How to add comments to your package.json file [3 Ways]
Last updated: Apr 20, 2023
Reading time·6 min

# Table of Contents
- How to add comments to your package.json file
- Using the
//key to write comments in your package.json file - Caveats around using
//to write comments inpackage.json - Using a more flexible approach to write comments in
package.json - Writing script comments in your
package.jsonfile
# How to add comments to your package.json file
One way to add comments to your package.json file is to use the // key.
Developers from the NPM team have stated that the // key will never be used
by NPM, so it is solely reserved for comments.
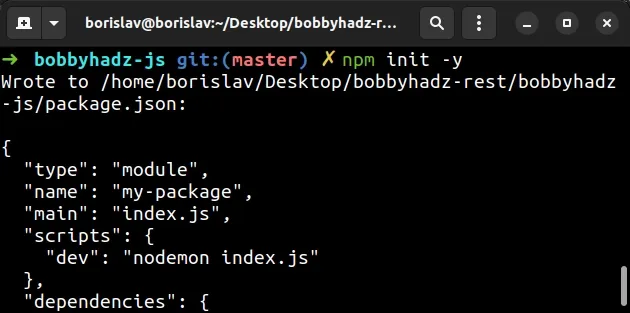
If you need to generate an npm file, issue the npm init -y command.
npm init -y

# Using the // key to write comments in your package.json file
As
noted by the NPM team,
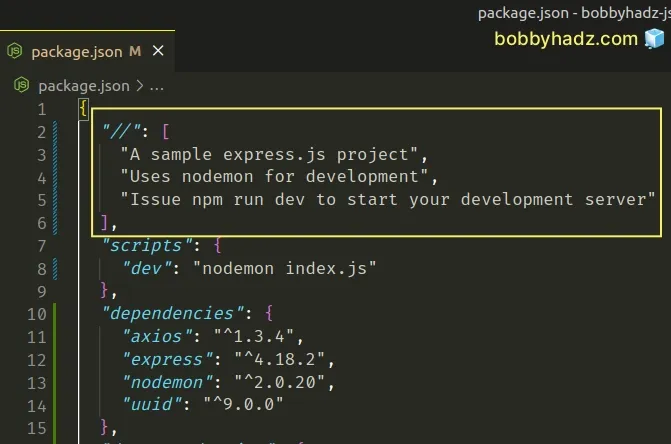
one way to write comments in your NPM file is to use the // key.
{ "//": [ "A sample express.js project", "Uses nodemon for development", "Issue npm run dev to start your development server" ], "scripts": {}, "dependencies": {}, "devDependencies": {} }

The convention to use two forward slashes // comes from JavaScript.
Two forward slashes // are also used to comment a line in JS.
Notice that we used an array to write a multiline comment.
Make sure to write valid JSON when using this approach.
- The
"//"key has to be wrapped in double quotes. - All array elements have to be wrapped in double quotes.
- The elements of the array must be separated by a comma.
- Make sure you don't have a trailing comma after the last array element.
The NPM team has stated that they won't use the // key in the future and it is
solely to be used for writing comments.
For example, if I issue an npm install command, I can see that the // key
remains unchanged in my package.json file.
npm install axios
You can also set the // key to an object if that suits your use case better.
{ "//": { "key1": "value 1", "key2": "value 2", "key3": "value 3" }, "scripts": {}, "dependencies": {}, "devDependencies": {} }
- Make sure all keys and values in the object are double-quoted.
- Separate each key and value with a colon
:. - Separate the key-value pairs with a comma.
- Make sure you don't have a trailing comma after the last key-value pair.
# Caveats around using // to write comments in package.json
However, there are a couple of things to be aware of when using this approach:
- If you specify the
//key multiple times, only the last occurrence of the key will remain after running annpmcommand.
Assuming you have a package.json file that looks as follows.
{ "//": [ "A sample express.js project", "Uses nodemon for development", "Issue npm run dev to start your development server" ], "//": [ "Another comment" ], "scripts": {}, "dependencies": {}, "devDependencies": {} }
If you run an npm command (e.g. npm install axios), only the second // key
will remain in your package.json file.
npm install axios
Here are the contents of the package.json file after running the npm install
command.
{ "//": [ "Another comment" ], "scripts": {}, "dependencies": {}, "devDependencies": {} }
Make sure to only use the // once in your package.json file.
- The
//key must be specified at the top level (root) of yourpackage.jsonfile.
{ "//": [ "A sample express.js project", "Uses nodemon for development", "Issue npm run dev to start your development server" ], "scripts": {}, "dependencies": {}, "devDependencies": {} }
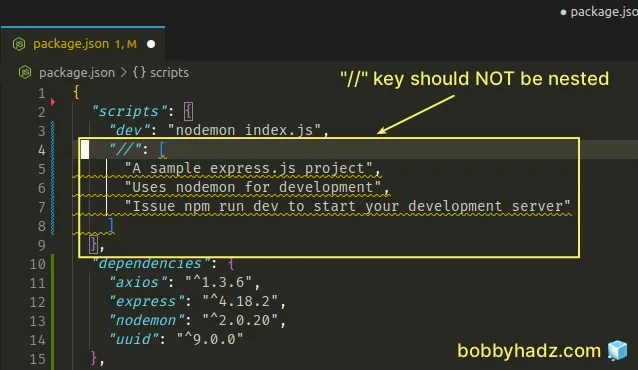
On the other hand, specifying the // key as a nested key in the JSON object is
not allowed.
{ "scripts": { "dev": "nodemon index.js", "//": [ "A sample express.js project", "Uses nodemon for development", "Issue npm run dev to start your development server" ] }, "dependencies": {} }

