How to declare an Array of Objects in TypeScript
Last updated: Feb 27, 2024
Reading time·5 min

# Declare an Array of Objects in TypeScript
To declare an array of objects in TypeScript, set the type of the variable to
{}[].
Once the type is set, the array can only contain objects of the specified type, otherwise, the type checker throws an error.
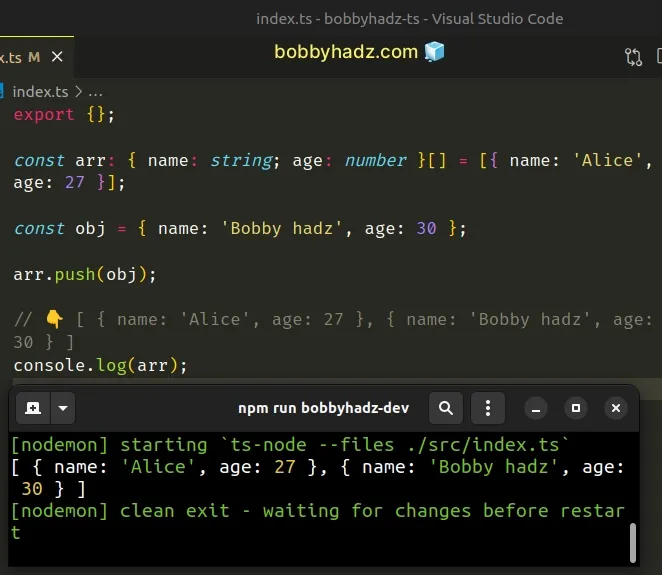
const arr: { name: string; age: number }[] = [ { name: 'Alice', age: 27 }, ]; const obj = { name: 'Bobby hadz', age: 30 }; arr.push(obj); // 👇️ [ { name: 'Alice', age: 27 }, { name: 'Bobby hadz', age: 30 } ] console.log(arr)

We used an inline declaration to set the type of the arr variable to an array
of objects.
Each object contains a name property that is a string and an age property
that is a number.
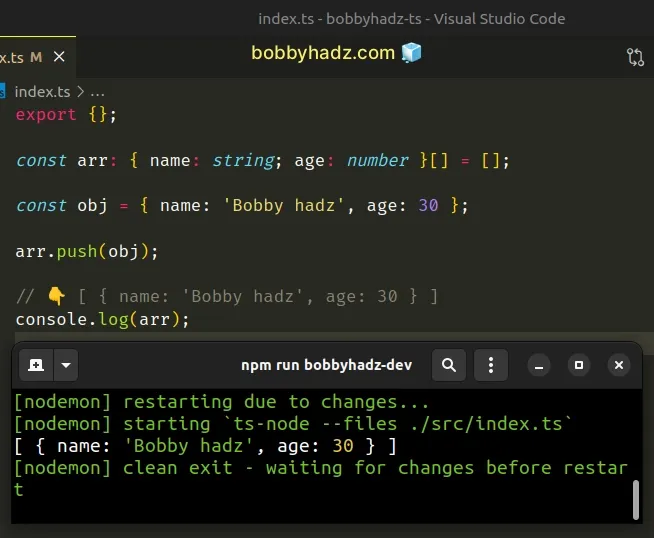
The same approach can be used to declare an empty array of objects.
const arr: { name: string; age: number }[] = []; const obj = { name: 'Bobby hadz', age: 30 }; arr.push(obj); // 👇️ [ { name: 'Bobby hadz', age: 30 } ] console.log(arr);

