Import and use an Image in a React component
Last updated: Apr 7, 2024
Reading time·6 min

# Table of Contents
If you got the error 'Module not found: Can't resolve image', click on the second subheading.
# Import and use an Image in a React component
To import and use an image in a React component:
- Import the local image, e.g.
import MyImage from './thumbnail.webp';. - Pass the imported image to the
srcprop on theimgelement. - For example,
<img src={MyImage} alt="horse" />.
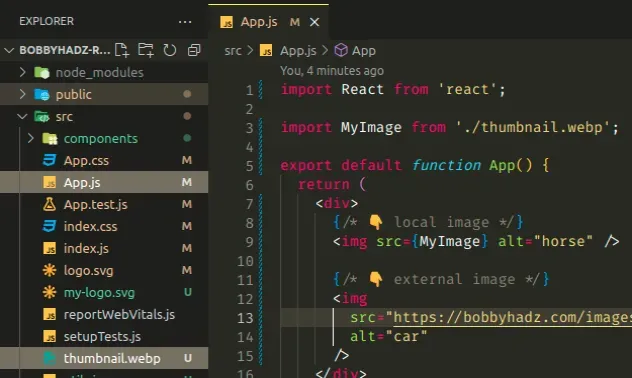
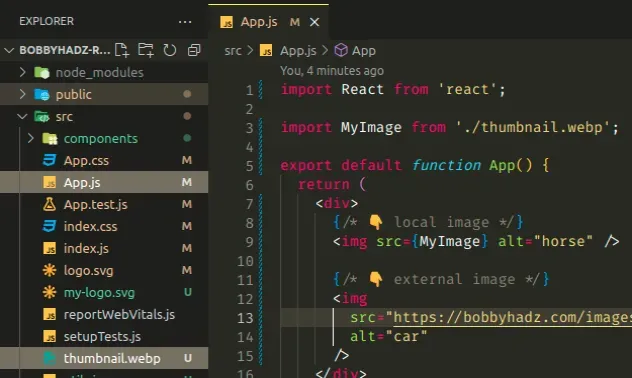
// 👇️ import the image import MyImage from './thumbnail.webp'; export default function App() { return ( <div> {/* 👇️ local image */} <img src={MyImage} alt="horse" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }

We used an ES6 default import to import an image in a React application.
The alt prop helps screen readers understand what the image is about.
Notice that the image that is self-closing <img />.
The example assumes that you have an image named thumbnail.webp in the same
folder as the App component.
For example, if you are importing an image from one directory up, you would
import as import MyImage from '../thumbnail.webp'.
The image has to be located in the src directory of your project.
# Importing an svg image in your React application
You can use this approach to import and use png, svg, webp, jpg, etc,
images in your React app.
// 👇️ import SVG image import MyImage from './logo.svg'; export default function App() { return ( <div> {/* 👇️ local image */} <img src={MyImage} alt="logo" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }

# Importing an image from the public directory
If your images are located in the public directory, use an absolute path
when setting the src prop on the img element.
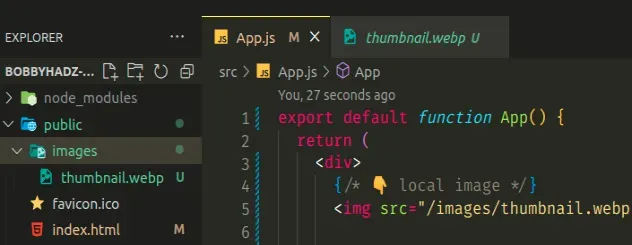
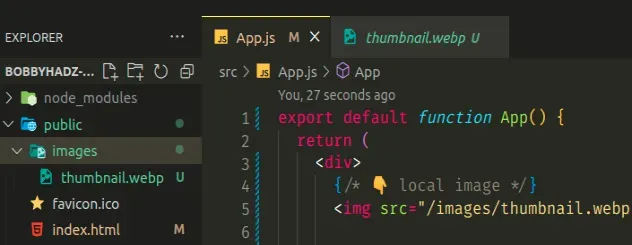
For example, if you have an image located at public/images/thumbnail.webp, you
would set the src of the img element to "/images/thumbnail.webp".
export default function App() { return ( <div> {/* 👇️ local image */} <img src="/images/thumbnail.webp" alt="horse" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }

