How to embed a Video into GitHub README.md (Markdown)
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- How to embed a Video into GitHub README.md (Markdown)
- Embed a video directly into GitHub markdown using drag and drop
# How to embed a Video into GitHub README.md (Markdown)
This article covers the 2 main ways to embed videos into GitHub markdown:
- Embedding videos using a preview image.
- Embedding videos directly into your GitHub markdown file using drag and drop.
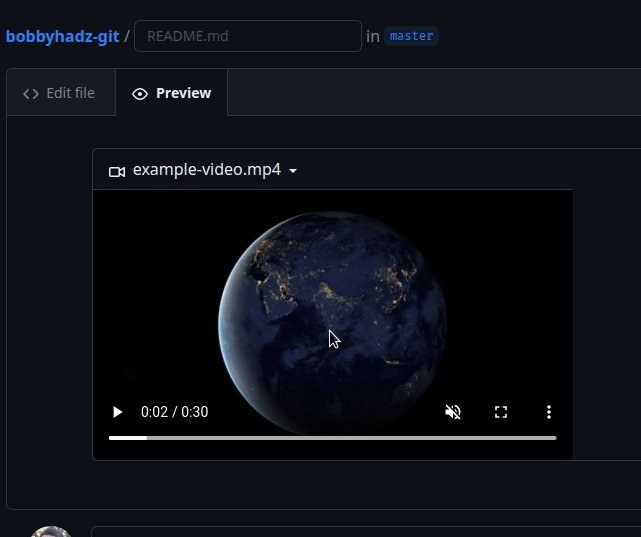
The easiest way to embed a video into a GitHub README.md markdown file is to display a video player picture that the user can click on in order to play the video.
Here are 2 examples. The first approach uses only markdown and the second approach uses markdown and HTML and enables you to style the video player picture.
[](https://www.youtube.com/embed/<VIDEO_ID>) [<img src="https://img.youtube.com/vi/<VIDEO_ID>/hqdefault.jpg" width="600" height="300" />](https://www.youtube.com/embed/<VIDEO_ID>)

Make sure to replace the <VIDEO_ID> placeholder if loading a video from
youtube.
Here is an example where the <VIDEO_ID> placeholder is replaced with a youtube
video identifier.
[](https://www.youtube.com/embed/APOPm01BVrk) [<img src="https://img.youtube.com/vi/APOPm01BVrk/hqdefault.jpg" width="600" height="300" />](https://www.youtube.com/embed/APOPm01BVrk)
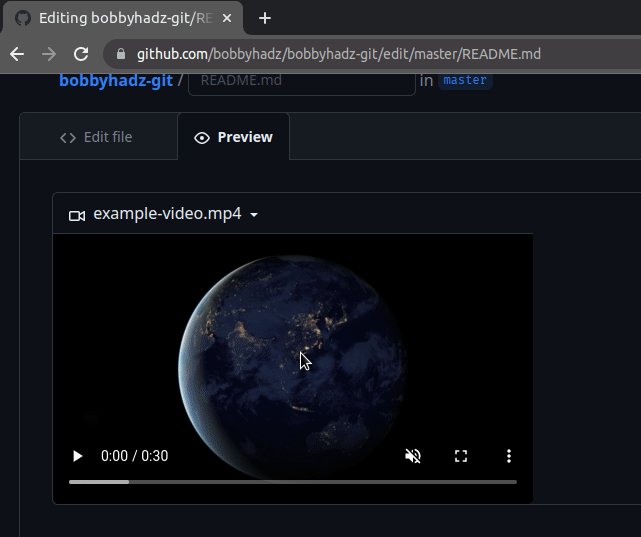
When you click on the video, a page opens where you can play the video.
The square brackets [] are used to render an image of the video.
The image should follow one of the following formats for YouTube preview images:
https://img.youtube.com/vi/<VIDEO_ID>/maxresdefault.jpghttps://img.youtube.com/vi/<VIDEO_ID>/hqdefault.jpg
If you need to set styles on the image, use the img tag. The example shows how
to set the width and height of the preview image.
[<img src="https://img.youtube.com/vi/<VIDEO_ID>/hqdefault.jpg" width="600" height="300" />](https://www.youtube.com/embed/<VIDEO_ID>)
# Embed a video directly into GitHub markdown using drag and drop
An alternative approach is to embed a video directly into GitHub markdown using drag and drop.

