How to set environment variables in package.json
Last updated: Apr 5, 2024
Reading time·5 min

# Table of Contents
- How to set environment variables in package.json
- Setting environment variables in package.json on macOS and Linux
- Setting environment variables in package.json on Windows
- Setting environment variables in package.json universally
- Using a .env file to set environment variables in package.json
# How to set environment variables in package.json
Use the cross-env package to set environment variables in your
package.json file.
The package enables you to set environment variables directly within
package.json in a way that works on all operating systems.
- Open your terminal in your project's root directory (where your
package.json) file is an install cross-env.
# with NPM npm install cross-env # or with YARN yarn add cross-env

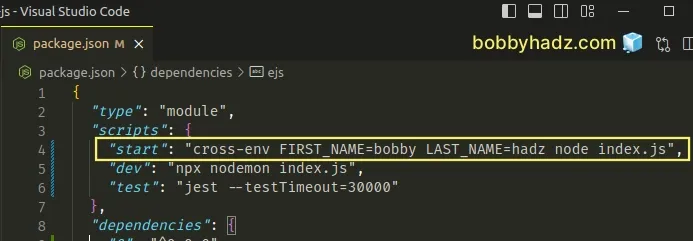
- Open your
package.jsonfile and set environment variables before issuing a specific script.
{ "scripts": { "start": "cross-env FIRST_NAME=bobby LAST_NAME=hadz node index.js" } }

The cross-env package is useful because it works on all operating systems.
The example above sets:
- the
FIRST_NAMEenvironment variable tobobby - the
LAST_NAMEenvironment variable tohadz
Then the start script issues the node index.js command.
Here is an example index.js file.
console.log('bobbyhadz.com'); console.log(process.env.FIRST_NAME); // 👉️ bobby console.log(process.env.LAST_NAME); // 👉️ hadz
In Node.js, you can access the environment variables on the process.env
object.
If you use React.js, check out this article for a detailed guide on how to set environment variables.
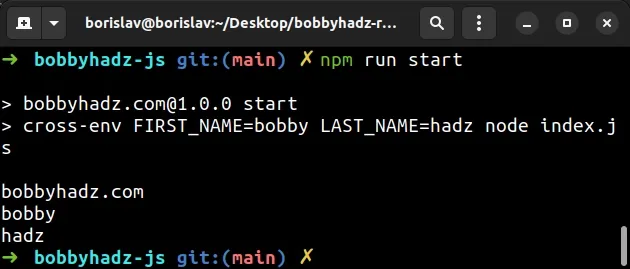
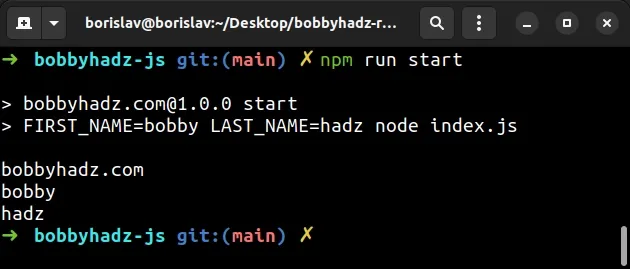
If I issue the npm run start command, I can see that the node index.js
command is run and the environment variables are set.

This approach works on Windows, macOS and Linux.
The example above sets two environment variables but the same approach can be used to only set one.
{ "scripts": { "start": "cross-env FIRST_NAME=bobby node index.js" } }
The start script sets the FIRST_NAME environment variable to bobby and
runs the node index.js command.
Here is an example of passing a JSON string as an environment variable using
cross-env.
{ "scripts": { "test": "cross-env TS_NODE_COMPILER_OPTIONS={\\\"module\\\":\\\"commonjs\\\"} node some_file.test.ts" } }
Notice that there are 3 backslashes before each double quote and there aren't any single quotes in the JSON string.
# Setting environment variables in package.json on macOS and Linux
The following example shows how to set environment variables in package.json
on macOS and Linux.
{ "scripts": { "start": "FIRST_NAME=bobby LAST_NAME=hadz node index.js", } }
The start script sets:
- the
FIRST_NAMEenvironment variable tobobby - the
LAST_NAMEenvironment variable tohadz
The script then runs the node index.js command.
Here are the contents of index.js.
console.log('bobbyhadz.com'); console.log(process.env.FIRST_NAME); // 👉️ bobby console.log(process.env.LAST_NAME); // 👉️ hadz

The example above sets 2 environment variables, however, the same approach can be used to only set one.
{ "scripts": { "start": "FIRST_NAME=bobby node index.js", } }
Note that this approach wouldn't work on Windows.
This is why using the cross-env package should be your preferred approach - it
works on Windows, macOS and Linux.
# Setting environment variables in package.json on Windows
To set environment variables on Windows in package.json, use the following
syntax instead.
{ "scripts": { "start": "set FIRST_NAME=bobby&& node index.js" } }
Notice that there is no space between the value of the environment variable and
the && symbols.
And here is the example code for the index.js file.
console.log('bobbyhadz.com'); console.log(process.env.FIRST_NAME);
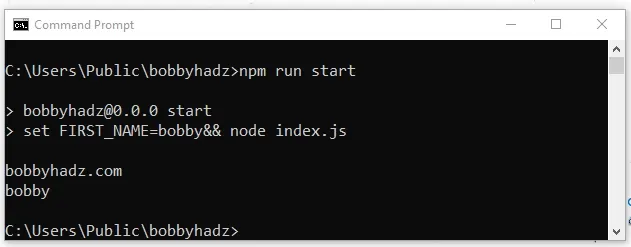
Running the npm run start command produces the following output.
npm run start

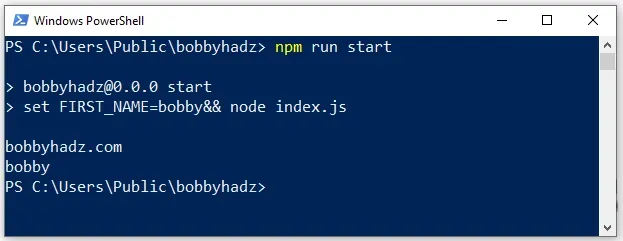
You can also issue the npm run start command in PowerShell.

