Code language not supported or defined VS Code Error [Fixed]
Last updated: Apr 6, 2024
Reading time·5 min

# Code language not supported or defined VS Code Error [Fixed]
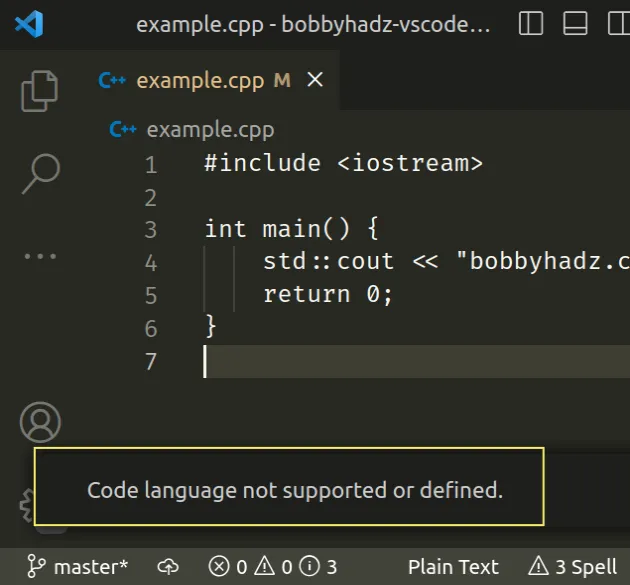
The "Code language not supported or defined" VS Code error occurs for 3 main reasons:
- VS Code isn't able to determine the language of the file you're trying to run.
- The file has an incorrect extension.
- The language of the file isn't supported by the Code Runner extension.

# Try setting the language of the file explicitly
VS Code is usually able to guess the type of the file and sets the language automatically.
However, in some rare cases, it can't determine the language of the file.
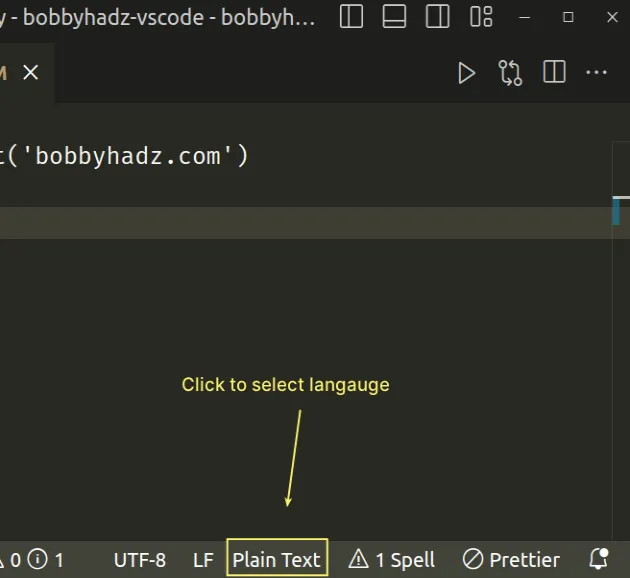
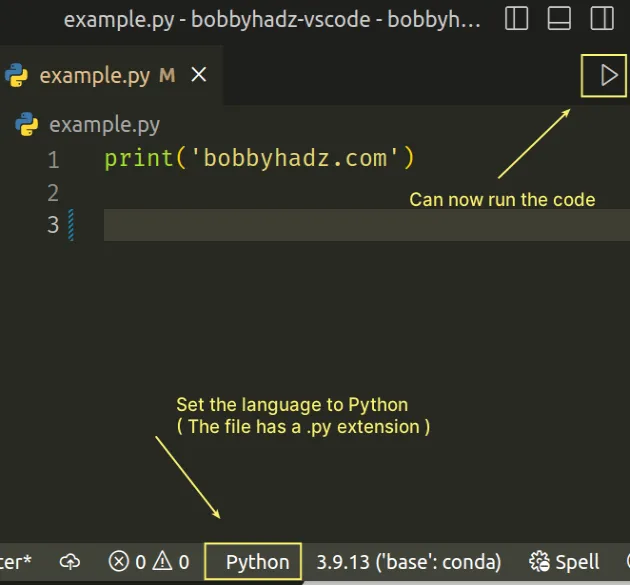
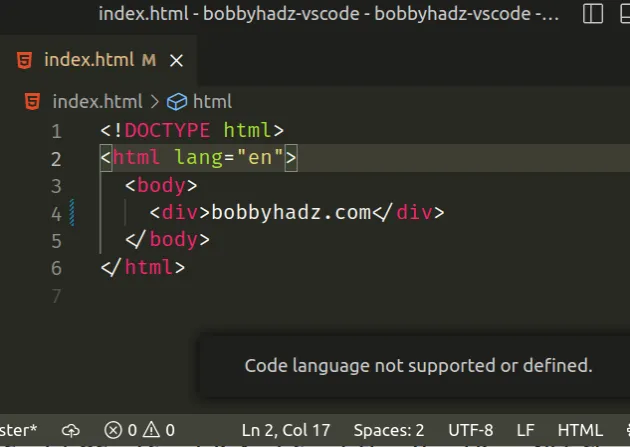
- Click on the Select language mode label in the Status bar at the bottom.

