TypeError: Failed to fetch and CORS in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·6 min

# TypeError: Failed to fetch and CORS in JavaScript
The "TypeError: Failed to fetch" occurs for multiple reasons:
- An incorrect or incomplete URL has been passed to the
fetch()method. - The server you are making a request to doesn't send back the correct CORS headers.
- A wrong protocol is specified in the URL.
- A wrong method or headers have been passed to the
fetch()method.

Here's an example of how the error occurs.
async function getUser() { try { // ⛔️ TypeError: Failed to fetch // 👇️ incorrect or incomplete URL const response = await fetch('https://example.com/does-not-exist'); if (!response.ok) { throw new Error(`Error! status: ${response.status}`); } const result = await response.json(); return result; } catch (err) { console.log(err); } } getUser();
The URL we passed to the fetch() method is incorrect, so we got back two errors:
- CORS - No 'Access-Control-Allow-Origin' header is present on the requested resource
- "TypeError: Failed to fetch"
# Make sure the specified URL is correct and complete
Make sure that the URL you're passing to the fetch() method is correct and
complete. You have to:
- include the protocol, e.g.
https://orhttp://if you're testing on localhost without an SSL certificate - the path has to be correct e.g.
/articles - the HTTP method (e.g.
GETorPOST) has to be correct for the specific path (e.g./articles) - if you misspell any of the configurations, e.g. a property in the headers object or the HTTP method, the error occurs.
# Make sure to pass the correct configuration to fetch()
Make sure to pass the correct configuration to the fetch method, including the
URL, HTTP method and headers, and verify that the server you're making a request
to is setting the correct CORS headers with the response.
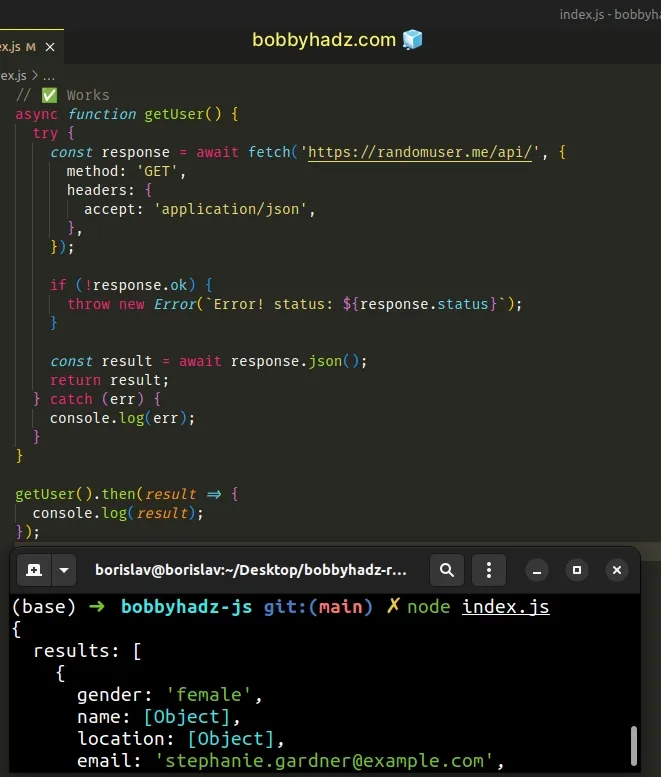
// ✅ Works async function getUser() { try { const response = await fetch('https://randomuser.me/api/', { method: 'GET', headers: { accept: 'application/json', }, }); if (!response.ok) { throw new Error(`Error! status: ${response.status}`); } const result = await response.json(); return result; } catch (err) { console.log(err); } } getUser();

