How to initialize a typed Empty Object in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Initialize a typed empty object in TypeScript
Use a type assertion to initialize a typed empty object in TypeScript.
You can then set the properties on the object using dot or bracket notation. All of the properties you set on the object need to conform to the type.
interface Employee { id: number; name: string; salary: number; } const emp1 = {} as Employee; emp1.id = 1; emp1.name = 'Bobby Hadz'; emp1.salary = 100;

We used a type assertion to declare an empty object for a typed variable.
This is often the case when fetching data from a remote source like a database. In this situation, you can use a type assertion to cast the variable to a specific type.
If you try to add a property to the object that doesn't conform to the properties of the interface, an error is raised.
interface Employee { id: number; name: string; salary: number; } const emp1 = {} as Employee; // ⛔️ Error: Property 'example' does // not exist on type 'Employee'.ts(2339) emp1.example = 'hello';
The emp1 variable has a type of Employee, so trying to set a property that
is not compatible with the type gets us an error.
# You aren't required to set all of the required properties
However, you aren't required to set all of the required properties once
you've used a type assertion.
interface Employee { id: number; name: string; salary: number; } const emp1 = {} as Employee; emp1.id = 1; // ✅ OK

We've told TypeScript that the emp1 variable stores an Employee type, so it
already assumes that the emp1 variable has all of the properties of an
Employee type.
# Initialize a typed empty object using Partial
Alternatively, you can use the Partial utility type and set all of the
properties in the interface to optional.
interface Employee { id: number; name: string; } const emp1: Partial<Employee> = {}; emp1.id = 1; emp1.name = 'Bobby Hadz';

The Partial utility type enables us to set all of the properties of the type to optional.
This way we can declare the typed variable to an empty object without getting an error.
Animal type are optional.If you don't know all of the names of the type's properties ahead of time, use an index signature.
interface Employee { id: number; name: string; [key: string]: any; } const emp1 = {} as Employee; emp1.id = 1; emp1.name = 'Alice'; emp1.years = [2022, 2023]; emp1.salary = 100;
The {[key: string]: any} syntax is an
index signature in TypeScript and is used
when we don't know all the names of a type's properties and the shape of the
values ahead of time.
string, it will return a value of any type.# Initialize a typed empty object using Record
You can also use the Record utility type to initialize a typed empty object.
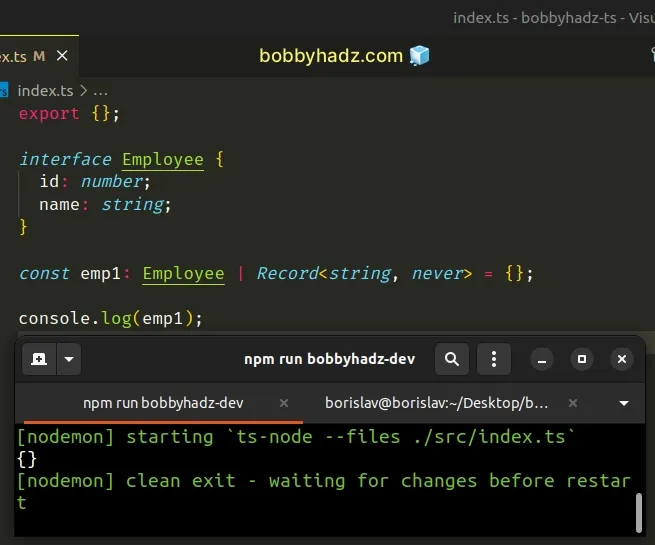
interface Employee { id: number; name: string; } const emp1: Employee | Record<string, never> = {};

The emp1 variable can either be set to an empty object or to a value of type
Employee.
I've also written an article on how to check if an object implements an interface.
# Initialize a typed empty object using a Class
You can also use a class to initialize a typed empty object.
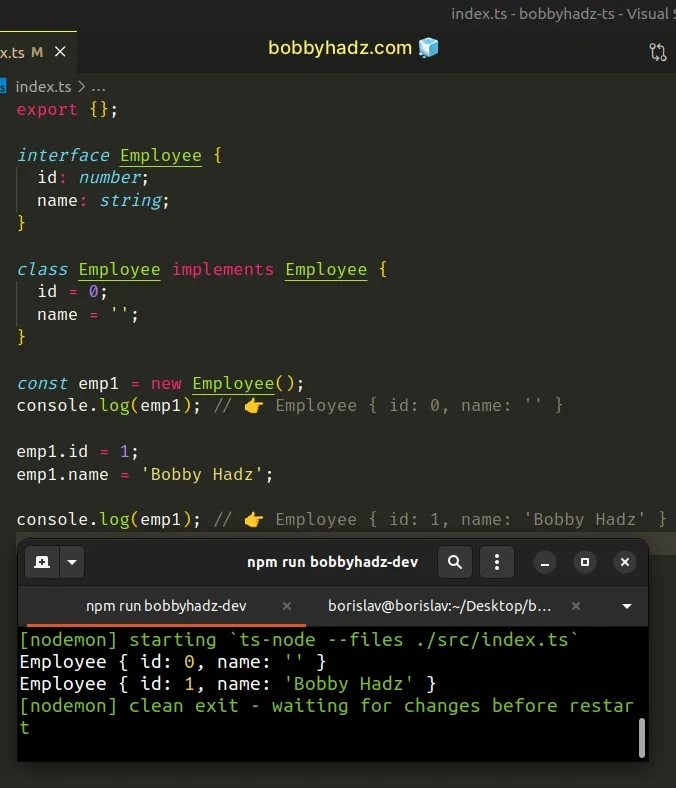
interface Employee { id: number; name: string; } class Employee implements Employee { id = 0; name = ''; } const emp1 = new Employee(); console.log(emp1); // 👉️ Employee { id: 0, name: '' } emp1.id = 1; emp1.name = 'Bobby Hadz'; console.log(emp1); // 👉️ Employee { id: 1, name: 'Bobby Hadz' }

The Employee class creates objects of type Employee.
Each instance is initialized to have an id property with a value of 0 and a
name property with a value of an empty string.
If you need to check if an object is empty in TS, click on the following link.
I've also written an article on how to create an object based on an interface in TS.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