The label might be named Plain Text or might be set to a different language.
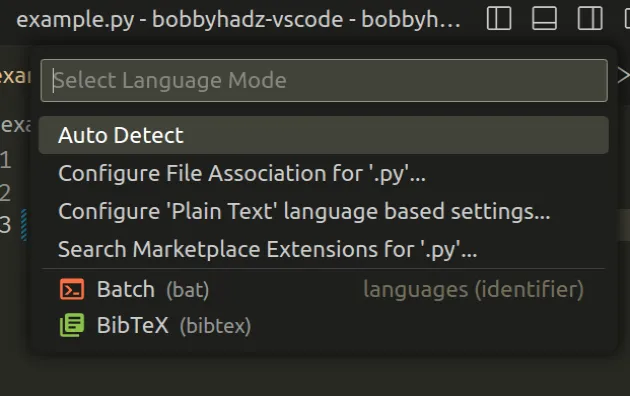
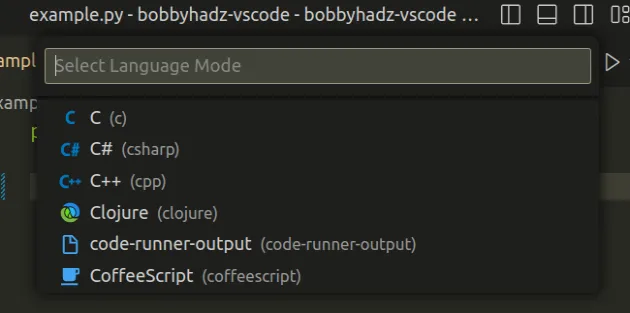
- Select a language from the list. You can also use the search field to filter for a specific language because the list is quite long.

By default, the setting is set to Auto Detect and VS Code might not be able to detect what language the file is written in.
Once you set the language, you should get syntax highlighting and you should be able to run the file.

You can also use the Command Palette to set the language of the file:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
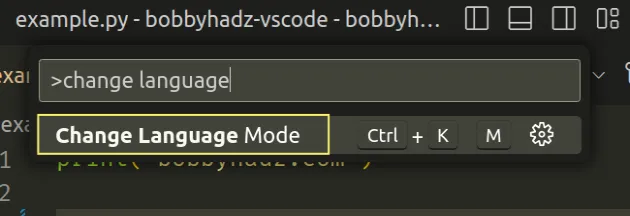
F1 to open the Command Palette.- Type change language and select Change Language Mode.

- Select a language from the list or use the search field to filter.

# Make sure your file has the correct extension
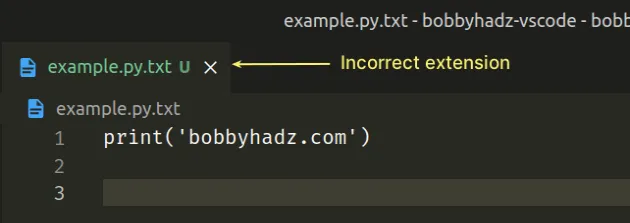
Another common cause of the error is your file having an incorrect extension.
For example, naming your file main.py.txt prevents VS Code from knowing that
the file is a Python file.
The .txt extension at the end marks the file as a text file.

