How to npm install local dependency in package.json
Last updated: Jun 5, 2023
Reading time·5 min

# Table of Contents
- How to npm install local dependency in package.json
- A step-by-step example of npm installing a local dependency in package-json
- Make sure the local package contains a package.json file
- When you make changes to the local package, you don't have to rerun npm install ../local-package
- Make sure to not use local dependencies in packages you will publish to NPM
- Adding the command in a preinstall script
# How to npm install local dependency in package.json
Local paths to an npm package can be specified when using the npm install
command.
The paths might look similar to the following.
# 👇️ 1 directory up ../foo/bar # 👇️ relative to the user's root directory ~/foo/bar # 👇️ relative to the current directory ./foo/bar # 👇️ absolute path /foo/bar
For example, the following command installs a local module that is located one directory up.
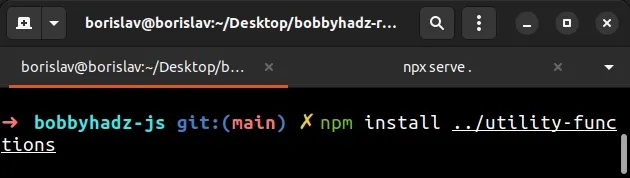
npm install ../utility-functions
The local module is located in a utility-functions directory.
If you get an error when running the command, try to wrap the path in double quotes.
npm install "../utility-functions"
When you run the npm install command with a local path, it will be normalized
to a relative path and added to your package.json file.
{ "name": "bobbyhadz-js", "dependencies": { "bar": "file:../utility-functions" } }
This npm feature is useful when developing and testing locally.
You will likely want to test your changes locally before deploying your npm
package to the registry.
For example, if you've made changes to the package and have a project that uses the package as a dependency:
- You can test the updated version of the package in your project locally
- If everything works as expected, you can push the changes to everyone else who uses the package.
npm install is run.You must run npm install from inside the local path itself (the
utility-functions directory in the example).
# A step-by-step example of npm installing a local dependency in package-json
Let's look at an example of npm installing a local dependency in package.json:
- Suppose we have the following folder structure.
Desktop/ └── utility-functions/ └── greet.js └── my-project/ └── index.js
The utility-functions folder is the one that stores the local dependency.
Create the utility-functions folder and add a greet.js file to it.
import _ from 'lodash'; export function greet(name) { return _.concat(['hello '], [name]); }
The greet.js file loads the lodash library, so make sure to install it as
well.
Open your terminal in the utility-functions/ folder and run the following
commands.
# 👇️ initialize a package.json file npm init -y # 👇️ install lodash npm install lodash
npm install is run.You must run npm install from inside the local path itself (the
utility-functions directory in the example).
- Now create the
my-project/directory and add anindex.jsfile to it.
import {greet} from 'utility-functions'; // [ 'hello ', 'Bobby Hadz' ] console.log(greet('Bobby Hadz'));
- Now we have to
npm installtheutility-functionslocal page.
Open your terminal in the my-project directory and run the following command.
npm install ../utility-functions
If you get an error when running the command, try to wrap the path in double quotes.
npm install "../utility-functions"

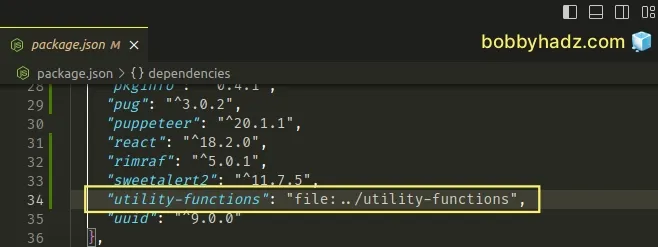
If you open your package.json file, you will see that the local module has
been added to your dependencies object.