# Import an image using the require() function
If you aren't able to use the ES6 import/export syntax in your setup, try using
require().
export default function App() { return ( <div> {/* 👇️ local image */} <img src={require('./thumbnail.webp')} alt="horse" /> <img src={require('./logo.svg').default} alt="horse" /> </div> ); }
The example above uses the require() syntax to import 2 images located in the
same directory as the App component.
# Rendering an externally-hosted image
If you need to display an image from an external URL, set the src prop on the
img tag to the complete URL of the image.
export default function App() { return ( <div> <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }

The example shows how to display an image from an external URL.
We used the img tag and set its src prop to the complete URL that points to
the image.
# Module not found: Can't resolve image in React [Solved]
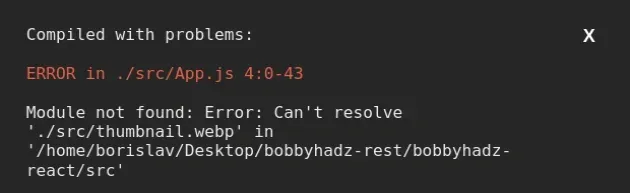
The React.js error Module not found: Can't resolve image occurs when we specify an incorrect path to the imported image.
To solve the error, import the image and make sure the path that points to the image is correct in your import statement.

ERROR in ./src/App.js 4:0-43 Module not found: Error: Can't resolve './src/thumbnail.webp' in '/home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/src'
Assuming there is a thumbnail.webp image in the same directory as your
App.js file, you would import it and render it as follows.
// 👇️ import the image import MyImage from './thumbnail.webp'; export default function App() { return ( <div> {/* 👇️ local image */} <img src={MyImage} alt="car" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }

The example assumes that you have an image named thumbnail.webp in the same
folder as the App component.
For example, if you are importing an image from one directory up, you would
import as import MyImage from '../thumbnail.webp'.
# Resolving imports from nested directories
If I move my App.js component to a nested directory and leave the image in
the src directory, I would import the image from one directory up.
// 👇️ import the image from one directory up import MyImage from '../thumbnail.webp'; export default function App() { return ( <div> {/* 👇️ local image */} <img src={MyImage} alt="horse" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }
NOTE: the image has to be located in the src directory of your project.
# Specify a relative path to the image
If the error persists when you use this approach, try to specify a relative path
to the image, e.g. import MyImage from './../thumbnail.webp';.
// 👇️ import the image from one directory up import MyImage from './../thumbnail.webp'; export default function App() { return ( <div> {/* 👇️ local image */} <img src={MyImage} alt="horse" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }
You can use this approach to import and use png, svg, webp, jpg, etc,
images in your React app.
Here is an example that assumes there is a logo.svg image right in the same
directory as my App.js file.
// 👇️ assumes logo.svg is in the same directory as App.js import MyImage from './logo.svg'; export default function App() { return ( <div> {/* 👇️ local image */} <img src={MyImage} alt="horse" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }
# Resolving images from the public directory
If your images are located in the public directory, use an absolute path
when setting the src prop on the img element.
For example, if you have an image located at public/images/thumbnail.webp, you
would set the src of the img element to "/images/thumbnail.webp".
export default function App() { return ( <div> {/* 👇️ local image */} <img src="/images/thumbnail.webp" alt="horse" /> {/* 👇️ external image */} <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }

The example assumes that you have a thumbnail.webp image located under
public/images/thumbnail.webp.
# Using the require() function
If you aren't able to use the ES6 import/export syntax in your setup, try using
require().
export default function App() { return ( <div> {/* 👇️ local image */} <img src={require('./thumbnail.webp')} alt="horse" /> <img src={require('./logo.svg').default} alt="horse" /> </div> ); }
The example above uses the require() syntax to import 2 images located in the
same directory as the App component.
I've also written a detailed guide on where you should store images in a React app.
# Using an image from an external URL
If you need to display an image from an external URL, set the src prop on the
img tag to the complete URL of the image.
export default function App() { return ( <div> <img src="https://bobbyhadz.com/images/blog/react-prevent-multiple-button-clicks/thumbnail.webp" alt="car" /> </div> ); }
The example shows how to display an image from an external URL.
We used the img tag and set its src prop to the complete URL that points to
the image.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Display an image from a URL or Local Path in React
- How to Use an Image as a Link in React.js
- Setting a background image with inline Styles in React
- Set an onClick listener on an Image in React
- How to change the favicon in React.js
- How to download a File in React.js (local or remote file)
- React: Namespace tags are not supported by default
- Fix React Warning: findDOMNode is deprecated in StrictMode