# Using a more flexible approach to write comments in package.json
An alternative approach is to use comments with keys specific to each property,
e.g. scripts-comments, dependencies-comments, etc.
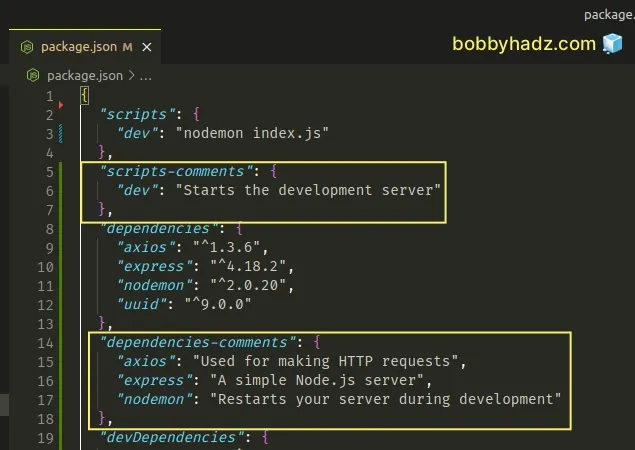
{ "scripts": { "dev": "nodemon index.js" }, "scripts-comments": { "dev": "Starts the development server" }, "dependencies": { "axios": "^1.3.6", "express": "^4.18.2", "nodemon": "^2.0.20", "uuid": "^9.0.0" }, "dependencies-comments": { "axios": "Used for making HTTP requests", "express": "A simple Node.js server", "nodemon": "Restarts your server during development" } }
The scripts-comments and dependencies-comments names are just examples.
You could name the keys anything that suits your use case, as long as they don't
clash with the built-in package.json keys, such as scripts, dependencies,
devDependencies, etc.

The comments remain in your package.json file after issuing npm commands.
package.json object.However, if you decide to use this approach, make sure that your custom keys
don't clash with the built-in package.json keys.
Some of the keys that are taken and should be avoided are:
versionkeywordsauthorlicensedescriptiontypenamemainscriptsdependenciesdevDependencies
You can also customize your keys by using a certain prefix (e.g. @) that
reduces the likelihood that your keys will clash with the built-in ones.
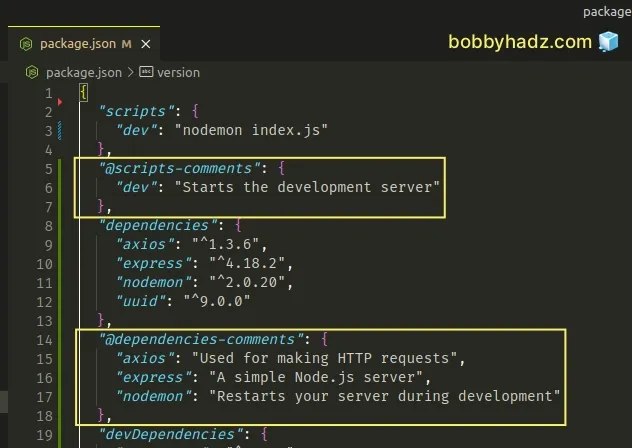
Here is an example of using an @ prefix for keys of comments.
{ "scripts": { "dev": "nodemon index.js" }, "@scripts-comments": { "dev": "Starts the development server" }, "dependencies": { "axios": "^1.3.6", "express": "^4.18.2", "nodemon": "^2.0.20", "uuid": "^9.0.0" }, "@dependencies-comments": { "axios": "Used for making HTTP requests", "express": "A simple Node.js server", "nodemon": "Restarts your server during development" } }

