Create a Type from an object's Keys or Values in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Table of Contents
- Create a Type from an object's Keys in TypeScript
- Create a Type from an object's Values in TypeScript
# Create a Type from an object's Keys in TypeScript
To create a type from an object's keys:
- Use the
keyof typeofsyntax to create a type from the object's keys. - The
keyof typeofsyntax returns a type that represents all of the object's keys as strings.
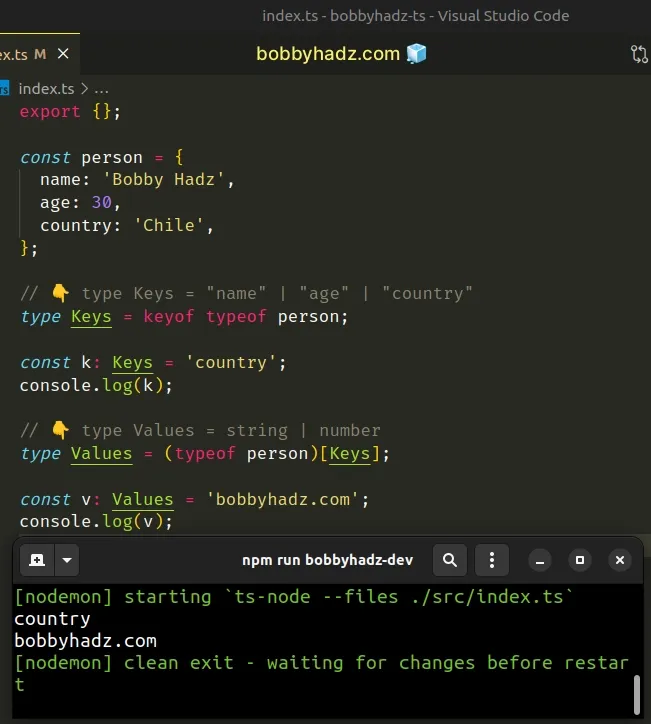
const person = { name: 'Bobby Hadz', age: 30, country: 'Chile', }; // 👇️ type Keys = "name" | "age" | "country" type Keys = keyof typeof person; // 👇️ type Values = string | number type Values = (typeof person)[Keys];

We used keyof typeof to create a type from an object's keys.
keyof MyType.type Person = { name: string; age: number; country: string; }; // 👇️ type Keys = "name" | "age" | "country" type Keys = keyof Person;
Notice that we didn't use typeof,
because Person is a type and not an object.
# Create a Type from an object's Values in TypeScript
To create a type from an object's values:
- Use a const assertion when declaring the object.
- Use
keyof typeofto get a type that represents the object's keys. - Index the object's type at the specific keys to get a type of its values.
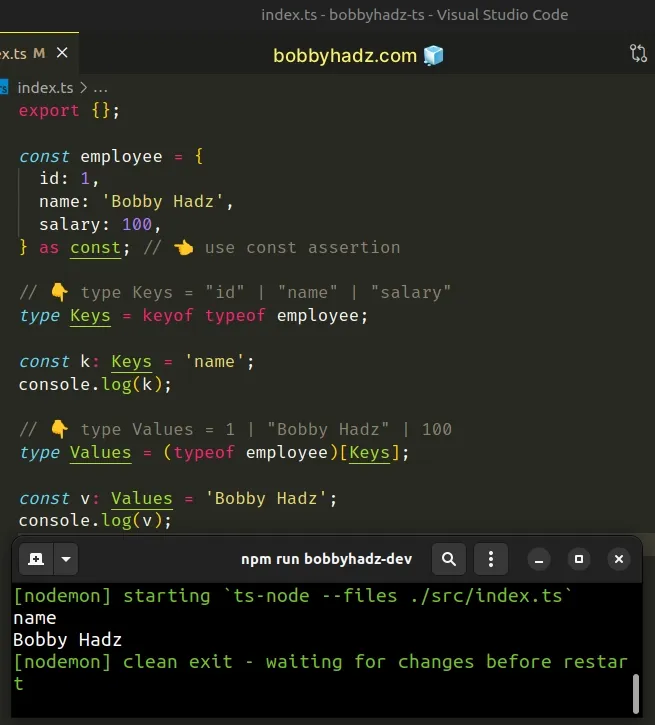
const employee = { id: 1, name: 'Bobby Hadz', salary: 100, } as const; // 👈️ use const assertion // 👇️ type Keys = "id" | "name" | "salary" type Keys = keyof typeof employee; // 👇️ type Values = 1 | "Bobby Hadz" | 100 type Values = (typeof employee)[Keys];

