The 'npm audit fix' command not working [Solved]
Last updated: Apr 4, 2024
Reading time·7 min

# Table of Contents
- The 'npm audit fix' command not working [Solved]
- Dependabot cannot update nth-check to non-vulnerable version
Note: If you got the error "Dependabot cannot update nth-check to non-vulnerable version", click on the following subheading.
# The 'npm audit fix' command not working [Solved]
The issue with the npm audit fix command not working is caused by an NPM
bug.
To solve the error, try running the npm update command and if necessary
delete your node_modules and reinstall your dependencies.

In some cases, the npm audit fix command doesn't resolve security
vulnerabilities. Instead, a message is shown that instructs you to rerun the
command to no avail.
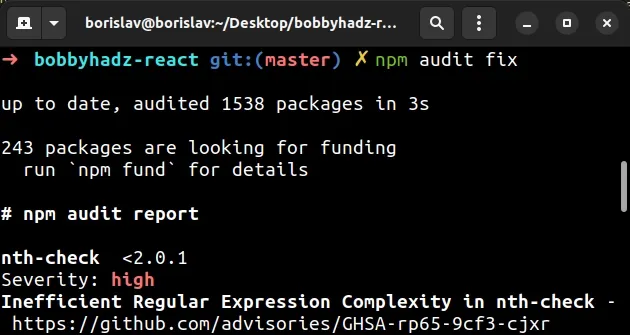
Because of the bug, rerunning the npm audit fix command multiple times, prints
the message "X high severity vulnerabilities found".
# Using the npm update command
The first thing you should try is to run the npm update command.
npm update
The npm update command respects semver. It updates the packages with a fuzzy version to the latest version and installs missing dependencies.

If the issue persists after running the npm update command, try to rerun the
npm audit fix command.
npm audit fix
# Delete your node_modules folder and reinstall your dependencies
If the error persists, try to delete your:
node_modulesfolder- package-lock.json file
yarn.lockfile
If you are on Windows, open CMD in your project's root directory and issue the following commands.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on macOS or Linux, open bash or zsh in your project's root
directory and run the following commands.
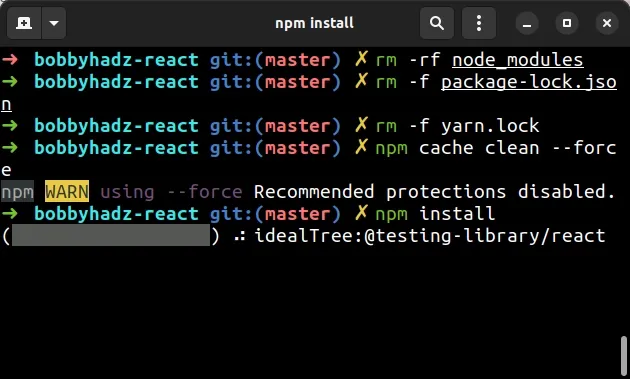
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Try to rerun the npm audit fix command if the issue persists.
npm audit fix

# Try running the npm rebuild command
If the issue persists, try running the npm rebuild command.
npm rebuild
The command is useful when you install a new version of Node.js.
It recompiles your C++ addons with the new binary.
Try to rerun the npm audit fix command.
npm audit fix
# Update your NPM version
If the issue persists, try to update NPM to the latest version and rerun the
npm audit fix command.
Open your terminal and issue the following command.
npm install -g npm@latest

If you get a permissions error when running the command on macOS or Linux, rerun
the command prefixed with sudo.
sudo npm install -g npm@latest
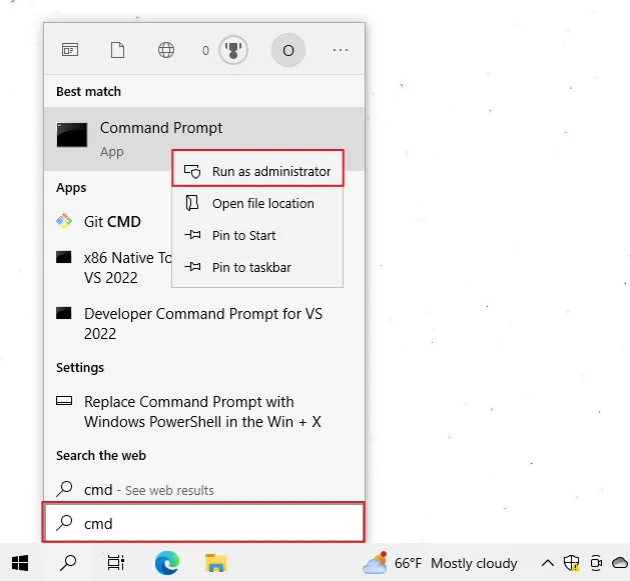
If you get a permissions error when running the command on Windows, you have to open CMD as an administrator.
- Click on the Search field and type CMD.
- Right-click on the Command Prompt application and click "Run as administrator".

