Check if an Array contains a Value in TypeScript
Last updated: Feb 26, 2024
Reading time·3 min

# Table of Contents
- Check if an Array contains a Value in TypeScript
- Check if an Array contains a String in a case-insensitive manner
- Check if an Object is contained in an Array in TypeScript
# Check if an Array contains a Value in TypeScript
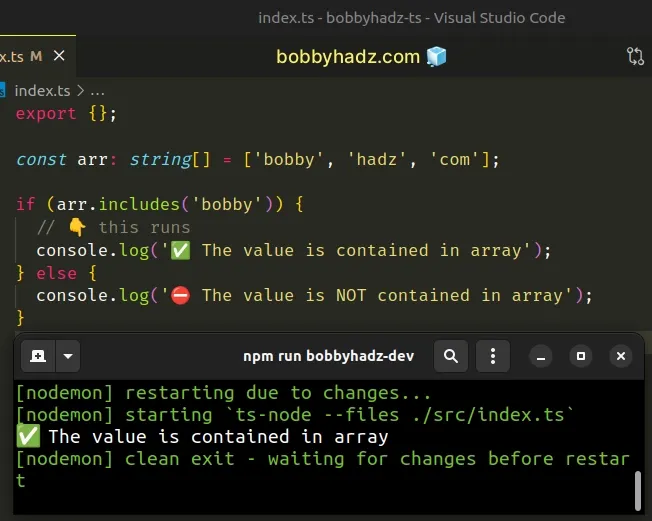
Use the includes() method to check if an array contains a value in
TypeScript.
The includes method will return true if the value is contained in the
array and false otherwise.
const arr: string[] = ['bobby', 'hadz', 'com']; if (arr.includes('bobby')) { // 👇️ this runs console.log('✅ The value is contained in array'); } else { console.log('⛔️ The value is NOT contained in array'); }

The Array.includes method performs a case-sensitive check for whether a value is contained in an array.
The if block in the example runs because the specified value is contained in
the array.
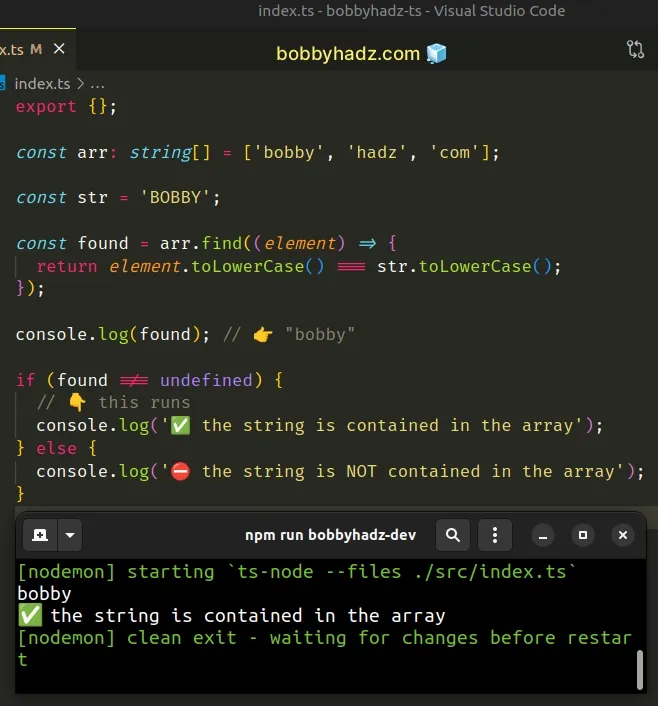
# Check if an Array contains a String in a case-insensitive manner
If you need to check if an array contains a value in a case-insensitive manner:
- Use the
Array.find()method to iterate over the array. - Lowercase the array element and the string and compare them.
- The
find()method returns the first array element that satisfies the condition.
const arr: string[] = ['bobby', 'hadz', 'com']; const str = 'BOBBY'; const found = arr.find((element) => { return element.toLowerCase() === str.toLowerCase(); }); console.log(found); // 👉️ "bobby" if (found !== undefined) { // 👇️ this runs console.log('✅ the string is contained in the array'); } else { console.log('⛔️ the string is NOT contained in the array'); }

