Convert an HTML table to JSON and export it to a file in JS
Last updated: Mar 7, 2024
Reading time·5 min

# Table of Contents
- How to convert an HTML table to JSON
- How to convert an HTML table to an Array of Objects
- Convert an HTML table to JSON and export it as a JSON file
The article covers:
- How to convert an HTML table to a JSON array of arrays.
- How to convert an HTML table to a JSON array of objects.
- How to export the resulting JSON string to a
.jsonfile.
# How to convert an HTML table to JSON
To convert an HTML table to JSON:
- Store the values of the
thelements in an array. - Store the values of the
tdelements in an array. - Concatenate the two arrays and use the
JSON.stringify()method.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box">bobbyhadz.com</div> <br /> <br /> <br /> <table id="my-table"> <thead> <tr> <th>Col 1</th> <th>Col 2</th> <th>Col 3</th> </tr> </thead> <tbody> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> </tbody> </table> <script src="index.js"></script> </body> </html>

Here is the code for the index.js file.
function toObject(table) { const thead = Array.from(table.tHead.rows[0].children).map( el => el.textContent, ); const tbody = Array.from(table.tBodies[0].rows).map(row => Array.from(row.cells).map(cell => cell.textContent), ); return { table: [thead].concat(tbody), thead, tbody, }; } const table = document.getElementById('my-table'); const obj = toObject(table); // 👇️ [['Col 1','Col 2','Col 3'],['A1', 'A2', 'A3'], ['B1', 'B2', 'B3'], ['C1', 'C2', 'C3']] console.log(obj.table); // 👇️ ['Col 1', 'Col 2', 'Col 3'] console.log(obj.thead); // [['A1', 'A2', 'A3'], ['B1', 'B2', 'B3'], ['C1', 'C2', 'C3']] console.log(obj.tbody); const jsonStr = JSON.stringify(obj.table); // [["Col 1","Col 2","Col 3"],["A1","A2","A3"],["B1","B2","B3"],["C1","C2","C3"]] console.log(jsonStr);
The toObject() function converts the table to an object that has 3 properties:
table- an array containing the rows of the table.
// 👇️ [['Col 1','Col 2','Col 3'],['A1', 'A2', 'A3'], ['B1', 'B2', 'B3'], ['C1', 'C2', 'C3']] console.log(obj.table);
thead- an array containing the header columns.
// 👇️ ['Col 1', 'Col 2', 'Col 3'] console.log(obj.thead);
tbody- an array of arrays containing the rows from the body of the table.
// [['A1', 'A2', 'A3'], ['B1', 'B2', 'B3'], ['C1', 'C2', 'C3']] console.log(obj.tbody);
If you need to convert any of the properties to JSON, use the JSON.stringify method.
const jsonStr = JSON.stringify(obj.table); // [["Col 1","Col 2","Col 3"],["A1","A2","A3"],["B1","B2","B3"],["C1","C2","C3"]] console.log(jsonStr);
# How to convert an HTML table to an Array of Objects
If you need to convert the HTML table to an array of objects:
- Get an array of the table's headings.
- Get an array of the table's rows.
- Iterate over the table's rows and store each heading as a key and the current
thtext content as the value.
The HTML for the example is the same as in the previous subheading.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box">bobbyhadz.com</div> <br /> <br /> <br /> <table id="my-table"> <thead> <tr> <th>Col 1</th> <th>Col 2</th> <th>Col 3</th> </tr> </thead> <tbody> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> </tbody> </table> <script src="index.js"></script> </body> </html>
Here is the related JavaScript code.
function toArrayOfObjects(table) { const columns = Array.from(table.querySelectorAll('th')).map( heading => heading.textContent, ); const rows = table.querySelectorAll('tbody > tr'); return Array.from(rows).map(row => { const dataCells = Array.from(row.querySelectorAll('td')); return columns.reduce((obj, column, index) => { obj[column] = dataCells[index].textContent; return obj; }, {}); }); } const table = document.getElementById('my-table'); // [ // { // "Col 1": "A1", // "Col 2": "A2", // "Col 3": "A3" // }, // { // "Col 1": "B1", // "Col 2": "B2", // "Col 3": "B3" // }, // { // "Col 1": "C1", // "Col 2": "C2", // "Col 3": "C3" // } // ] console.log(toArrayOfObjects(table)); const jsonStr = JSON.stringify(toArrayOfObjects(table)); // [{"Col 1":"A1","Col 2":"A2","Col 3":"A3"},{"Col 1":"B1","Col 2":"B2","Col 3":"B3"},{"Col 1":"C1","Col 2":"C2","Col 3":"C3"}] console.log(jsonStr);
The toArrayOfObjects() function takes a table element as a parameter and
returns an array of objects.
The table headings are used as properties in each object and the text content of
the td elements is used as the values.
If you need to convert the array of objects to a JSON string, use the
JSON.stringify() method.
# Convert an HTML table to JSON and export it as a JSON file
The following example:
- Converts the HTML table to a JSON array of objects (could be any other data structure).
- Exports the JSON to a file.
Here is the HTML for the example.
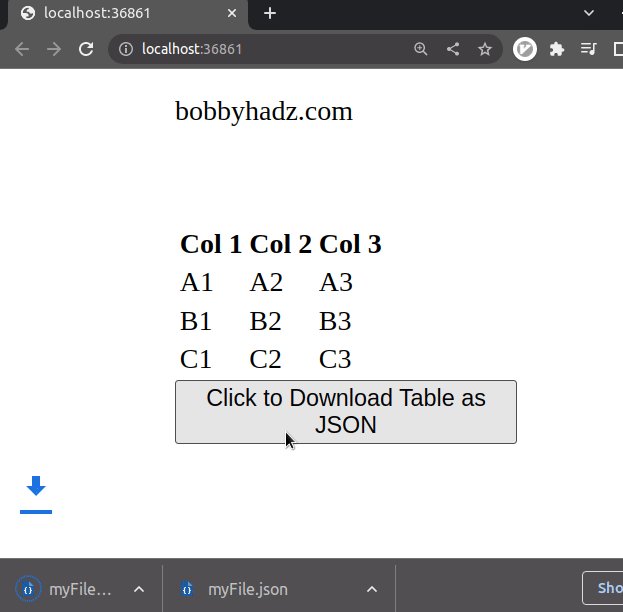
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box">bobbyhadz.com</div> <br /> <br /> <br /> <table id="my-table"> <thead> <tr> <th>Col 1</th> <th>Col 2</th> <th>Col 3</th> </tr> </thead> <tbody> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> </tbody> </table> <button id="btn">Click to Download Table as JSON</button> <script src="index.js"></script> </body> </html>