POST, PUT or PATCH request, make sure the body is passed to the JSON.stringify() method in the call to fetch().If the configuration you pass to the fetch method is correct, check if your
server is sending the correct CORS headers in the response.
# Check if your server sends back the correct CORS headers
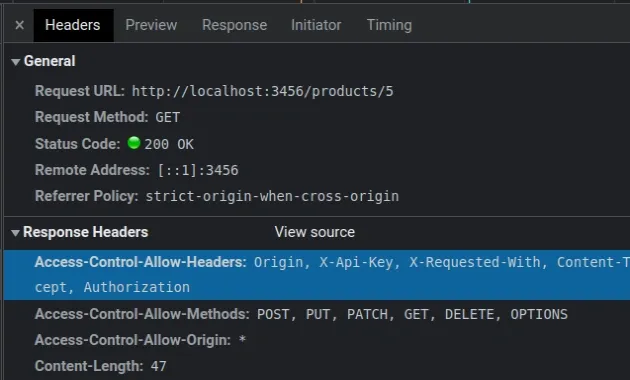
The server should be setting the following CORS headers along with the response:
# 👇️ your domain below, e.g. http://localhost:3000 Access-Control-Allow-Origin: http://example.com Access-Control-Allow-Methods: POST, PUT, PATCH, GET, DELETE, OPTIONS Access-Control-Allow-Headers: Origin, X-Api-Key, X-Requested-With, Content-Type, Accept, Authorization
You might have to tweak the values depending on your use case. Open the
Network tab in your browser, click on the request and check if your server is
setting these CORS-related headers.

The headers are:
Access-Control-Allow-Origin- which origins are allowed to make requests to the server.Access-Control-Allow-Methods- which HTTP methods the origins are allowed to use when making requests to the serverAccess-Control-Allow-Headers- which HTTP headers the origins are allowed to use when making requests to the serverAccess-Control-Allow-Credentials- whether to expose the server response to the frontend when the request's credentials mode is set toinclude. When credentials mode is set toinclude, our frontend will always send user credentials (i.e. cookies, auth headers) even for CORS calls.
There is also an Access-Control-Allow-Credentials header. Setting it to true
is only necessary if your browser sends user credentials with requests (e.g.
cookies or the Authorization header).
# 👇️ only if your browser sends user credentials (cookies or Auth headers) Access-Control-Allow-Credentials: true
* (asterisk) symbol as the origin and see if that works.When an asterisk * is set for the Access-Control-Allow-Origin header, any
origin on the internet can access the server.
Access-Control-Allow-Origin: * Access-Control-Allow-Methods: POST, PUT, PATCH, GET, DELETE, OPTIONS Access-Control-Allow-Headers: *
You would want to narrow this down in production, but it's a useful tool when debugging.
Note that the
Access-Control-Allow-Credentialsheader cannot be set totrueifAccess-Control-Allow-Originis set to an asterisk*.
When the Access-Control-Allow-Headers is set to an asterisk, all headers are
allowed in a preflight request.
By default, servers only take requests made from applications hosted on the same domain.
If your server is hosted on http://example.com, for you to be able to make an
HTTP request from http://localhost:3000, your server has to send the necessary
CORS headers in its responses.
To allow other origins to make requests to your server, you have to set the
Access-Control-* headers in your server's responses.
# If you don't have access to the server, use a proxy
A proxy is a server that sits between the client (browser) and the server to which you need to make an HTTP request.
If you aren't able to set the Access-Control-Allow-* response headers on the
server, you can make an HTTP request to a proxy, which makes an HTTP request to
the other server.
This is possible because the same origin policy isn't enforced when making requests from one server to another.
Access-Control-Allow-* headers to your client (browser), then it can just fetch the information from the other server and respond with it.Here is an example of a simple proxy using Express.js.
In order to use it, you first have to install the dependencies.
npm install express
The proxy consists of the following code stored in an index.js file.
import express from 'express'; // 👇️ if you use the old CommonJS syntax // const express = require('express'); const app = express(); app.use((_req, res, next) => { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Headers', '*'); next(); }); app.get('/users', async (_req, res) => { const url = 'https://randomuser.me/api/'; try { const response = await fetch(url); if (!response.ok) { throw new Error(`Error! status: ${response.status}`); } const result = await response.json(); return res.json(result); } catch (error) { console.log(error); return res.status(500).json({error: 'An error occurred'}); } }); const port = 3456; app.listen(port, () => console.log(`Server running on http://localhost:${port}`), );
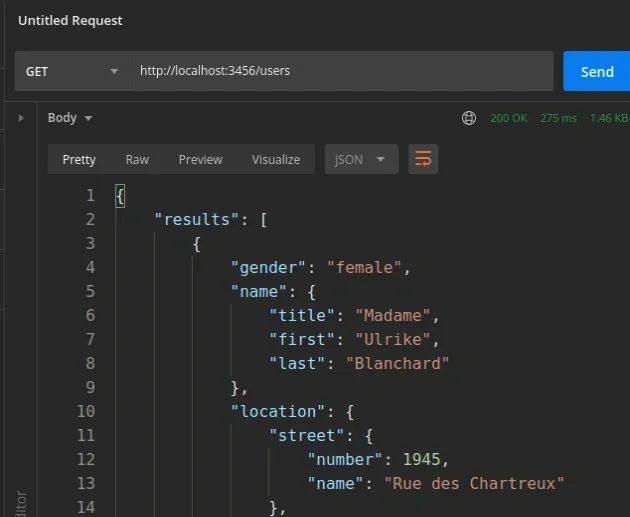
You can start the proxy server with the node index.js command.
node index.js
You can make an HTTP request to http://localhost:3456/users to get a response with the data.

