Get the ID from a URL in React and React Router
Last updated: Apr 7, 2024
Reading time·2 min

# Get the ID from a URL in React and React Router
Use the useParams() hook to get the ID from a URL in React, e.g.
const params = useParams().
The useParams hook returns an object of key-value pairs of the dynamic
params from the current URL that were matched by the Route path.
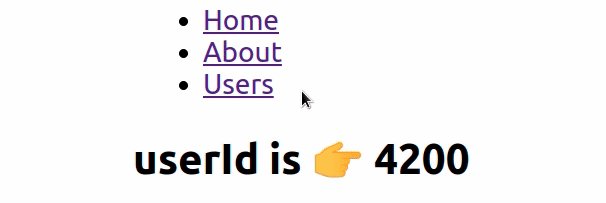
import React from 'react'; import {Route, Link, Routes, useParams} from 'react-router-dom'; function Users() { // 👇️ Get the ID from the URL const params = useParams(); console.log(params); // 👉️ {userId: '4200'} return <h2>userId is 👉️ {params.userId}</h2>; } export default function App() { return ( <div> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> {/* 👇️ link to dynamic path */} <Link to="/users/4200">Users</Link> </li> </ul> </nav> <Routes> <Route path="/about" element={<About />} /> {/* 👇️ handle dynamic path */} <Route path="/users/:userId" element={<Users />} /> <Route path="/" element={<Home />} /> </Routes> </div> </div> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; }

The useParams hook returns
an object of key-value pairs of the dynamic params from the
current URL that were matched by the
<Route path>.
Notice that we set a dynamic path prop on the Route component that renders
the Users component - <Route path="/users/:userId" element={<Users />} />.
We can use the useParams hook to get the ID when the visitor navigates to
/users/some-id,
function Users() { // 👇️ get ID from URL const params = useParams(); console.log(params); // 👉️ {userId: '4200'} return <h2>userId is 👉️ {params.userId}</h2>; }
The route would match anything after /users/, e.g. /users/123 or
/users/asdf.
# Wrap your React application in a Router component
Make sure to wrap your React application in a Router component in your
index.js file before using the useParams hook.
import {createRoot} from 'react-dom/client'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // 👇️ Wrap the App in a Router root.render( <Router> <App /> </Router> );

Router component is in your index.js file because that's the entry point of your React application.Once your entire app is wrapped with a Router component, you can use any of
the hooks from the React router package anywhere in your components.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