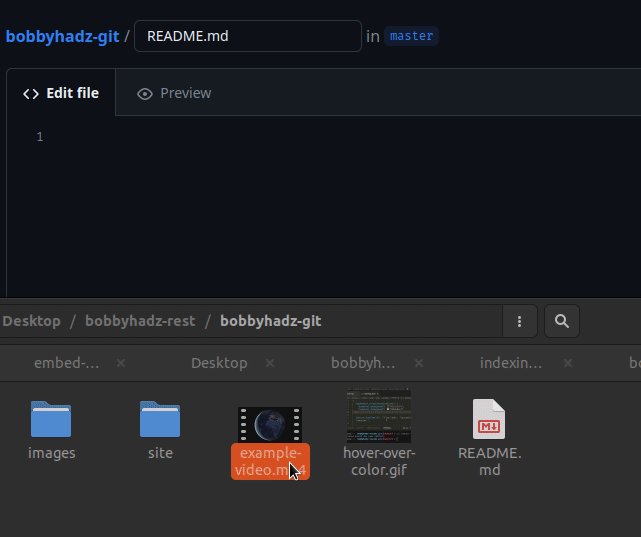
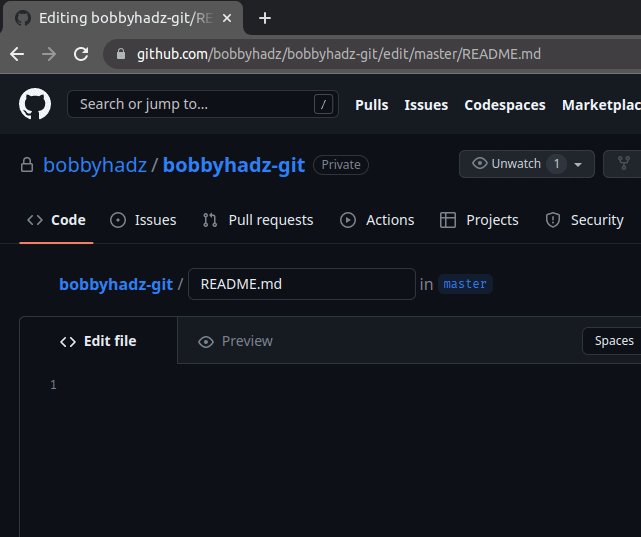
- Click on the markdown file and then click on the pencil icon to edit it.
![]()
- Drag and drop the video (e.g. mp4, mov, gif) directly from your file system into the GitHub editor.

Note that the maximum file size is:
- 10MB for images, gifs and videos uploaded to a repository owned by a user or organization on a free GitHub plan.
- 100MB for videos uploaded to a repository owned by a user or organization on a paid GitHub plan.
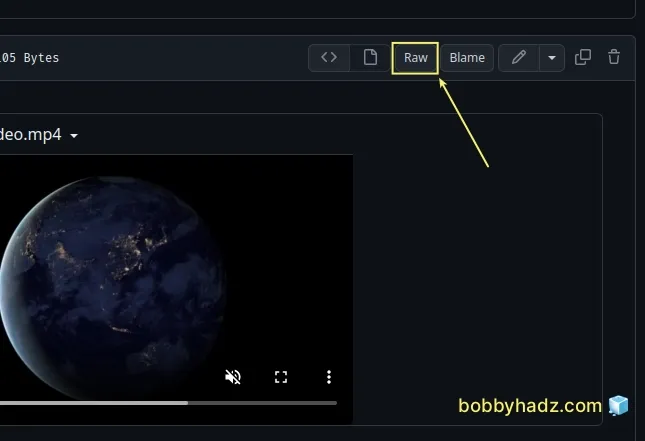
If you click on the Raw button, you'll see that the URL points to a
githubusercontent.com link.

Your link might be something similar to the following.
https://user-images.githubusercontent.com/126239/151127893-5c98ba8d-c431-4a25-bb1f-e0b33645a2b6.mp4
You can copy the link and use a video tag to display the video and add some
styling.
For example, you could set the width and height of the video element.
<video width="630" height="300" src="https://user-images.githubusercontent.com/126239/151127893-5c98ba8d-c431-4a25-bb1f-e0b33645a2b6.mp4"></video>

However, note that you couldn't set the src attribute to a local video that is
located in your repository.
For example, assuming I have a file example-video.mp4 in my GitHub repository,
the following still wouldn't work.
## This wouldn't work <video width="630" height="300" src="example-video.mp4"></video>
GitHub simply strips the video element.
The domain has to be githubusercontent.com for the video embed to work in
GitHub markdown.
This is why you should:
- Open your markdown (e.g.
