npm ERR! code ENOTEMPTY when running npm install [Solved]
Last updated: Apr 4, 2024
Reading time·5 min

# npm ERR! code ENOTEMPTY when running npm install [Solved]
The "npm ERR! code ENOTEMPTY" issue when running npm install occurs when you
have a glitched node_modules directory.
To resolve the issue, delete your node_modules directory and your dist
directory if you use Webpack and reinstall your dependencies.

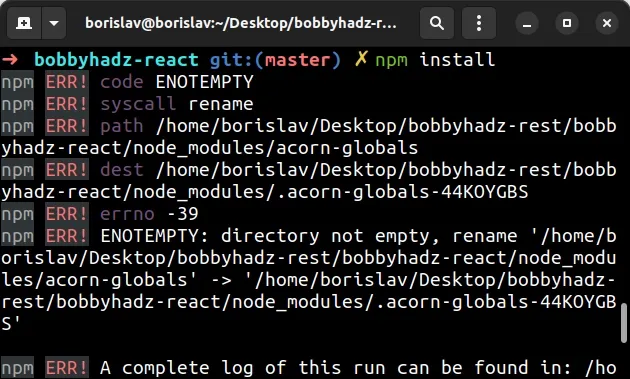
Here is the complete stack trace.
npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR! path /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/node_modules/acorn-globals npm ERR! dest /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/node_modules/.acorn-globals-44KOYGBS npm ERR! errno -39 npm ERR! ENOTEMPTY: directory not empty, rename '/home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/node_modules/acorn-globals' -> '/home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/node_modules/.acorn-globals-44KOYGBS' npm ERR! A complete log of this run can be found in: /home/borislav/.npm/_logs/2023-04-19T16_44_30_279Z-debug-0.log
The first thing you should try is to delete your node_modules folder and
reinstall your dependencies.
If you are on Windows, open CMD in your project's root directory (where your
package.json file is) and issue the following commands.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock npm cache clean --force npm install
If you are on macOS or Linux, open bash or zsh in your project's root
directory and issue the following commands.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock npm cache clean --force npm install

# Delete your dist directory and rebuild your project
If the issue persists and you use Webpack, delete your dist (or build)
directory and rebuild your project.
Assuming your output directory is called dist, you can issue the following
command.
# on Windows rd /s /q "dist" # on macOS or Linux rm -rf dist
Make sure to rebuild your project after deleting your dist (or build)
directory.
Try to run the npm install command after rebuilding your project.
npm install

# Close your IDE and stop your development server before running npm install
If the error persists, try to:
- Close your IDE.
- Stop your development server by pressing
Ctrl+C. - Rerun the
npm installcommand.
npm install
If you have yarn, you can also try to run the yarn install command to check
if it succeeds.
yarn install

If the error persists, try to run the npm install command with the
--legacy-peer-deps flag.
The flag ignores all peer dependencies when installing (in the style of npm
v4-6).
npm install --legacy-peer-deps

# You might have to delete your node_modules directory multiple times
If the error persists, you might have to delete your node_modules directory
and reinstall your modules multiple times.
Here are the commands for Windows.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock npm cache clean --force npm install
And here are the commands for macOS and Linux.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock npm cache clean --force npm install

# If you use Create React App, update react-scripts
If you use the Create React App package, try to
update your version of the react-scripts module.
Open your terminal in your project's root directory and run the following command.
# with NPM npm install react-scripts@latest # ---------------------------------------------- # or with YARN yarn add react-scripts@latest

# Restart your IDE and rerun the npm install command
If you use the integrated terminal in your IDE,
restart your code editor and rerun the
npm install command.
# with NPM npm install # or with YARN yarn install
# Update your npm version
Another thing you can try is to update your NPM version.
Open your terminal and issue the following command.
npm install -g npm@latest
If you still get the "npm ERR! code ENOTEMPTY" error, delete your node_modules
folder and rerun the command.
If you get a permissions error when running the command:
- on macOS and Linux, prefix the command with
sudo.
sudo npm install -g npm@latest
- on Windows, open CMD as an administrator and rerun the command.
You can type CMD in the search field.
Right-click on the CMD application and select "Run as an administrator".
Rerun the npm update command.
npm install -g npm@latest
Try to rerun the npm install command after having updated npm.
# with NPM npm install # or with YARN yarn install
# Install the Long-term supported version of Node.js
If the error persists, try to install the long-term supported version of Node.js.
There are 2 main ways to install the LTS version.
- You could download the official installer from the nodejs.org website.

- You could use the NVM package to manage your Node.js version.
The NVM package is very convenient because it allows you to switch between Node.js versions by issuing a single command.
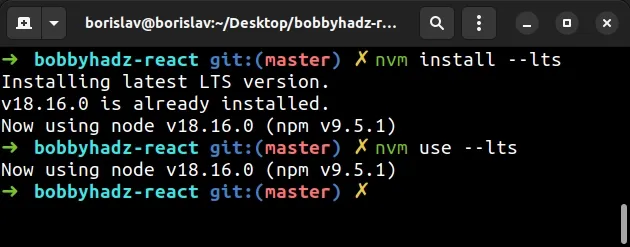
If you already have NVM installed, issue the following commands on macOS or Linux.
# NVM for macOS and Linux nvm install --lts nvm use --lts

If you are on Windows and you have NVM installed, run the following commands to install the LTS version.
# NVM for Windows nvm install lts nvm use lts
If you don't have NVM installed, follow the instructions in my operating system-specific articles:
After you install NVM, install the LTS version of Node.js and try to rerun the
npm install command.
# with NPM npm install # or with YARN yarn install
In some of my projects, the only way to get rid of the error is to delete my
node_modules directory and reinstall my dependencies multiple times.
Here are the commands for Windows.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock npm cache clean --force npm install
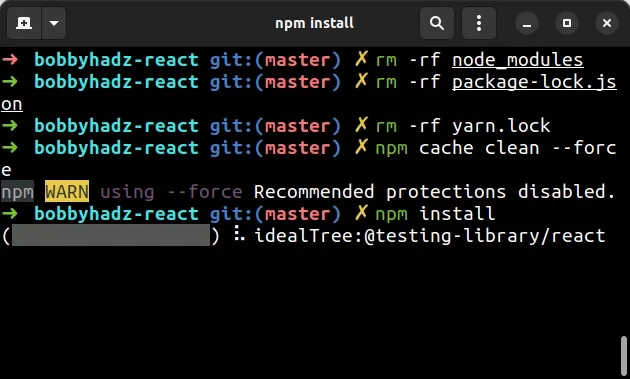
And here are the commands for macOS and Linux.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock npm cache clean --force npm install

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- The 'npm audit fix' command not working [Solved]
- npm ERR! code ENOENT syscall open error [Solved]
- Cannot read properties of null (reading 'pickAlgorithm')
- npm install hangs on 'sill idealTree buildDeps' [Solved]
- React: Could not find a required file. Name: index.html
- How to add comments to your package.json file
- How to reset your NPM configuration to the default values
- 'X npm packages are looking for funding' on npm install
- npm ERR! unable to get local issuer certificate [Solved]
- The module was compiled against a different Node.js version using NODE_MODULE_VERSION
- Failed to parse source map from X error in React [Solved]
- gulp-sass 5 does not have a default Sass compiler [Solved]
- How to set environment variables in package.json
- NPM: View the dependency tree of a project or an NPM module
- npm: You must install peer dependencies yourself [Solved]
- How to npm install local dependency in package.json