Using a prefix makes it very unlikely that a newly introduced package.json key
will clash with your custom keys.
You can also use a prefix of // if you find this more readable.
{ "scripts": { "dev": "nodemon index.js" }, "//scripts-comments": { "dev": "Starts the development server" }, "dependencies": { "axios": "^1.3.6", "express": "^4.18.2", "nodemon": "^2.0.20", "uuid": "^9.0.0" }, "//dependencies-comments": { "axios": "Used for making HTTP requests", "express": "A simple Node.js server", "nodemon": "Restarts your server during development" } }
The previous two examples use objects when writing comments.
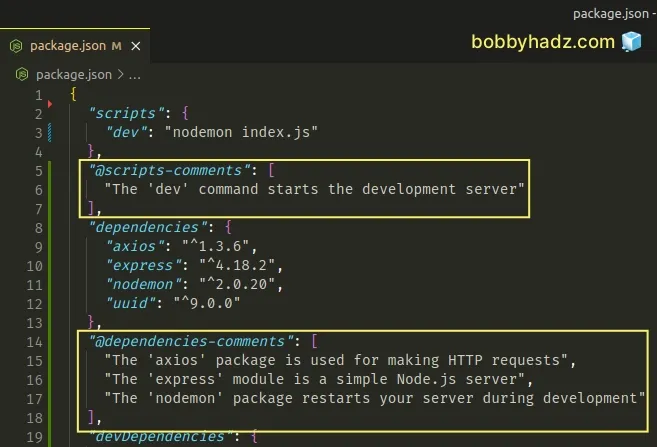
However, you can also use arrays for multiline comments.
{ "scripts": { "dev": "nodemon index.js" }, "@scripts-comments": [ "The 'dev' command starts the development server" ], "dependencies": { "axios": "^1.3.6", "express": "^4.18.2", "nodemon": "^2.0.20", "uuid": "^9.0.0" }, "@dependencies-comments": [ "The 'axios' package is used for making HTTP requests", "The 'express' module is a simple Node.js server", "The 'nodemon' package restarts your server during development" ] }

# Writing script comments in your package.json file
Another commonly used convention is to write comments in the scripts section
of your package.json file.
This way, you can run the script to see more information about a specific command.
{ "scripts": { "dev": "nodemon index.js", "//dev": "echo 'Start the development server'", "start": "node index.js", "//start": "echo 'Start the Node.js server'" } }
The scripts object has 2 keys that point to commands (dev and start) and 2
comments (//dev and //start).
Prefixing the keys with two forward slashes (//dev) is just a convention.
You could use any other prefix or any other name, as long as you don't have
duplicate keys in the scripts object.
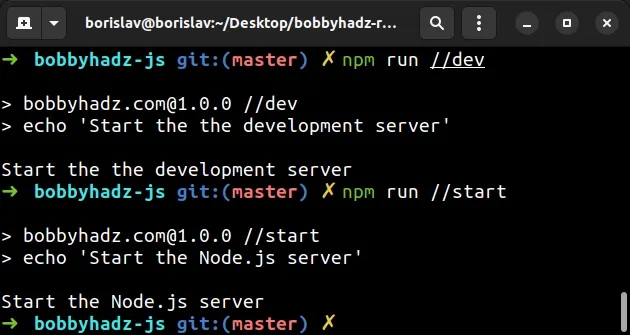
echo package to print more information about a specific command.When you issue the following commands, you will see the corresponding comments.
npm run //dev npm run //start

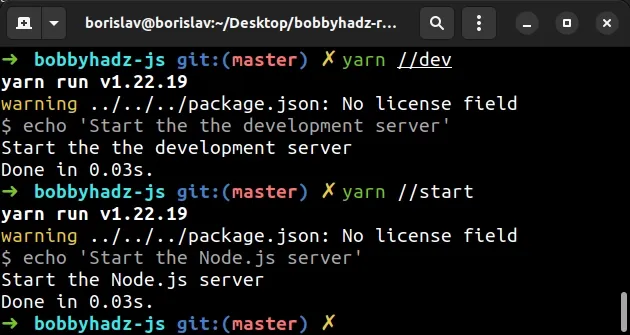
If you use yarn, you would use the following commands instead.
yarn //dev yarn //start

I've also written an article on how to add comments to a .env file.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the Color of Comments in Visual Studio Code
- Clear your Proxy settings in NPM or npm install behind proxy
- Change the Cursor color, style and animation in VS Code
- How to use the Color Picker in Visual Studio Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to remove Duplicate Lines in Visual Studio Code
- How to Duplicate a Line or a Selection in VS Code
- How to generate a package-lock.json file [4 ways]
- How to display Directory & File structure in Markdown Files
- How to set environment variables in package.json
- Get the version number from package.json in Node.js code