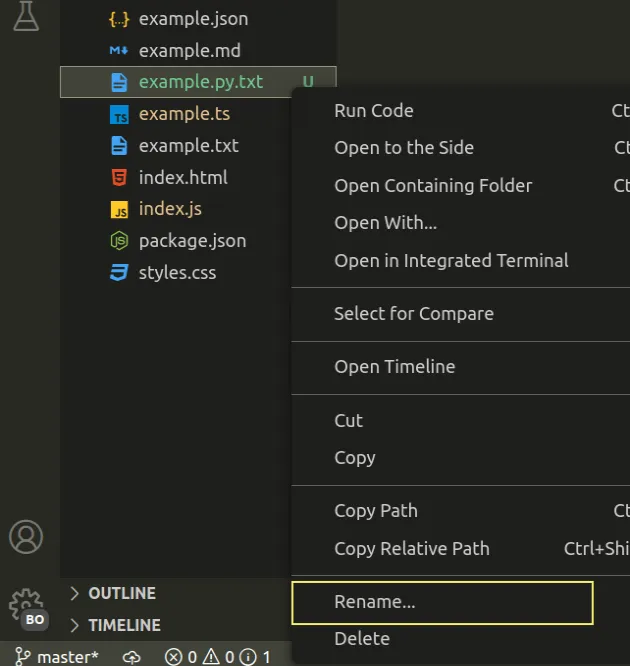
You can rename the file and correct the extension in Explorer (the left sidebar).
Right-click on the file in Explorer and select Rename.

F2.Correct the extension and press Enter to confirm.
The extensions of files are hidden by default on Windows, so this might be the issue even if your file seemingly has the correct extension.
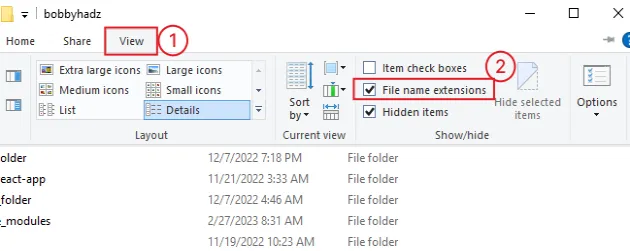
If you need to show the file extensions on Windows:
- Open the folder that contains the file.
- Click on View and then tick the File name extensions option.

Make sure your file has the correct extension and doesn't end in .txt.
# Trying to run a file written in a language that is not supported
Another common cause of the error is trying to run a file that is written in a language that isn't supported by the Code Runner extension.
You can view all of the languages that the Code Runner extension supports by clicking on the following link.
For example, you might be trying to run an HTML file with the Code Runner extension.

Since the Code Runner extension doesn't support running HTML files, you have 2 options:
- Open the file in the browser.
- Install an extension that can be used to run HTML files.
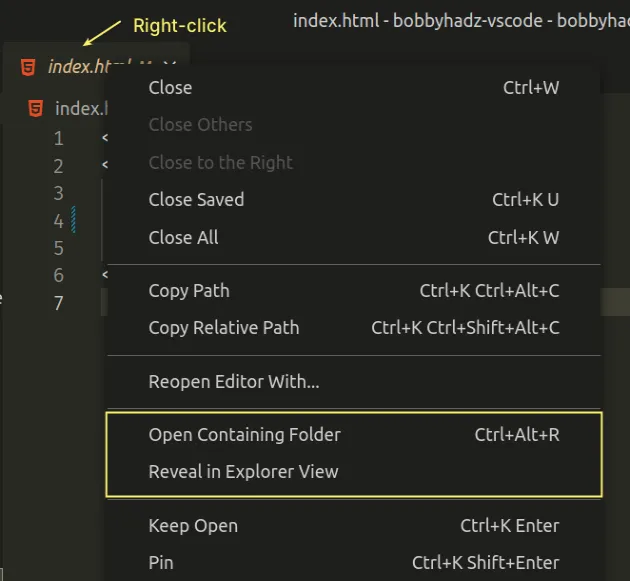
You can right-click on the name of the file and select Open containing folder or Reveal in Explorer View.
If you are on macOS, you might also see a Reveal in Finder option.