- Rerun the command.
npm install -g npm@latest
Run the npm audit fix command after
updating NPM.
npm audit fix
# Running the npm audit fix command with the --force flag
If none of the suggestions helped, you can try to run the npm audit fix
command with the --force flag.
The npm audit fix command
checks your project for security vulnerabilities by reading your package.json
file.
If it finds any security vulnerabilities, it tries to update the unsafe packages.
When you issue the npm audit fix command it only tries to update minor and
patch versions of modules, e.g. 1.0.5 to 1.0.9.
This shouldn't cause any issues because usually breaking changes are introduced
with major releases, e.g. 1.0.5 to 2.0.0.
npm audit fix command with the --force flag, it tries to update all packages to a safe version and it doesn't respect SEMVER.You can run the following command if you are OK with potentially updating a package's major version.
You can always revert the changes if you use Git.
npm audit fix --force

Note: If you got the error "Dependabot cannot update nth-check to non-vulnerable version", click on the following subheading.
# Using the npm-check-updates package to update your dependencies
If the issue persists, you can use the npm-check-updates package to update your dependencies to the latest version.
Updating your dependencies to the latest version might introduce breaking changes in your application if you rely on older package versions.
Make sure to stage and commit your changes before updating your packages.
git add . git commit -m 'safe project state'
- Issue the following command to check which packages will be updated
npx npm-check-updates

- Run the following command to update your
package.jsonfile.
npx ncu -u
- Run the
npm installcommand to install the packages from the updatedpackage.jsonfile.
npm install
- Run the
npm audit fix --forcecommand to fix any security vulnerabilities.
npm audit fix --force
The npm-check-updates package will update all third-party packages to the
latest version.
If the error persists, then the latest version of some of the third-party packages you've installed has a security vulnerability.
You can use the npm audit command to print the packages that cause the issue.
# Dependabot cannot update nth-check to non-vulnerable version
The warning "Dependabot cannot update nth-check to non-vulnerable version"
occurs when react-scripts depends on other packages that may have
vulnerabilities.
The warning can be ignored because react-scripts is a development dependency.
However, you can also move the react-scripts package to your devDependencies
object to resolve the issue.
Here is the complete warning message.
Dependabot cannot update nth-check to a non-vulnerable version The latest possible version that can be installed is 1.0.2 because of the following >conflicting dependency: react-scripts@5.0.0 requires nth-check@^1.0.2 via a transitive dependency on css-select@2.1.0
The first thing you should try is to:
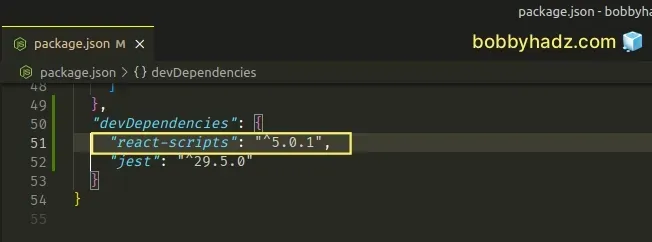
- Open your
package.jsonfile. - Move the
react-scriptspackage from yourdependenciesobject to yourdevDependenciesobject.