The same approach can be used to set multiple environment variables in
package.json on Windows.
{ "scripts": "set FIRST_NAME=bobby&& set LAST_NAME=hadz node index.js" }
Notice that there is no space between the value of each environment variable and
the && symbols.
And here is the example code for the index.js file.
console.log('bobbyhadz.com'); console.log(process.env.FIRST_NAME); console.log(process.env.LAST_NAME);
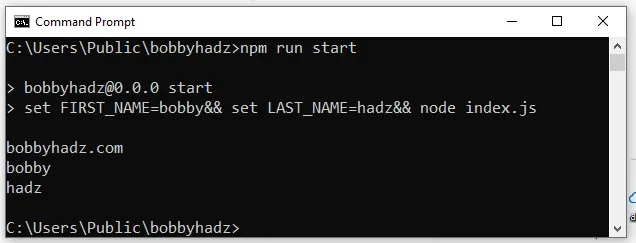
Running the npm run start command produces the following output.

However, one thing to note when using this approach is that it doesn't work on macOS and Linux.
npm run start command.The cross-env package solves this issue because it works on all operating
systems.
Using cross-env as shown in the first subheading should be your preferred
approach unless you just need to test things locally.
# Setting environment variables in package.json universally
There is also another approach that enables you to set environment variables in
package.json in a way that works on all operating systems.
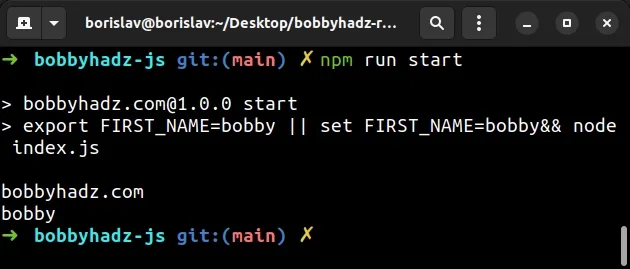
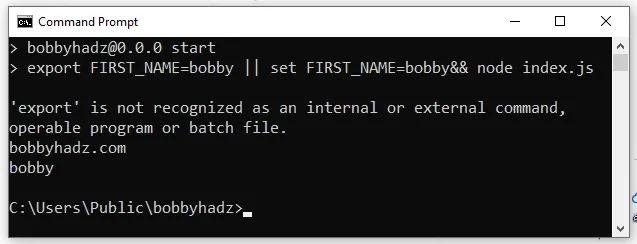
{ "scripts": { "start": "export FIRST_NAME=bobby || set FIRST_NAME=bobby&& node index.js" } }
And here is the example code for the index.js file.
console.log('bobbyhadz.com'); console.log(process.env.FIRST_NAME); // 👉️ bobby
Here is an example of running the npm run start command on macOS or Linux.

Here is an example of running the command on Windows.

The shell first tries to use the
export command but it doesn't find it,
so it falls back to using the set command which is available on Windows.
The || symbol means OR. In other words, do A or B.
{ "scripts": { "start": "export FIRST_NAME=bobby || set FIRST_NAME=bobby&& node index.js" } }
Notice that there is no space between the value of the Windows environment
variable and the && symbols.
# Using a .env file to set environment variables in package.json
You can also use a .env file to set environment variables in package.json.
Here is an example.
{ "scripts": { "start": "node index.js", "env-macos-linux": "export $(cat .env | xargs) && env", "start-macos-linux": "export $(cat .env | xargs) && npm start", "env-windows": "(for /F \"tokens=*\" %i in (.env) do set %i)", "start-windows": "(for /F \"tokens=*\" %i in (.env) do set %i) && npm start", } }
The npm run start-macos-linux command should be run on macOS and Linux.
The npm run start-windows command should be run on Windows.
Here is the code for the .env file.
FIRST_NAME=bobby LAST_NAME=hadz
The .env file should be located in the root directory of your project (right
next to your package.json file).
And here is the example code for the index.js file.
console.log('bobbyhadz.com'); console.log(process.env.FIRST_NAME); // 👉️ bobby console.log(process.env.LAST_NAME); // 👉️ hadz
The start-macos-linux and start-windows commands set the environment
variables from your .env file and run the npm start command`.
{ "scripts": { "start": "node index.js", "env-macos-linux": "export $(cat .env | xargs) && env", "start-macos-linux": "export $(cat .env | xargs) && npm start", "env-windows": "(for /F \"tokens=*\" %i in (.env) do set %i)", "start-windows": "(for /F \"tokens=*\" %i in (.env) do set %i) && npm start", } }
The env-macos-linux and env-windows commands simply set the environment
variables for the current shell session, so that you can run any script and the
environment variables will be set.
I've also written an article on how to add comments to your package.json file.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to generate a package-lock.json file [4 ways]
- Clear your Proxy settings in NPM or npm install behind proxy
- Change the Cursor color, style and animation in VS Code
- How to use the Color Picker in Visual Studio Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to remove Duplicate Lines in Visual Studio Code
- How to Duplicate a Line or a Selection in VS Code
- How to generate a package-lock.json file [4 ways]
- How to display Directory & File structure in Markdown Files
- Get the version number from package.json in Node.js code