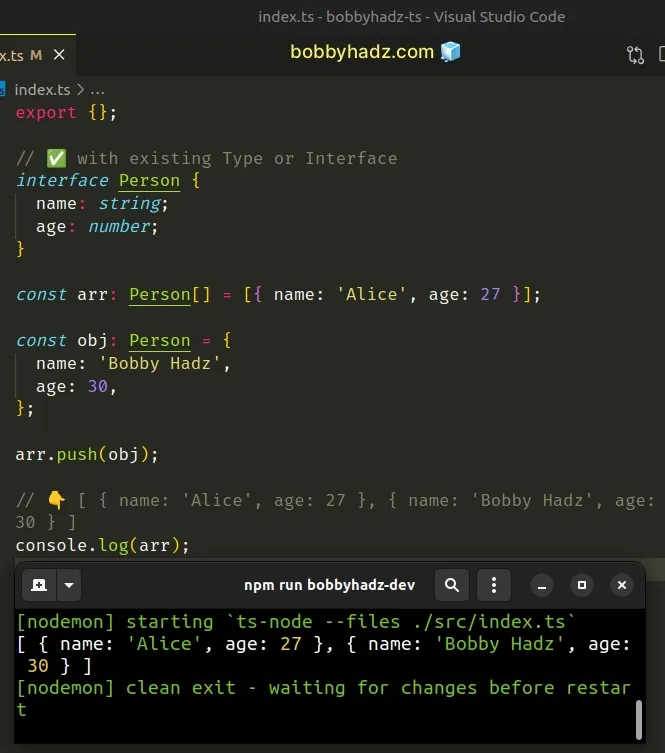
# Declare an Array of Objects using an existing Type or an Interface
You can also use an existing type or an interface to declare an array of objects.
// ✅ with existing Type or Interface interface Person { name: string; age: number; } const arr: Person[] = [{ name: 'Alice', age: 27 }]; const obj: Person = { name: 'Bobby Hadz', age: 30, }; arr.push(obj); // 👇️ [ { name: 'Alice', age: 27 }, { name: 'Bobby Hadz', age: 30 } ] console.log(arr);

All objects in the array must have a name property that is a string and an
age property that is a number.
If we try to add an object, that doesn't conform to the specified type, to the array, we'll get an error.
interface Person { name: string; age: number; } const arr: Person[] = [{ name: 'Alice', age: 27 }]; // ⛔️ Argument of type '{ name: string; }' is not assignable to parameter of type 'Person'. // Property 'age' is missing in type '{ name: string; }' but required in type 'Person'. arr.push({ name: 'bobby hadz' });
# Declare an Array of Objects using the typeof operator
If you have an existing object of the same type as the type of the objects in
the array, use the typeof operator.
const obj = { name: 'Bobby Hadz', age: 30, }; // const arr: { // name: string; // age: number; // }[] const arr: (typeof obj)[] = []; arr.push(obj); arr.push({ name: 'Alice', age: 27 }); // 👇️ [ { name: 'Bobby Hadz', age: 30 }, { name: 'Alice', age: 27 } ] console.log(arr);

The typeof operator returns the type of the object, so we can use it to
construct the type of the array.
The same approach can be used if you need to use the type of one array of objects when declaring another array of objects.
I've also written an article on how to filter an array of objects in TS.
# When you don't know all keys of the objects in the array in advance
When declaring the type of an array of objects, you might not know the names of all of the object's keys or the type of its values in advance.
If that's the case, you can use an index signature.
interface Person { name: string; age: number; [key: string]: any; // 👈️ index signature } const arr: Person[] = [ { name: 'Alice', age: 27 }, { name: 'Bobby hadz', age: 28, country: 'Chile' }, ]; arr.push({ name: 'Carl', age: 30, country: 'Canada' });
An index signature is used when we don't know all the names of a type's properties and the shape of their values ahead of time.
string, it will return a value of any type.You might also see the index signature {[key: string]: string} in examples. It
represents a key-value structure that when indexed with a string returns a
value of type string.
The Person interface in the example specifies that the object must have a
name property that is a string and an age property that is a number, but
it might have any other properties that are a string and their values might be
of any type.
It's always better to be as explicit as possible. You should always add the names and types of the key-value pairs you know about.
This allows us to leverage the type checker as much as possible, which is the whole point of using TypeScript.
# Letting TypeScript infer the type of an array of objects
If you initialize a variable to an
empty array and don't explicitly
set its type, it is assumed to be any[].
// 👇️ const arr: any[] const arr = [];
It's a best practice to try to avoid any because it
turns off type checking.
You could add values of any type to an array that is typed as any[].
Once we type the variable to be an array of objects of a specific type, we get notified if we try to add an element to the array that does not conform to the type.
const arr: { name: string; age: number }[] = []; // ✅ Works arr.push({ name: 'Bobby Hadz', age: 30 }); // ⛔️ Error: Argument of type '{ hello: string; }' // is not assignable to parameter of type // '{ name: string; age: number; }' arr.push({ hello: 'world' });
On the other hand, if you declare an array with values, you can let TypeScript infer the type of the array.
// 👇️ const arr: {name: string; age: number;}[] const arr = [ { name: 'Alice', age: 27 }, { name: 'Bobby Hadz', age: 30 }, { name: 'Carl', age: 29 }, ];
Even though we didn't explicitly type the arr variable, TypeScript already
knows that it's an array of objects where each object has a name property of
type string and an age property of type number.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