We set the Access-Control-Allow-Origin and Access-Control-Allow-Headers
headers to an asterisk to allow all origins to make requests to the proxy
server.
The next step is to make an HTTP request to the other server and send the response to the client.
The proxy server simply sits between the browser and the other server and takes advantage of the fact that one server can make an HTTP request to another without having to pass CORS checks.
Alternatively, you can use a proxy server that makes a request to the specified URL and responds with the result.
The cors-anywhere package is a NodeJS proxy which adds CORS headers to the proxied request.
# Using the cors-anywhere package as a proxy
You can use the following command to install the cors-anywhere package.
npm install cors-anywhere
Here are the contents of a simple implementation of the proxy server stored in
an index.js file.
const cors_proxy = require('cors-anywhere'); const host = process.env.HOST || '0.0.0.0'; // Listen on a specific port via the PORT environment variable const port = process.env.PORT || 8080; cors_proxy .createServer({ originWhitelist: [], // Allow all origins }) .listen(port, host, function () { console.log('Running CORS Anywhere on ' + host + ':' + port); });
You can start the proxy server with the node index.js command.
node index.js
The server is available at http://localhost:8080.
As shown in the docs, the URL to proxy is taken from the path.
Here are some examples.
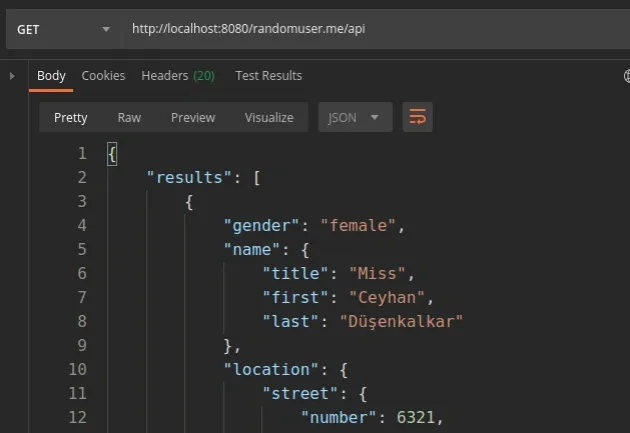
# 👇️ makes a request to randomuser.me/api http://localhost:8080/randomuser.me/api # 👇️ makes a request to google.com http://localhost:8080/google.com

The concept is the same - the proxy server makes an HTTP request to the specified URL and sends the response data back to the client.
# Conclusion
To solve the "TypeError: Failed to fetch and CORS" error, make sure:
- You haven't specified an incorrect or incomplete URL when making the request.
- Your server sends back all the necessary CORS headers to enable requests from a different origin.
- You haven't specified the wrong protocol in the URL.
- You haven't specified the wrong HTTP method or headers when making the request.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Axios Network Error when making HTTP request [Solved]
- Fetch API cannot load localhost. URL scheme is not supported
- The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'
- CORS error: Request header field Authorization is not allowed by Access-Control-Allow-Headers in preflight response
- How to download a File in React.js (local or remote file)
- fetch() returns empty Response Body in JavaScript [Solved]
- Invalid Host header when starting your server [Solved]