Open your terminal in your project's root directory (where your
package.jsonfile is).Delete your
node_modulesfolder andpackage-lock.jsonfiles.
if you are on Windows, open CMD and run the following commands.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure the
react-scriptspackage is still in thedevDependenciesin yourpackage.jsonfile.Run the
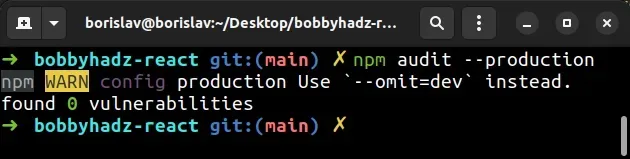
npm audit --productioncommand.
npm audit --production
You might have to run the npm audit --omit=dev depending on your NPM version.
npm audit --omit=dev

NPM will likely not find any vulnerabilities after you move the react-scripts
package to your devDependencies and run the npm audit --omit=dev command.
The react-scripts package is a development dependency because it is used to
build your project.
The package is not used during production, so even if it depends on vulnerable packages, that isn't an issue because the vulnerable code won't get into your production bundle.
If you still see vulnerabilities when running the npm audit command, follow
the instructions in the
'npm audit fix' command not working section.
# The @svgr/webpack package often causes the issue
An outdated version of the @svgr/webpack package often causes the issue.
You can try to pin the package to a newer version where the issue has been resolved.
# Pinning your @svgr/webpack version when using NPM
If you use npm (and not yarn), create an overrides object and pin the
package's version in your package.json file.
{ "overrides": { "react-scripts": { "@svgr/webpack": "^6.5.1" } }, "devDependencies": { "@svgr/webpack": "^6.5.1", } }
Make sure to add the package to your devDependencies object or run the
following command.
npm install --save-dev @svgr/webpack@6.5.1
Rerun the npm install command after pinning your version.
npm install
# Pinning your @svgr/webpack version when using YARN
If you use yarn, create a resolutions object in your package.json file.
{ "resolutions": { "@svgr/webpack": "^6.5.1" }, "devDependencies": { "@svgr/webpack": "^6.5.1", } }
Make sure to add the package to your devDependencies object or run the
following command.
yarn add @svgr/webpack@6.5.1 --dev
Rerun the yarn install command after setting the property.
yarn install
# Pinning your @svgr/webpack version when using pnpm
If you use the pnpm package manager, set the pnpm.overrides property in your
package.json file.
{ "pnpm": { "overrides": { "@svgr/webpack": "^6.5.1" }, "devDependencies": { "@svgr/webpack": "^6.5.1", } } }
Rerun the pnpm install command after setting the property.
pnpm install
# Delete your node_modules folder and reinstall your dependencies
If the issue persists, delete your node_modules folder and reinstall your
dependencies.
if you are on Windows, open CMD and run the following commands.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If the issue is caused by a development dependency (e.g. react-scripts), you
can safely ignore it because the code won't leak into your production bundle
even if the package depends on vulnerable modules.
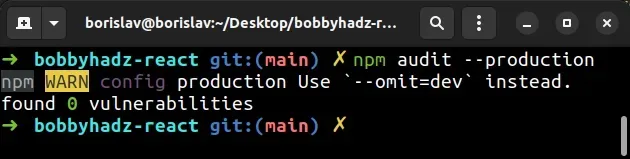
Run the npm audit --production command.
npm audit --production
You might have to run the npm audit --omit=dev depending on your NPM version.
npm audit --omit=dev

NPM will likely not find any vulnerabilities after you move the react-scripts
package to your devDependencies and run the npm audit --omit=dev command.
If the issue is not caused by a development dependency, follow the instructions in the the 'npm audit fix' command not working section.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- npm ERR! code ENOENT syscall open error [Solved]
- Cannot read properties of null (reading 'pickAlgorithm')
- npm install hangs on 'sill idealTree buildDeps' [Solved]
- React: Could not find a required file. Name: index.html
- npm ERR! code ENOTEMPTY when running npm install [Solved]
- How to reset your NPM configuration to the default values
- 'X npm packages are looking for funding' on npm install
- npm should be run outside of the Node.js REPL, in your normal shell
- How to set your default Node.js version using NVM [4 Ways]
- npm: You must install peer dependencies yourself [Solved]
- E401 Unable to authenticate, your authentication token seems to be invalid
- How to npm install local dependency in package.json
- How to change the NPM Cache path (location)

