Create an Object based on an Interface in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Create an Object based on an Interface in TypeScript
To create an object based on an interface, declare the object's type to be the interface.
The object has to conform to the property names and the type of the values in the interface, otherwise, the type checker throws an error.
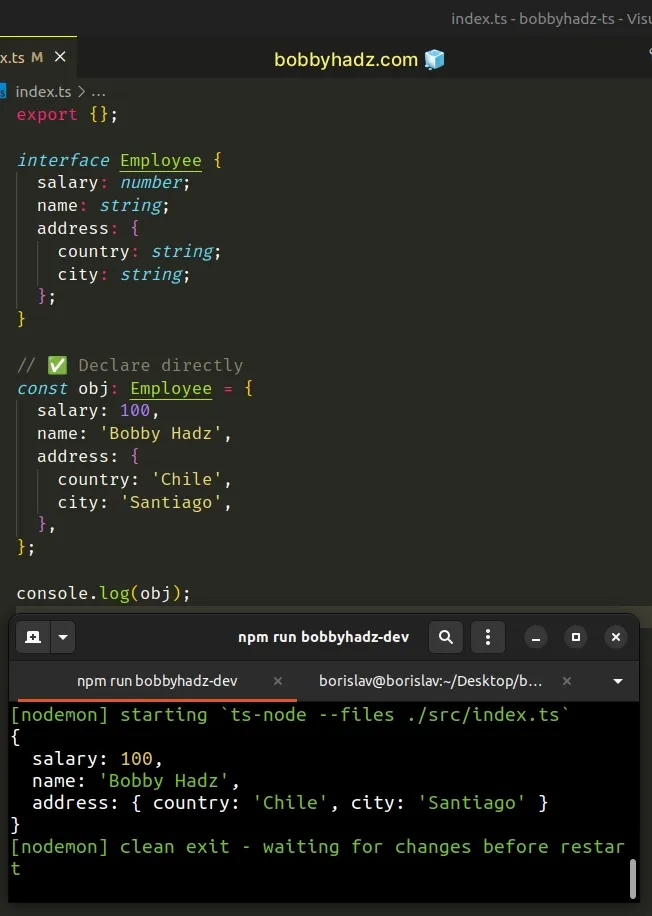
interface Employee { salary: number; name: string; address: { country: string; city: string; }; } // ✅ Declare directly const obj: Employee = { salary: 100, name: 'Bobby Hadz', address: { country: 'Chile', city: 'Santiago', }, };

Here is an example that uses a type assertion instead.
interface Employee { salary: number; name: string; address: { country: string; city: string; }; } // ✅ Using type assertion const obj = {} as Employee; obj.name = 'Bobby Hadz'; obj.salary = 200;
The first example declares the object to be of type Employee directly.
When using this approach, you have to declare the object to have all of the necessary properties of the interface.
# Using default values when declaring the object
You could use default values if you don't have all of the properties in advance.
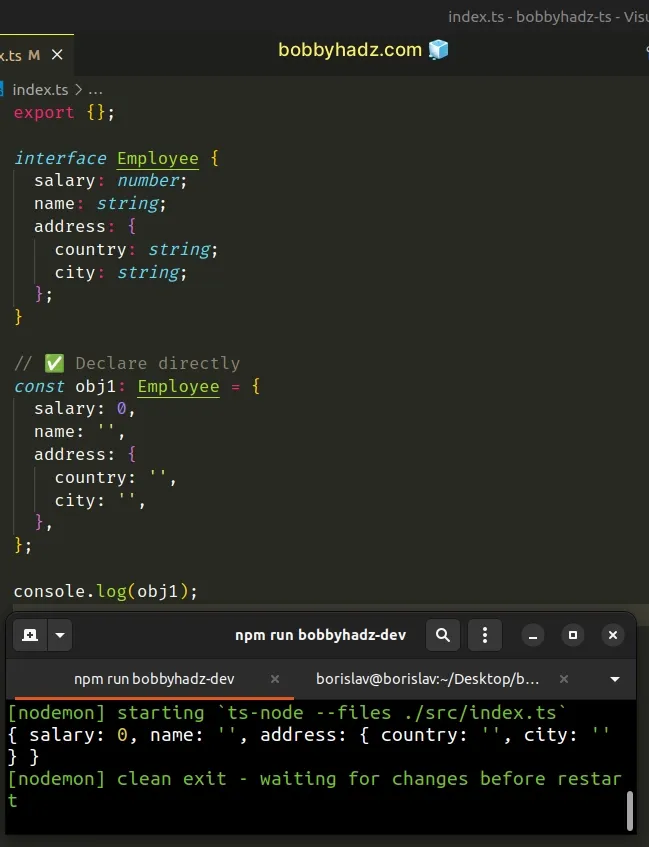
interface Employee { salary: number; name: string; address: { country: string; city: string; }; } // ✅ Declare directly const obj1: Employee = { salary: 0, name: '', address: { country: '', city: '', }, };