The as const syntax is called a const assertion.
We used it to declare an immutable object.
We had to do this because it helps us narrow down the type of the object's values.
// 👇️ const employee: { // readonly id: 1; // readonly name: "Bobby Hadz"; // readonly salary: 100; // } const employee = { id: 1, name: 'Bobby Hadz', salary: 100, } as const; // 👈️ use const assertion
The values of the object in the example are typed as 1, Bobby Hadz and
100, which is exactly what we need to get a type representing the object's
values.
readonly and the values will never change.# Getting a more generic type of the object's values
Had we not used a const assertion, we would get much more generic types for the object's values.
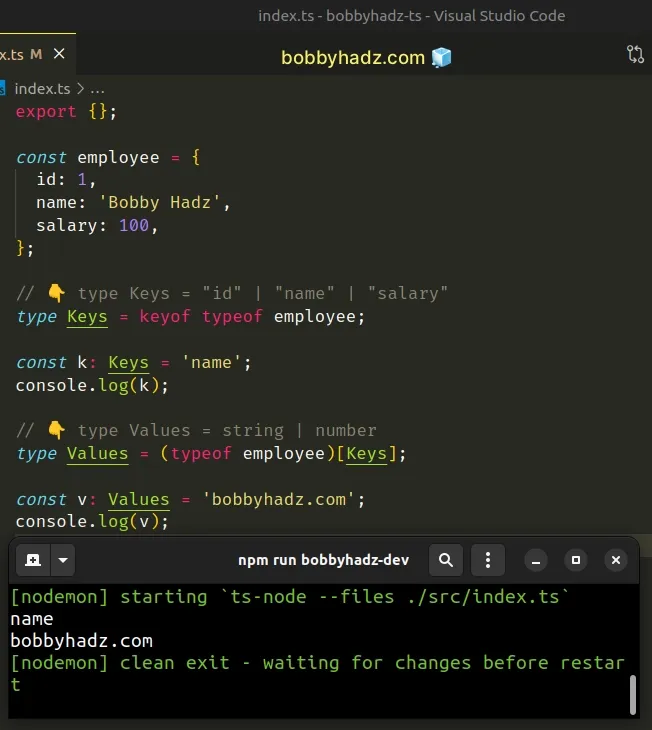
const employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // 👇️ type Keys = "id" | "name" | "salary" type Keys = keyof typeof employee; // 👇️ type Values = string | number type Values = (typeof employee)[Keys];

The example doesn't use a const assertion, so the type of the object's values
are string | number which is probably not what you need.
We used keyof typeof to get the type of the object's keys.
const employee = { id: 1, name: 'Bobby Hadz', salary: 100, } as const; // 👇️ type Keys = "id" | "name" | "salary" type Keys = keyof typeof employee; // 👇️ type Values = 1 | "Bobby Hadz" | 100 type Values = (typeof employee)[Keys];
The keyof typeof syntax returns a type that represents all of the object's
keys as strings.
To get a type of the object's values, we used square brackets and indexed the object using the type of the keys.
You can use this approach to get the type of a value that corresponds to a specific property as well.
const employee = { id: 1, name: 'Bobby Hadz', salary: 100, } as const; // 👇️ type Keys = "id" | "name" | "salary" type Keys = keyof typeof employee; // 👇️ type Values = 1 | "Bobby Hadz" | 100 type Values = (typeof employee)[Keys]; // 👇️ type V1 = 1 type V1 = (typeof employee)['id']; // 👇️ type V2 = "Bobby Hadz" type V2 = (typeof employee)['name']; // 👇️ type V3 = 100 type V3 = (typeof employee)['salary'];
I've also written an article on how to create an object based on an interface.