README.md) file on the GitHub website. - Click on the pencil icon to edit the file.
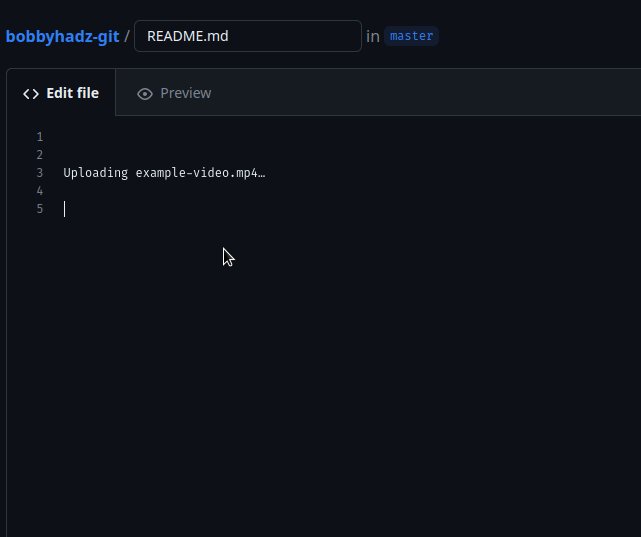
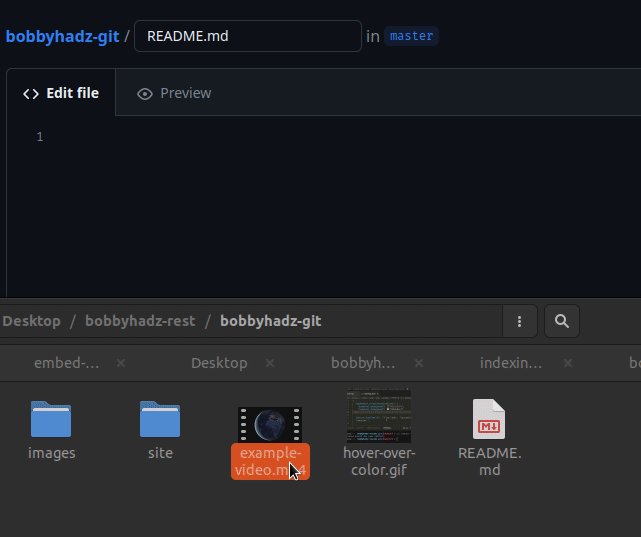
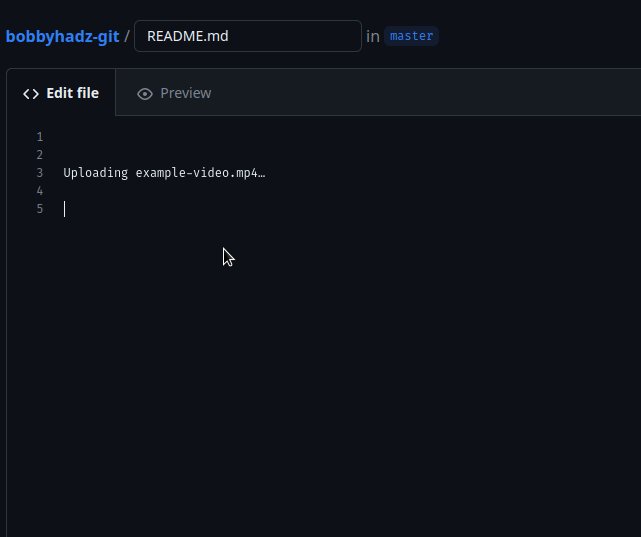
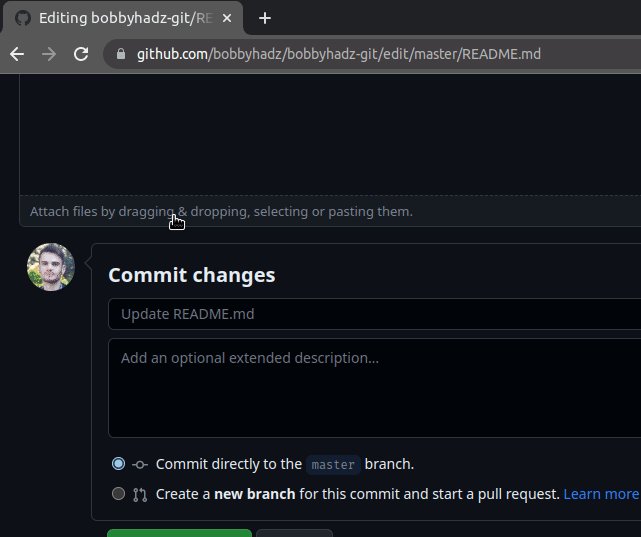
- Either drag and drop the video from your local file system into the Edit file window or click on the Attach files by dragging & dropping, selecting or pasting them message at the bottom of the editor.
