npm ERR! code ENOENT syscall open error [Solved]
Last updated: Feb 24, 2023
Reading time·3 min

# npm ERR! code ENOENT syscall open error [Solved]
The error "npm ERR! code ENOENT syscall open" occurs when you issue an npm
command outside of the root directory of your project.
To solve the error, cd into the root directory of your project before
issuing the command or generate a new package.json file in the directory.

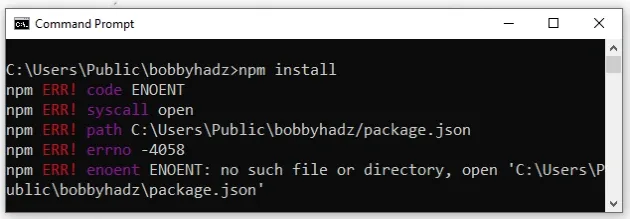
npm ERR! code ENOENT npm WARN saveError ENOENT: no such file or directory npm ERR! syscall open npm ERR! path C:\Users\Public\bobbyhadz\package.json npm ERR! errno -4058 npm ERR! enoent ENOENT: no such file or directory, open 'C:\Users\Public\bobbyhadz\package.json' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\bobbyhadz\AppData\Local\npm-cache\_logs\2022-11-29T18_42_26_275Z-debug-0.log
# Common causes of the error
The most common cause of the error is using the
npm installcommand without having your terminal open in the root directory of your project (where yourpackage.jsonfile is).The second most common cause of the error is having a glitched
node_modulesdirectory (in which case you have to delete node_modules and rerunnpm install).Forgetting to initialize a
package.jsonfile before running thenpm installcommand.
# ENOENT, no such file or directory
If you got the error "ENOENT, no such file or directory", you likely forgot
to initialize a package.json file in the root directory of your project.
You can use the npm init -y command to create a package.json file.
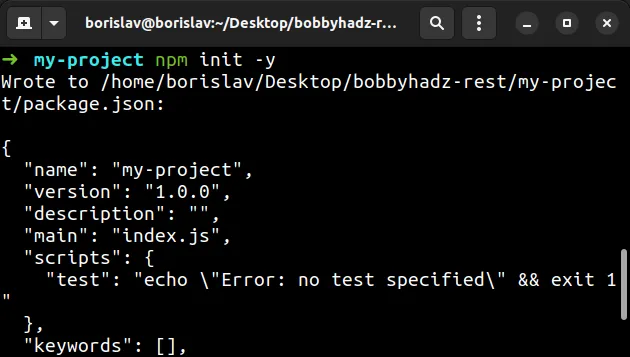
npm init -y

The npm init -y command
creates a package.json file in the current directory.
The package.json file is used to track the installed NPM packages and their
versions.
You can use the npm install command after generating a package.json file.
npm install axios
Make sure to replace axios with the name of the package you're trying to
install.
# Using npm install without being in the root directory
Make sure to cd into the root directory of your project before issuing the
npm install command.
Desktop <-- You are probably here |-- my_project <-- You have to be here |-- package.json
Assuming that your project's directory is named my_project, issue the
following commands.
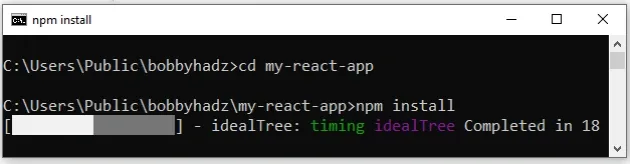
cd my_project npm install

If your project doesn't have a package.json file, you have to create one with
the following command.
npm init -y
Once you create a package.json file, you can install modules.
npm install express
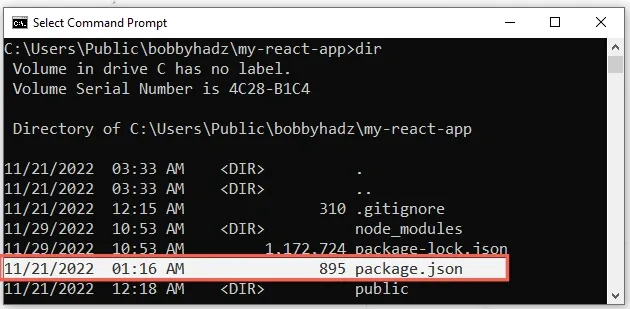
Use the following command to make sure there is a package.json file in the
directory your shell is currently located in before issuing npm commands.
# 👇️ if you are on Windows dir # 👇️ if you are on macOS/Linux ls

If there isn't a package.json file in the directory, you either have to cd
into your project's root directory or use the npm init -y command to generate
a package.json file.
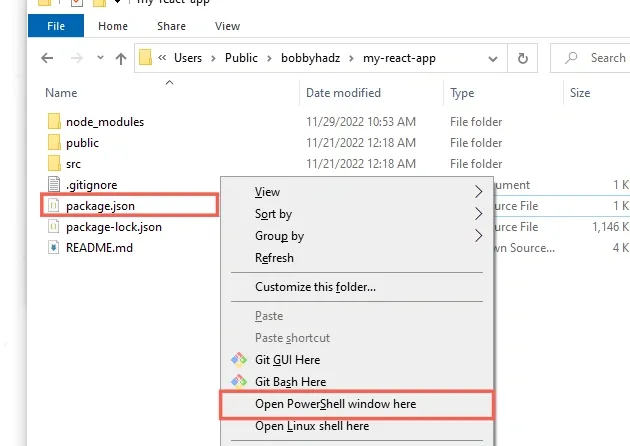
On Windows you can open PowerShell in a specific folder:
- Open your project's root directory in a window.
- Press
Shiftand right-click in Explorer.

- Click on "Open PowerShell window here".
- Run the
npm installcommand.
# Delete your node_modules and reinstall your dependencies
If you are sure that your terminal is located in your project's root directory
(where your package.json file is), delete your node_modules and
package-lock.json files and rerun
npm install.
# 👇️ on Windows - delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ on macOS/Linux - delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and needs a reboot.