Here is the code for the index.js file.
function toArrayOfObjects(table) { const columns = Array.from(table.querySelectorAll('th')).map( heading => heading.textContent, ); const rows = table.querySelectorAll('tbody > tr'); return Array.from(rows).map(row => { const dataCells = Array.from(row.querySelectorAll('td')); return columns.reduce((obj, column, index) => { obj[column] = dataCells[index].textContent; return obj; }, {}); }); } const table = document.getElementById('my-table'); function downloadJSONTable(jsonStr, fileName) { const dataStr = `data:text/json;charset=utf-8,${encodeURIComponent( jsonStr, )}`; const anchorElement = document.createElement('a'); anchorElement.href = dataStr; anchorElement.download = `${fileName}.json`; document.body.appendChild(anchorElement); anchorElement.click(); document.body.removeChild(anchorElement); } const downloadButton = document.getElementById('btn'); downloadButton.addEventListener('click', () => { const jsonStr = JSON.stringify(toArrayOfObjects(table)); downloadJSONTable(jsonStr, 'myFile'); });

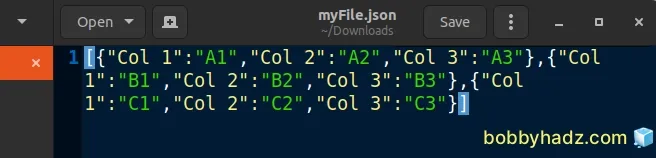
Here are the contents of the exported .json file.

The downloadJSONTable function takes a JSON string and the name the downloaded
file should have on the user's file system as parameters and then exports the
supplied JSON string to a file.
The file is a bit difficult to read because it only consists of a single line,
however, you could pretty print the JSON by passing a third argument to the
JSON.stringify() method.
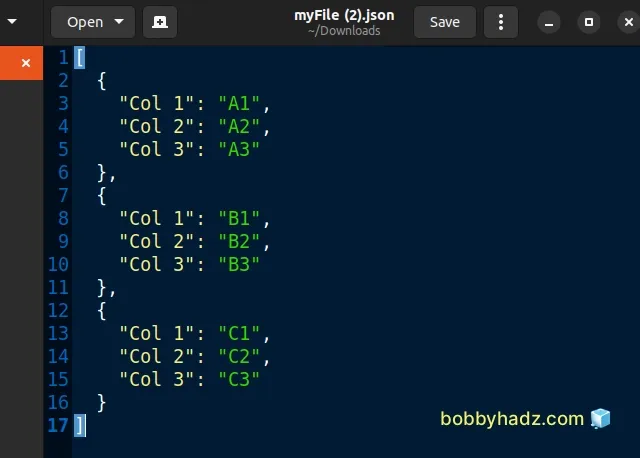
const jsonStr = JSON.stringify( toArrayOfObjects(table), null, 2, );

The third argument is the indentation of the JSON string.
The new JSON string is much more readable as each key-value pair is displayed on a separate line.
I've also written an article on How to fetch and display JSON data in HTML using JavaScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Download Images using JavaScript (Local and from URL)
- How to fetch Data on Button click in React
- TypeError: Failed to fetch and CORS in JavaScript [Solved]
- fetch() returns empty Response Body in JavaScript [Solved]
- How to Use an Image as a Link in React.js
- Import and use an Image in a React component
- Add an on Click event to Table Rows in JavaScript
- How to wrap the content of a table cell using CSS
- Resource interpreted as stylesheet but transferred with MIME type text/html
- How to put an Input element on the same line as its Label
- How to export an HTML table to Excel using JavaScript
- [DOM] Input elements should have autocomplete attributes

