Disable type checking for a File or a Line in TypeScript
Last updated: Feb 28, 2024
Reading time·4 min

# Table of Contents
- Disable type checking for an entire File in TypeScript
- Disable type checking for a Line in TypeScript
- Disable type checking for JavaScript files in TypeScript
- Disable type checking for node_modules in TypeScript
# Disable type checking for an entire File in TypeScript
Use the // @ts-nocheck comment to disable type checking for an entire file
in TypeScript.
The // @ts-nocheck comment instructs TypeScript to skip the file when type
checking.
If you use a linter, you might need to disable it on the line of the comment.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-nocheck console.log('no errors' / 0); console.log('no errors' / 0);

If you need to disable type checking for JavaScript files in TypeScript, scroll down to the next subheading.
The @ts-nocheck comment disables type checking for the entire file.
The // @ts-nocheck comment has to be placed at the top of your file.
ban-ts-comment rule for a line.# Disable type checking for a Line in TypeScript
Use the // @ts-ignore comment to disable type-checking for a line in
TypeScript.
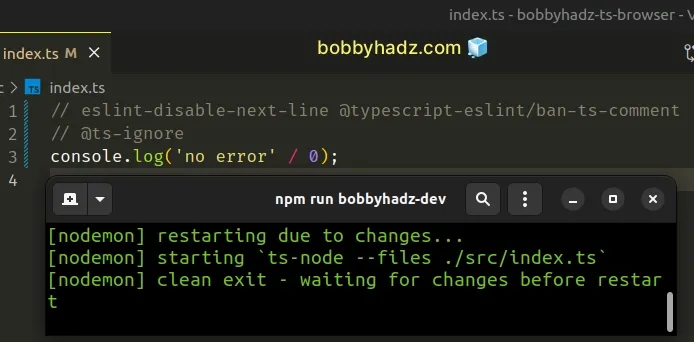
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore console.log('no error' / 0);

The // @ts-ignore comment disables all type-checking for the next line.
You might also see the @ts-expect-error comment used to disable type-checking for the next line.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-expect-error console.log('hello world' / 0);
The // @ts-expect-error will suppress any type errors on the next line, but if
there aren't any errors, TypeScript will inform us that using @ts-expect-error
was unnecessary.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-expect-error console.log('hello world' / 0); // ⛔️ Error: Unused '@ts-expect-error' directive.ts(2578) // eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-expect-error console.log(100 * 100);
That's the main
difference between ts-ignore and ts-expect-error -
// @ts-ignore doesn't alert us if the next line has no errors.
An example of when you would use the // @ts-expect-error comment is when you
have a function that takes a parameter of a specific type but you want to test
that it works as expected when passing a parameter of a different type.
function sum(a: number, b: number) { if (typeof a !== 'number' || typeof b !== 'number') { return 0; } return a + b; } // eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-expect-error const result = sum('hello', 'world'); if (result === 0) { console.log('✅ Test passes'); }
The sum function in the example takes 2 numbers as parameters, but we want to
test if it works as expected when passed parameters of a different type.
// @ts-expect-error comment, we would get a type-checking error because the function expects number parameters.Using this approach, we can test our function and will get a TypeScript error if
the // @ts-expect-error comment was unnecessary.
# Disable type checking for JavaScript files in TypeScript
Use the // @ts-nocheck comment to disable all type checking in a TypeScript
file.
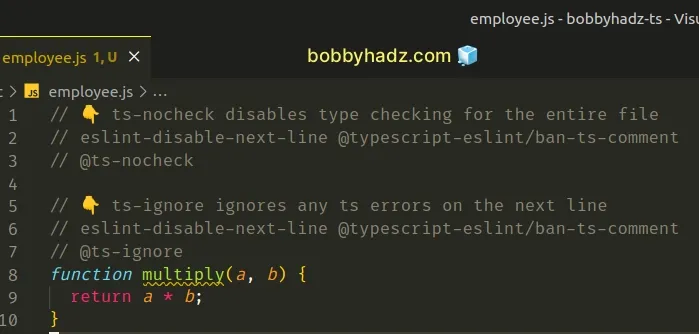
// 👇️ ts-nocheck disables type checking for the entire file // eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-nocheck // 👇️ ts-ignore ignores any ts errors on the next line // eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore function multiply(a, b) { return a * b; }

The @ts-nocheck comment disables type checking for an entire file.
ban-ts-comment rule on the previous line.If you need to disable all type-checking for JavaScript files, you have to set
the checkJs option to false
in your tsconfig.json file.
{ "compilerOptions": { "allowJs": true, "checkJs": false, // ... your other options } }
The allowJs option allows you to import JavaScript files in your TypeScript project.
.ts and .tsx extensions, but when allowJs is enabled, you can also import .js and .jsx files in your TypeScript files.When the checkJs option is enabled, errors are reported in all JavaScript
files in your project.
checkJs to false disables all error reporting for JavaScript files in your TypeScript project, but you are still able to import and use your Javascript files because the allowJs option is set to true.If you only want to disable type-checking for a single line, you can use the
// @ts-ignore comment.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore function multiply(a, b) { return a * b; }
The // @ts-ignore comment disables all type-checking errors on the next line.
If you use a linter, chances are you have to disable it for the line on which
you use @ts-ignore because most linters have rules against using ts comments.
# Disable type checking for node_modules in TypeScript
To disable type checking for node_modules in TypeScript, set the
skipLibCheck property to true in your tsconfig.json file.
Open your tsconfig.json file and set the skipLibCheck property to true.
{ "compilerOptions": { "skipLibCheck": true, // ... other settings } }
The skipLibCheck option instructs the TypeScript compiler to skip type
checking for declaration (.d.ts) files.
You can achieve the same result by passing the --skipLibCheck flag when using
the command line.
tsc --skipLibCheck
# Make sure node-modules is in your exclude array
If the errors are not resolved, make sure that the exclude array in your
tsconfig.json file contains the path to your node_modules directory.
{ "compilerOptions": { "skipLibCheck": true, // ... other settings }, "include": ["src/**/*"], "exclude": ["node_modules"] }
Make sure that you're using a
recent version of TypeScript
as the skipLibCheck option doesn't work in some older versions.
When the skipLibCheck option is set to false, you often encounter issues
when there are multiple copies of a library's types in your node_modules
directory.
It also might be that two libraries define copies of the same type in an inconsistent way.
When skipLibCheck is set to true, you often end up saving time during
compilation.
Even though the setting disables type checking for d.ts files, TypeScript
still type checks the code you specifically refer to in your application's
source code.