The function we passed to the Array.find method gets called with each element in the array until it returns a truthy value or iterates over all elements.
The case-insensitive test for the specified value returned true and the
find() method returned the corresponding array element.
find() method returns undefined.You could also use the Array.find() method to check if an object is contained
in an array.
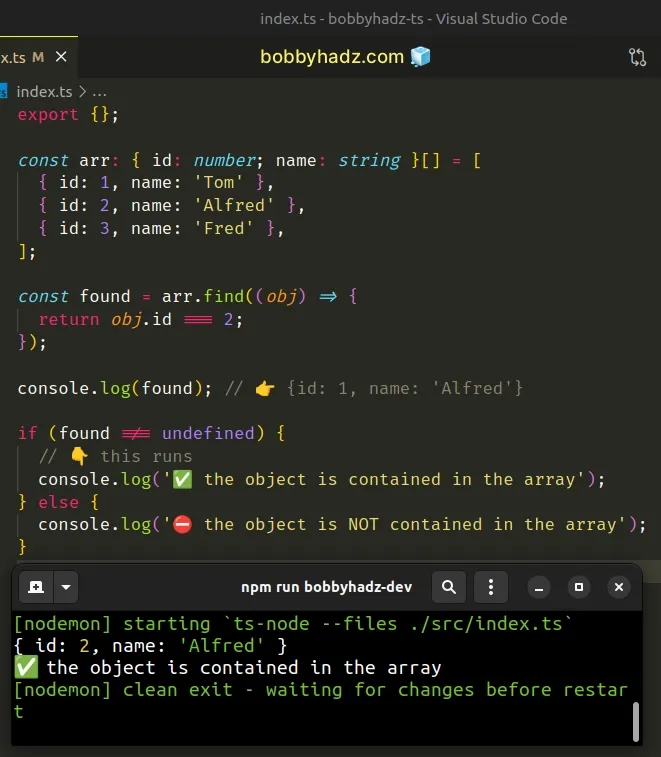
# Check if an Object is contained in an Array in TypeScript
To check if a TypeScript array contains an object:
- Use the
Array.find()method to iterate over the array. - Check if the identifier of the object is equal to the specified value.
- The
find()will return the object if the conditional check is satisfied at least once
const arr: { id: number; name: string }[] = [ { id: 1, name: 'Tom' }, { id: 2, name: 'Alfred' }, { id: 3, name: 'Fred' }, ]; const found = arr.find((obj) => { return obj.id === 2; }); console.log(found); // 👉️ {id: 1, name: 'Alfred'} if (found !== undefined) { // 👇️ this runs console.log('✅ the object is contained in the array'); } else { console.log('⛔️ the object is NOT contained in the array'); }

Array.find method gets called with each object in the array until it returns a truthy value or iterates over all the elements.On each iteration, we check if the object's id is equal to 2 and if it is,
the condition is met and the object is returned from the find method.
I've also written an article on how to check if a value is an array of a specific type in TS.
# Check if an Object is contained in a TypeScript array using some()
An alternative approach is to use the Array.some method.
const arr: { id: number; name: string }[] = [ { id: 1, name: 'Tom' }, { id: 2, name: 'Alfred' }, { id: 3, name: 'Fred' }, ]; const result = arr.some((obj) => { return obj.id === 2; }); console.log(result); // 👉️ true if (result) { console.log('✅ the object is contained in the array'); } else { console.log('⛔️ the object is NOT contained in the array'); }

We used the Array.some() method to iterate over the array.
On each iteration, we check if the current object has an id property with a
value of true.
The Array.some() method returns a boolean result - true if the condition is
met at least once and false otherwise.
This might be the more intuitive approach if you don't need to get the value of the object.
I've also written an article on how to get the type of the array elements from an array type.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