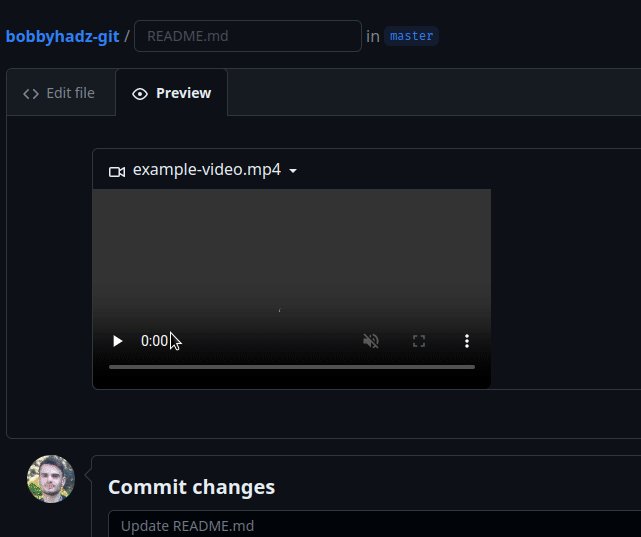
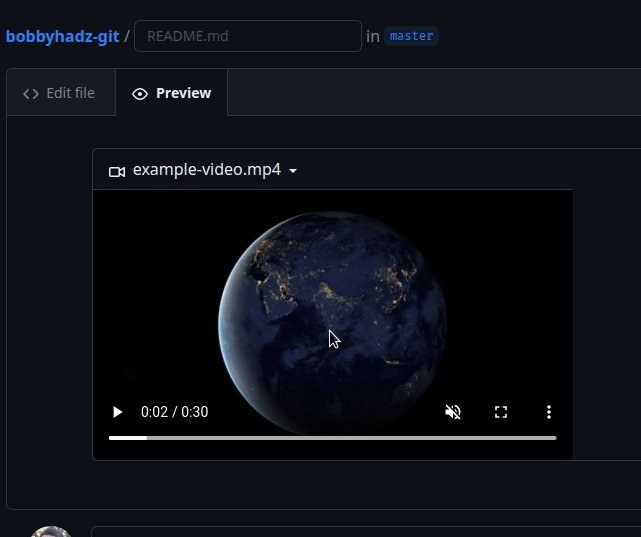
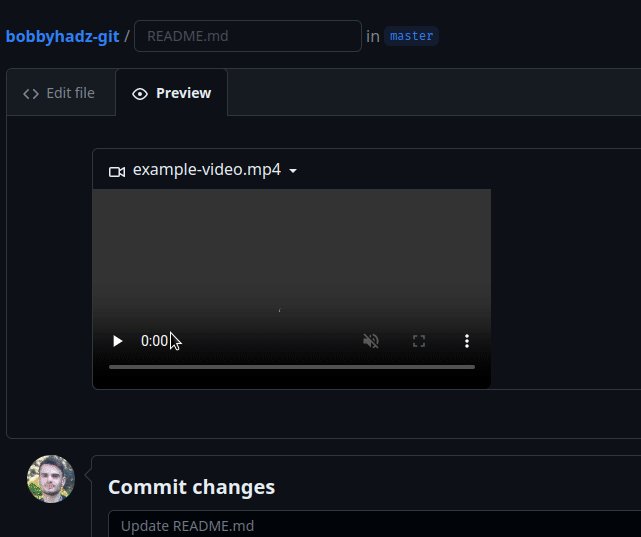
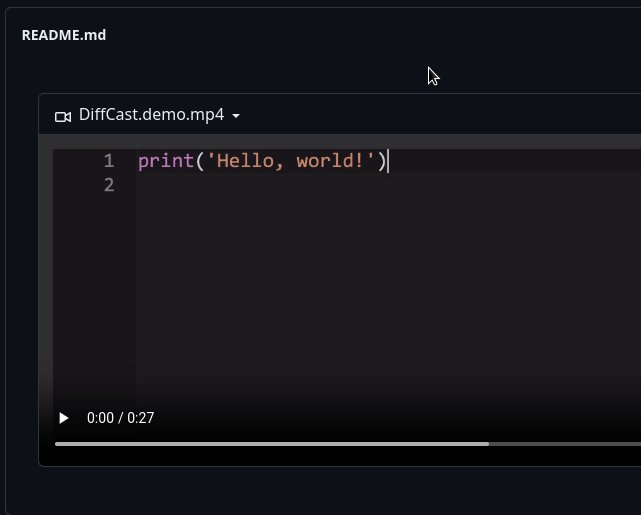
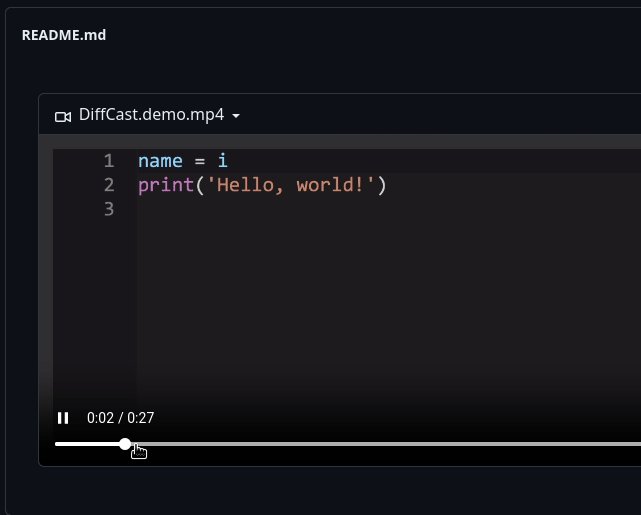
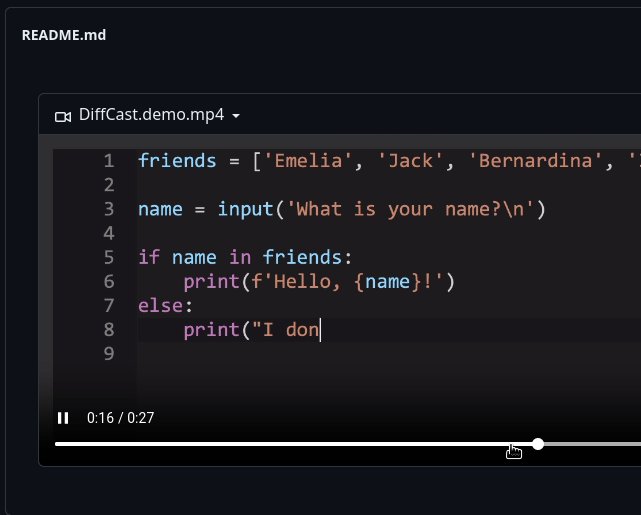
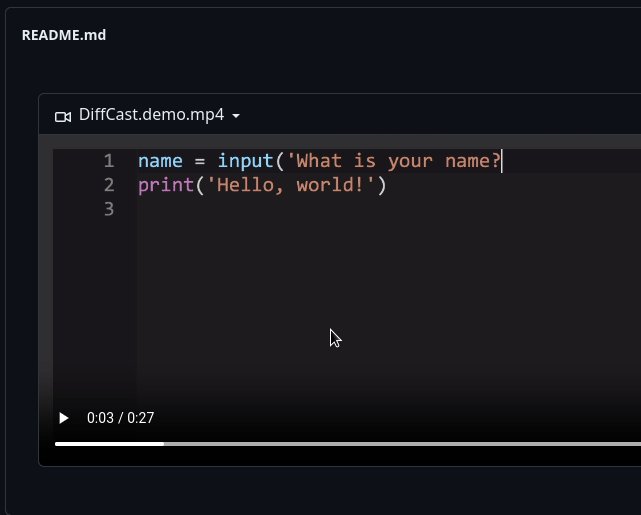
Here is a short clip that demonstrates how to upload a video by clicking on the Attach files by dragging & dropping, selecting or pasting them message.

I used a .mp4 file in the example, however, you can also use a .mov file.
The same approach can be used to embed a GIF file into your GitHub markdown.
However, when displaying GIFs, you can:
- Display a local GIF by committing it to your GitHub repository and specifying the path. Note that you don't necessarily have to upload it using drag and drop.
- Display a GIF from a remote URL by specifying the complete URL.
 <img width="630" height="400" alt="your alt text" src="https://bobbyhadz.com/images/blog/vscode-clear-cache/clear-editor-history.gif" />

I've written a detailed guide on How to add a GIF to a Markdown file (Github and Vanilla).
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

