyArray utility type that achieves the
same result.
const coords: ReadonlyArray<number> = [5, 10]; // ⛔️ Error: Property 'push' does not exist // on type 'readonly number[]'.ts(2339) coords.push(100);
Notice that we passed number instead of number[] to the ReadonlyArray
utility type.
I've also written an article on how to get the type of the array elements from an array type.
# Define an Array of Strings in TypeScript
To define an array of strings, set the type of the array to string[].
// ✅ Array of strings with inline declaration const arr: string[] = ['bobby', 'hadz', 'com']; // ✅ Empty array of strings const arr2: string[] = []; // ✅ Using a type type Colors = string[]; const arr3: Colors = ['bobby', 'hadz', 'com'];
If you try to add a value of any other type to the array, you'll get an error.
const arr: string[] = ['bobby', 'hadz', 'com']; // ⛔️ Error: Argument of type 'number' is // not assignable to parameter of type 'string'.ts(2345) arr.push(100);
# Make sure to explicitly type the array of strings
If you don't explicitly type an empty array, TypeScript assumes its type to be
any[].
// 👇️ const arr: any[] const arr = [];
TypeScript has no idea what type of values we'll
add to the array, so it uses the very
broad any type.
any type to the array, but we'd get no help from the type checker.You should always explicitly set the type of empty arrays.
const arr: string[] = ['bobby', 'hadz', 'com']; // ✅ Works arr.push('hello'); // ⛔️ Error: Argument of type 'number' is not // assignable to parameter of type 'string'.ts(2345) arr.push(100);
# Letting TypeScript infer the type of string arrays
On the other hand, if you initialize the array with values, you can let TypeScript infer its type.
// 👇️ const arr: string[] const arr = ['bobby', 'hadz', 'com'];
You could also use a type to define an array of strings.
type Colors = string[]; const arr3: Colors = ['red', 'green', 'blue'];
If you have an object with a property that is a string array, you can also use an interface.
interface Colorful { colors: string[]; } const arr: Colorful = { colors: ['red', 'blue', 'green'], };
# Declaring an array containing N strings in TypeScript
In some cases, you might know that the array will only have N elements of a specific type. You could use a tuple in this scenario.
// 👇️ const arr: [string, string] const arr: [string, string] = ['bobby', 'hadz'];
The arr variable is a tuple containing 2 strings.
If you need to declare a readonly array of strings, use the
Readonly
utility type.
const arr: Readonly<string[]> = ['bobby', 'hadz']; // ⛔️ Property 'push' does not exist // on type 'readonly string[]'.ts(2339) arr.push('test');
We passed the string[] type to the Readonly utility type, so the array can
only be read, but cannot be changed.
# Declare an Array of Booleans in TypeScript
To declare an array of booleans in TypeScript, set the type of the array to
boolean[].
// ✅ Array of booleans with an inline declaration const arr: boolean[] = [true, false, true]; // ✅ Empty array of booleans const arr2: boolean[] = []; // ✅ Using a type type BooleanArray = boolean[]; const arr3: BooleanArray = [true, false, true];
The first example shows how to declare an array of booleans with an inline type.
If you try to add a value of any other type to the array, you'll get an error.
const arr: boolean[] = [true, false, true]; // ⛔️ Error: Argument of type 'string' is not // assignable to parameter of type 'boolean'.ts(2345) arr.push('bobbyhadz.com');
# Make sure to explicitly type boolean arrays
If you don't explicitly type an empty array, TypeScript assumes its type to be
any[].
// 👇️ const arr: any[] const arr = [];
TypeScript has no idea what type of values we'll add to the array, so it uses
the very broad any type.
any type to the array, but we'd get no help from the type checker.You should always explicitly set the type of empty arrays.
const arr: boolean[] = []; // ✅ Works arr.push(true); // ⛔️ Error: Argument of type 'string' is // not assignable to parameter of type 'boolean'.ts(2345) arr.push('bobbyhadz.com');
Note that the syntax is boolean[] and not [boolean].
This is often a source of confusion, but boolean[] is an array of zero or more
elements of type boolean and [boolean] is a
tuple with a single boolean
element.
# Initialize a boolean array using a type assertion
An alternative way to initialize an empty boolean array is to use a type assertion.
const arr = [] as boolean[]; arr.push(false); // ✅ OK // ⛔️ Error: Argument of type 'string' is // not assignable to parameter of type 'boolean'.ts(2345) arr.push('bobbyhadz.com');
Type assertions are used when we have information about the type of a value that TypeScript can't know about.
any[].Having the array typed as any[] effectively turns off any type checking, so
it's not what we want most of the time.
# Letting TypeScript infer the value of boolean arrays
On the other hand, if you initialize the array with values, you can let TypeScript infer its type.
// 👇️ const arr: boolean[] const arr = [true, false, true];
You could also use a type to define an array of strings.
type BooleanArray = boolean[]; const arr3: BooleanArray = [true, false, true];
If you have an object with a property that is a boolean array, you can also use an interface.
interface Example { bools: boolean[]; } const arr: Example = { bools: [true, true, false], };
# Declaring a boolean array of N elements in TypeScript
In some cases, you might know that the array will only have N elements of a specific type. You could use a tuple in this scenario.
const arr: [boolean, boolean] = [true, false];
The arr variable we declared above is a tuple containing 2 booleans.
# Declaring a read-only boolean array
If you need to declare a readonly array of booleans, use the
Readonly
utility type.
const arr: Readonly<boolean[]> = [true, false]; // ⛔️ Error: Property 'push' does not exist on // type 'readonly boolean[]'.ts(2339) arr.push(false);
We passed the boolean[] type to the Readonly utility type, so the array can
only be read, but cannot be changed.
There is also a more specific ReadonlyArray utility type that achieves the
same result.
const arr: ReadonlyArray<boolean> = [true, false]; // ⛔️ Error: Property 'push' does not exist on // type 'readonly boolean[]'.ts(2339) arr.push(false);
Notice that we passed boolean instead of boolean[] to the ReadonlyArray
utility type.

