[DOM] Input elements should have autocomplete attributes
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- [DOM] Input elements should have autocomplete attributes
- Input elements should have autocomplete attributes (suggested: "username")
# [DOM] Input elements should have autocomplete attributes
The warning "[DOM] Input elements should have autocomplete attributes" occurs
when you forget to set the autocomplete attribute on an input type password
to on.
To solve the error, set the attribute to on so that the browser can remember
the password and assist the user the next time they log in.

Here is an example of how the warning occurs.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form> <input type="password" id="password" name="password" /> <button id="btn">Click</button> </form> </body> </html>
You can open your terminal in the same folder as the index.html page and run
the following command to start a development server.
npx serve .
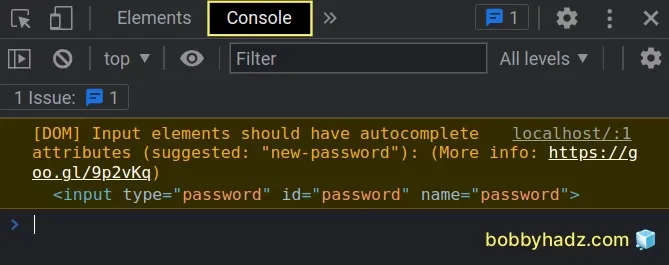
If I open the Console tab in my developer tools, I can see the following
warning.
[DOM] Input elements should have autocomplete attributes (suggested: "new-password"): (More info: https://goo.gl/9p2vKq) <input type="password" id="password" name="password">
The warning is shown because we haven't set the autocomplete attribute on the
input field that has a type of password.
To resolve the issue, set the autocomplete attribute.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form> <input type="password" id="password" name="password" autocomplete="on" /> <button id="btn">Click</button> </form> </body> </html>
Notice that we set the
autocomplete
attribute to on on the input type password field.
<input type="password" id="password" name="password" autocomplete="on" />
Note that if you use React.js, the autocomplete attribute becomes
autoComplete.
<input type="password" id="password" name="password" autoComplete="on" />
Make sure your input type password field is wrapped in a form element,
otherwise, you'd get the following warning:
[DOM] Password field is not contained in a form: (More info: https://goo.gl/9p2vKq) <input type="password" id="password" name="password" autocomplete="on">
The autocomplete attribute lets you specify what permissions the user agent
has to provide automated assistance in filling out form field values.
When a user enters a username and a password for a site or registers, the browser offers to remember the credentials for the user.
The next time the user visits the site, the browser auto-fills the login fields with the stored values.
Modern browsers also enable you to choose a master password that the browser will use to encrypt the stored login credentials.
When the autocomplete attribute is set to on, users don't have to remember
the passwords that are stored in the browser and can come up with longer,
stronger passwords.
<input type="password" id="password" name="password" autocomplete="on" />
If you want to turn off autocompletion, you can try setting the autocomplete
attribute to off.
However, this doesn't prevent most browsers from using their password management functionality.
<input type="password" id="password" name="password" autocomplete="off" />
When the autocomplete attribute is set to off, the browser is not allowed to
automatically enter or select a value for the given field.
However, in most modern browsers, setting autocomplete to off on an input
field with a type of password won't prevent the browser's password manager
from asking the user if they want to save their login credentials or from
automatically filling in the stored values.
In other words, most modern browsers don't support autocomplete="off" for
password fields.
If you need to define a user management page or an admin dashboard where a user
can specify a new password for another person and want to prevent auto-filling
of password fields, set autocomplete="new-password".
<input type="password" id="password" name="password" autocomplete="new-password" />
Modern browsers usually don't autofill an input element that has its
autocomplete attribute set to new-password.
Some browsers might suggest a secure autogenerated password for the field, but they won't autofill a saved password.
You can also try setting the autocomplete attribute to current-password if
new-password didn't work.
<input type="password" id="password" name="password" autocomplete="current-password" />
# Input elements should have autocomplete attributes (suggested: "username")
You might also get the following warning when working with password input fields:
[DOM] Input elements should have autocomplete attributes (suggested: "username"): (More info: https://goo.gl/9p2vKq) <input type="text" id="username" name="username">
If you get the warning, try to set the autocomplete property on your username
input field to username email.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form> <input type="text" id="username" name="username email" autocomplete="username email" /> <input type="password" id="password" name="password" autocomplete="new-password" /> <button id="btn">Click</button> </form> </body> </html>
The username autocomplete value is used to specify a username or account name.
<input type="text" id="username" name="username email" autocomplete="username email" />
The email value is used to specify an email address.
If your form doesn't need a username field, hide it by setting the CSS
display property to none.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <input type="text" id="username" name="username email" autocomplete="username email" style="display: none" value="YOUR_VALUE" /> <input type="password" id="password" name="password" autocomplete="new-password" /> <button id="btn">Click</button> </body> </html>
Notice that we set the display CSS property to none on the input field to
hide it.
<input type="text" id="username" name="username email" autocomplete="username email" style="display: none" value="YOUR_VALUE" />
If you need to set a value for the input field, set the value property,
otherwise, you can remove it.
<input type="text" id="username" name="username email" autocomplete="username email" style="display: none" />
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Changing Bold Text into Normal (Unbold Text) in HTML
- How to adjust a Button's width to fit the Text in CSS
- Change Select Option Background-Color on Hover in CSS/HTML
- Check if Element is Input or Select dropdown in JavaScript
- Change a Button's color onClick using JavaScript
- Change button text on Click using JavaScript