Once you open the containing folder, double-click on the file to open it in the browser.
Alternatively, you can run the file with the Live Server extension.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or LinuxCommand+Shift+Xon macOS
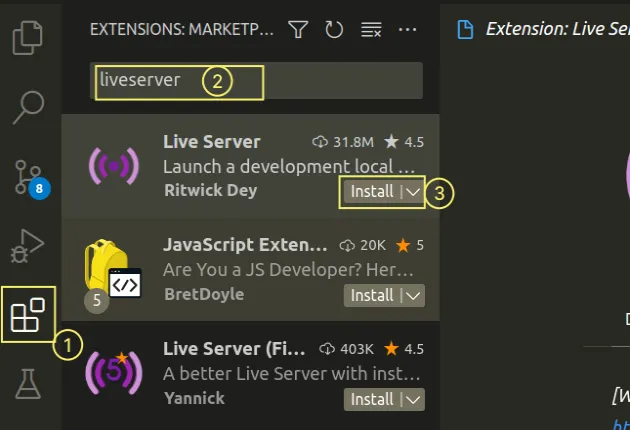
- Type Live Server.

- Click on the Install button.
Make sure to install the correct Live Server extension as shown in the screenshot.
Once the extension is installed:
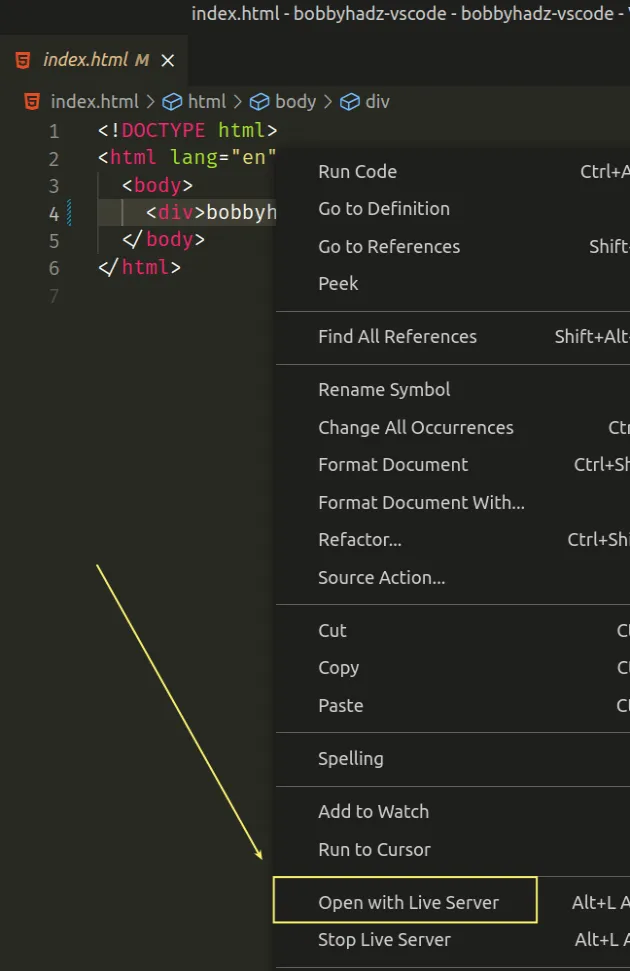
- Open the HTML file.
- Right-click and select Open with Live Server.

You can also use the Command Palette to run the file:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
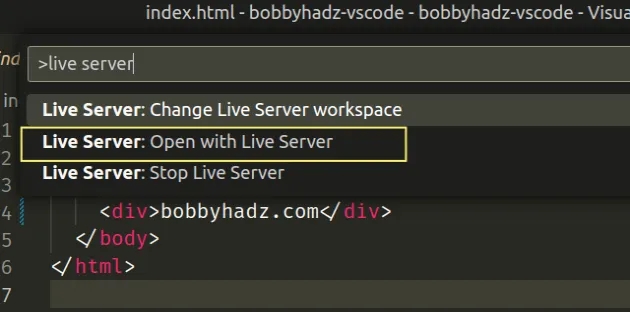
F1 to open the Command Palette.- Type live server and select Live Server: Open with Live Server.