{ "dependencies": { "utility-functions": "file:../utility-functions", } }
The local package in your dependencies object has the file: prefix.
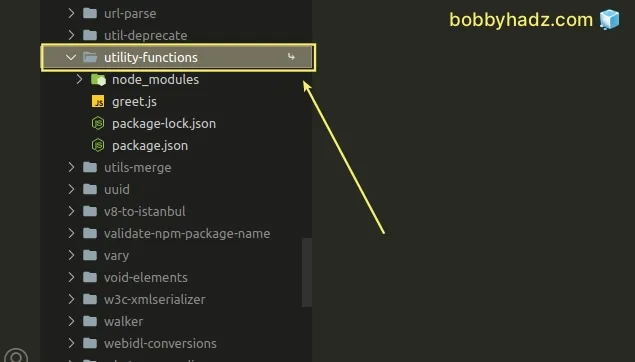
A symbolic link is also created in your node_modules directory.
The symbolic link points to the local package.

Notice how there is a small arrow next to the utility-functions package.
The arrow means that this is a symbolic link.
- Open your terminal in the
my-projectdirectory and run theindex.jsfile.
node index.js

Note that this feature is helpful for local offline development but should not be used when publishing packages to the public registry.
Your published packages should not have
local paths
in their dependencies in package.json.
# Make sure the local package contains a package.json file
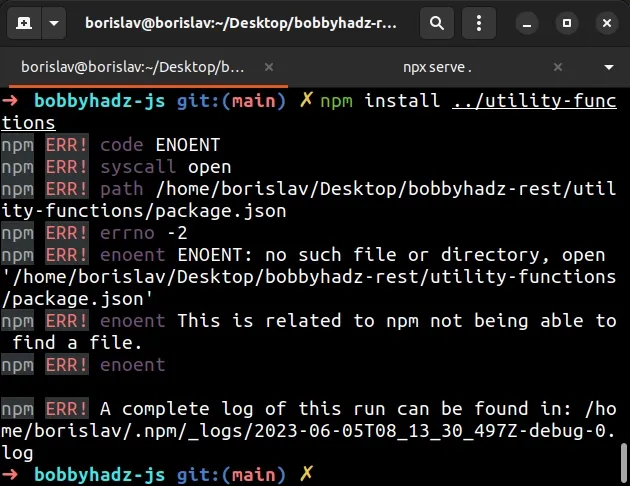
One very important thing to note is that for you to be able to npm install a
local page, the directory of the local package has to contain a package.json
file, otherwise, the npm install command will raise an error.

Even if you don't need to install any third-party libraries in the local
package, you have to initialize an empty package.json file.
- Open your terminal in the folder of the local package (
utility-functionsin the example). - Run the
npm init -ycommand.
npm init -y
# When you make changes to the local package, you don't have to rerun npm install ../local-package
When you make changes to the local package, you don't have to rerun
npm install ../local-package.
This is because a symbolic link is created and the node_modules directory
points directly to the local directory that stores the package.
If you update your utility-functions/greet.js file as follows.
import _ from 'lodash'; export function greet(name) { return _.concat(['hello '], [name], ['!']); }
And rerun the node index.js command in the my-project/ directory, you will
see that the changes have been applied immediately without the need to run
npm install ../local-package.
node index.js

If you run into issues where the changes aren't automatically applied, rerun the
npm install ../local-package command.
npm install ../local-package # or with double quotes npm install "../local-package"
# Make sure to not use local dependencies in packages you will publish to NPM
Make sure you aren't using local dependencies in packages you intend to publish to NPM.
Local npm packages are only used for offline development and testing purposes.
If you work with a team of developers, you will likely have to commit and push the local packages to a repository that is accessible by the team.
Managing and sharing local dependencies is more difficult, therefore, the ideal use case is when you need to test the changes you've made to an NPM package locally before publishing.
# Adding the command in a preinstall script
If you need to automatically install the local package every time you run
npm install, you can add a preinstall script to your package.json file.
"scripts": { "preinstall": "npm install ../local-package" }
Now every time you run npm install, the preinstall script will install the
local package.
Older examples online also use the npm link ../local-package command.
npm link ../local-package
However, manually linking the package is not necessary as it is done for you automatically.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- npm install hangs on 'sill idealTree buildDeps' [Solved]
- React: Could not find a required file. Name: index.html
- How to add comments to your package.json file
- How to reset your NPM configuration to the default values
- 'X npm packages are looking for funding' on npm install
- npm ERR! unable to get local issuer certificate [Solved]

