Get the current URL and Route in React and React Router
Last updated: Apr 7, 2024
Reading time·3 min

# Table of Contents
- Get the current URL and Pathname in React
- Get the current Route using React Router
- Get the current route in React Router using dynamic routes
# Get the current URL and Pathname in React
Use the window object to get the current URL in React, e.g.
window.location.href returns a string containing the whole URL. If you need to
access the path, use window.location.pathname.
The pathname property returns a string containing the path of the URL for
the location.
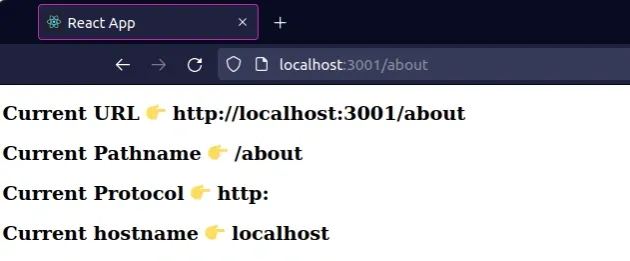
export default function App() { // 👇️ http://localhost:3001/about console.log(window.location.href); // 👇️ /about console.log(window.location.pathname); // 👇️ http: console.log(window.location.protocol); // localhost console.log(window.location.hostname); return ( <div> <div> <h2>Current URL 👉️ {window.location.href}</h2> <h2>Current Pathname 👉️ {window.location.pathname}</h2> <h2>Current Protocol 👉️ {window.location.protocol}</h2> <h2>Current hostname 👉️ {window.location.hostname}</h2> </div> </div> ); }

We can get the full, current URL and the pathname on the window.location object.
// 👇️ without React router // 👇️ http://localhost:3001/about console.log(window.location.href); // 👇️ /about console.log(window.location.pathname); // 👇️ http: console.log(window.location.protocol); // 👇️ localhost console.log(window.location.hostname);
location.href - returns a string containing the whole URL and allows the
hrefto be updated.location.pathname - returns a string containing the path of the URL for the location which is an empty string if there is no path.
location.protocol - returns the protocol of the location -
http:orhttps:.location.hostname - returns the domain of the URL.
# Get the current route using React Router
Use the useLocation() hook to get the current route with React Router. The
hook returns the current location object.
For example, you can access the pathname as location.pathname.
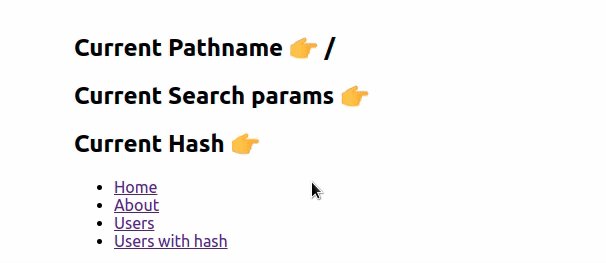
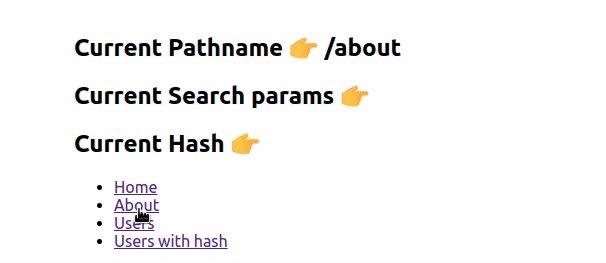
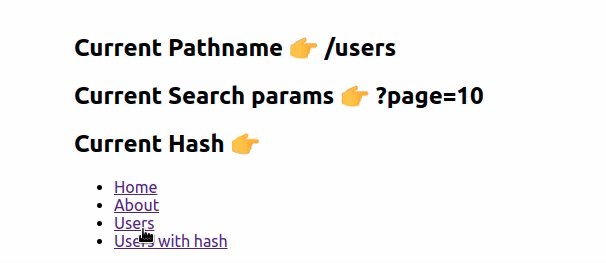
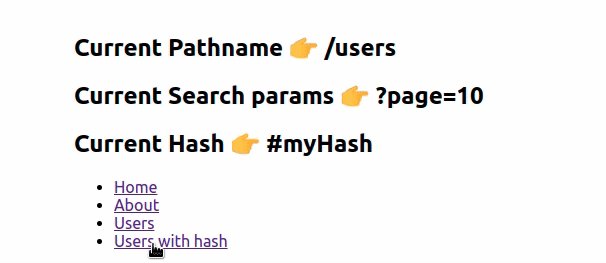
import React from 'react'; import {Route, Link, Routes, useLocation} from 'react-router-dom'; export default function App() { const location = useLocation(); console.log('hash', location.hash); console.log('pathname', location.pathname); console.log('search', location.search); return ( <div> <div> <h2>Current Pathname 👉️ {location.pathname}</h2> <h2>Current Search params 👉️ {location.search}</h2> <h2>Current Hash 👉️ {location.hash}</h2> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users?page=10">Users</Link> </li> <li> <Link to="/users?page=10#myHash">Users with hash</Link> </li> </ul> </nav> <Routes> <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </Routes> </div> </div> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; }

We used the useLocation hook to get the current location object.
Some of the properties you can access on the location object are:
pathname- the current pathname, e.g./userssearch- the current query string, e.g.?page=10hash- the current hash, e.g.#example.
https://bobbyhadz.com, use window.location.href instead.// 👇️ https://bobbyhadz.com console.log(window.location.href);
# Wrap your React application in a Router component
If you use this approach, make sure to wrap your application in a Router
component in your index.js file.
import {createRoot} from 'react-dom/client'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // 👇️ Wrap the App component in a Router root.render( <Router> <App /> </Router> );
Router component is in your index.js file because that's the entry point of your React application.Once your entire app is wrapped with a Router component, you can use any of
the hooks from the React router package anywhere in your components.
# Get the current route in React Router using dynamic routes
If you have a dynamic route and are trying to access its ID, use the useParams hook.
import React from 'react'; import {Route, Link, Routes, useParams} from 'react-router-dom'; function Users() { // 👇️ get ID from the URL const params = useParams(); console.log(params); // 👉️ {userId: '12345'} return <h2>userId is 👉️ {params.userId}</h2>; } export default function App() { return ( <div> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> {/* 👇️ link to dynamic path */} <Link to="/users/12345">Users</Link> </li> </ul> </nav> <Routes> <Route path="/about" element={<About />} /> {/* 👇️ handle dynamic path */} <Route path="/users/:userId" element={<Users />} /> <Route path="/" element={<Home />} /> </Routes> </div> </div> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; }

The useParams hook returns an object of key-value pairs of the dynamic params
from the current URL that were matched by the <Route path>.
const params = useParams();
Notice that we set a dynamic path prop on the Route component that renders
the Users component - <Route path="/users/:userId" element={<Users />} />.
When the visitor navigates to /users/some-id, we can use the useParams hook
to get the ID.
function Users() { // 👇️ get the ID from the URL const params = useParams(); console.log(params); // 👉️ {userId: '12345'} return <h2>userId is 👉️ {params.userId}</h2>; }
The route would match anything after /users/, e.g. /users/123 or
/users/asdf.