However, you can't omit any of the required properties that are defined on the interface.
I've written a detailed guide on how to set up TypeScript interface default values.
# Create an Object based on an Interface using a type assertion
You can also use a type assertion to set the object's type to the type specified in the interface.
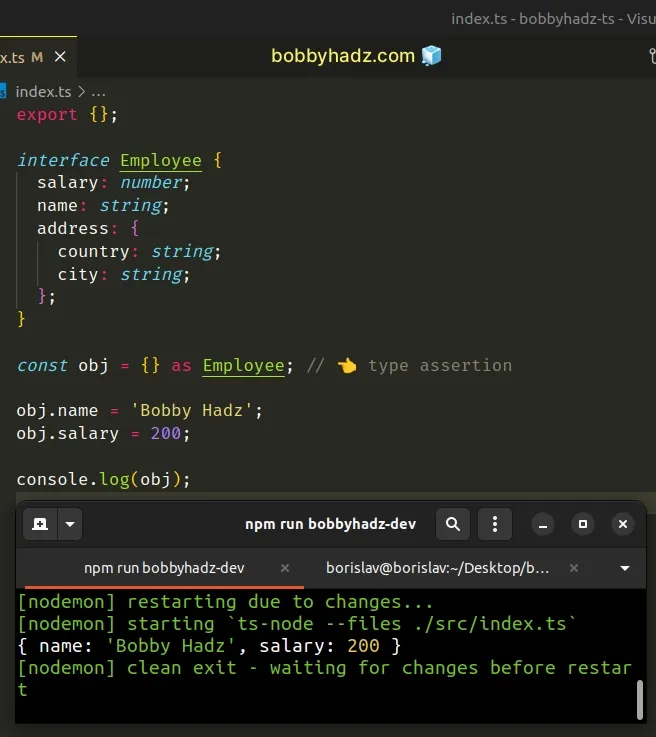
interface Employee { salary: number; name: string; address: { country: string; city: string; }; } const obj = {} as Employee; // 👈️ type assertion obj.name = 'Bobby Hadz'; obj.salary = 200;

Type assertions are used when we have information about the type of a value that TypeScript can't know about.
X will be of type Y and not to worry about it. This could cause runtime errors if we are wrong.In the example, we tell TypeScript that the obj variable will be of type
Employee, so it shouldn't worry about it.
However, note that we don't have to set all of the required properties on the object.
For example, the address property is required in the Employee interface, but
we didn't get an error when we omitted it.
This is because when we used the as Employee syntax, we told TypeScript that
the obj variable already has all of the properties an Employee has.
If you need to create a type from an object's keys or values, click on the following link.
# Marking properties as optional
If you want to mark a property in an interface as optional, you can use a question mark.
interface Employee { salary?: number; // 👈️ optional name?: string; // 👈️ optional address: { country: string; city: string; }; } const obj1: Employee = { address: { country: 'Chile', city: 'Santiago', }, };
When a property is marked as optional, we aren't required to set it when initializing the object of the specific type.
Optional properties can either be of the specified type or be undefined.
salary and name properties when creating the object, it still checks that any properties added later on conform to the Employee interface.I've also written an article on how to check if an object implements an interface.
# Create an Object based on an Interface using a custom function
An alternative way to create an object based on an interface is to define an initializer function.
interface Employee { salary: number; name: string; address: { country: string; city: string; }; } function createEmployee(options?: Partial<Employee>): Employee { const defaults = { salary: 0, name: '', address: { country: '', city: '', }, }; return { ...defaults, ...options, }; } const obj: Employee = createEmployee({ name: 'Bobby Hadz' }); // 👇️ {salary: 0, name: 'Bobby Hadz', address: {country: '', city: ''}} console.log(obj);
The createEmployee function can be called with an options object or no
parameters at all.
The function defines the default values for the Employee interface and uses
the spread syntax (...) to unpack the defaults
before unpacking any of the user-provided values.
We used the Partial utility
type to set all of the properties in the Employee interface to optional in the
function's parameter.
Any of the values the function is passed will override the default values.