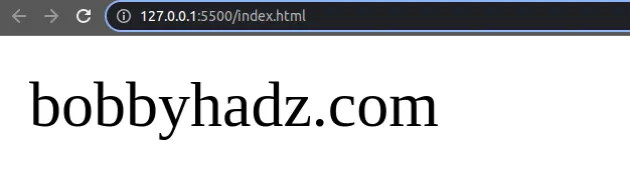
The Live Server extension will run your HTML file and will open a browser tab automatically.
Every time you make changes, the page automatically refreshes and shows the most recent version of your file.

# Explicitly setting the command to run a file with a certain extension
If the error persists, you can explicitly set the command that should run when you try to run a file with a certain extension.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
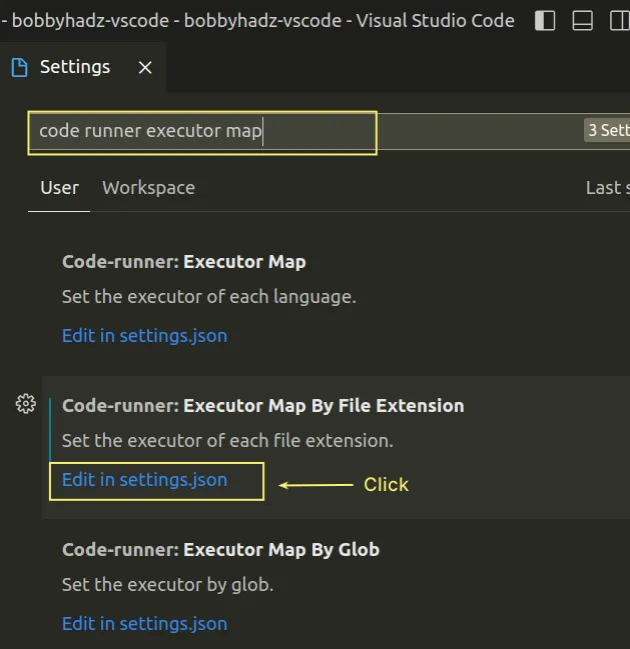
- Type code runner executor map and under Code-runner: Executor Map By File Extension, click on Edit in settings.json.

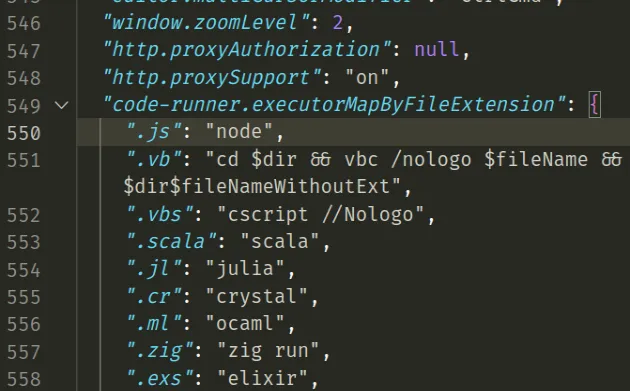
The settings.json file will open where you can specify what command should run when a file with a certain extension is run.
For example, if you want to run files with .js extension with node, you'd
add the following line.
".js": "node",
Similarly, if you want to run files with a .py extension with python you'd
add the following line.
".py": "python",

I've also written an error on how to solve the issue where the Live Server extension doesn't work in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Check your VS Code version and Update to the Latest release
- How to add a Run Button in Visual Studio Code
- Code is already running / Cannot edit in read-only editor
- Error loading webview: Could not register service workers
- Linter pylint is not installed error in VS Code [Solved]
- How to enable Error Squiggles in Visual Studio Code
- Find and view the VS Code Extension error and Global Logs
- Fix: Visual Studio Code unins000.exe Access is denied error
- How to Collapse all Folders in Explorer in VS Code
- #include errors detected. Please update your includePath

