How to entirely delete a Component in Angular
Last updated: Apr 4, 2024
Reading time·3 min

# How to entirely delete a Component in Angular
Deleting a component is not supported with the Angular CLI, so you have to do it manually.
To delete an Angular component:
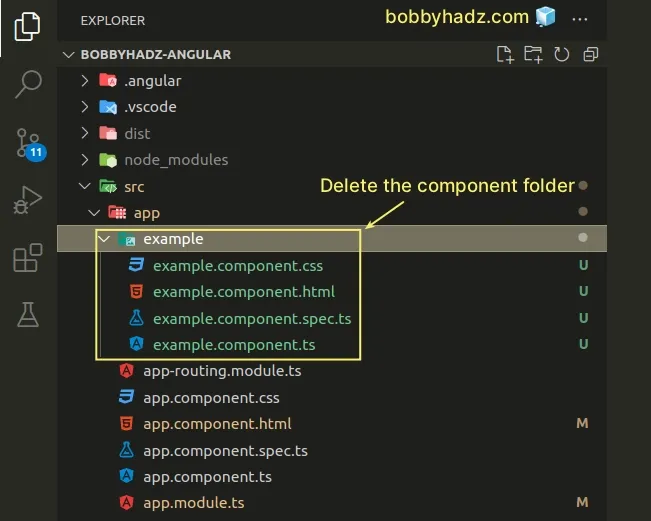
- Delete the component folder and its contents.

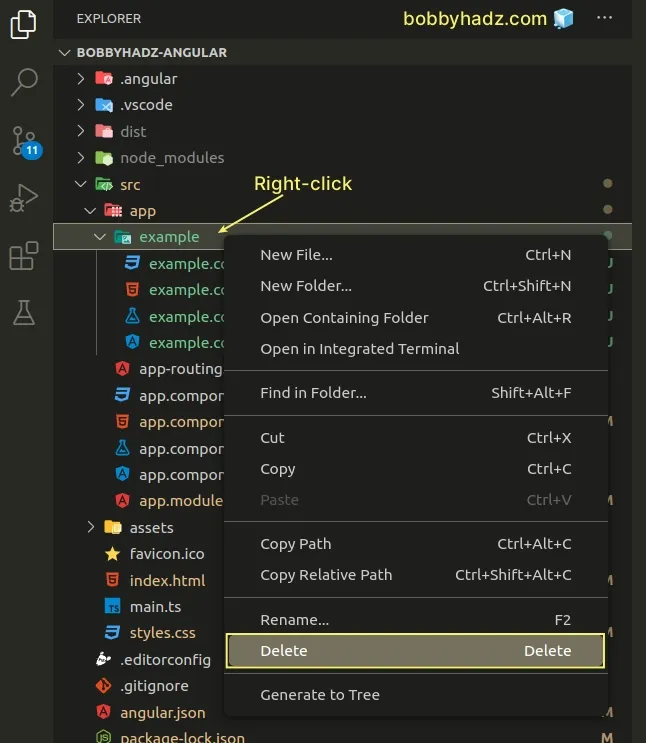
In VS Code, you can right-click on the folder and select Delete or simply left-click the folder and press the Del key on your keyboard.

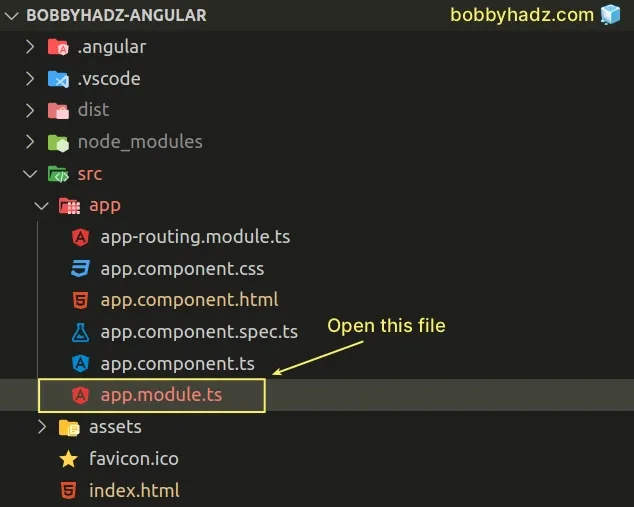
- Open your
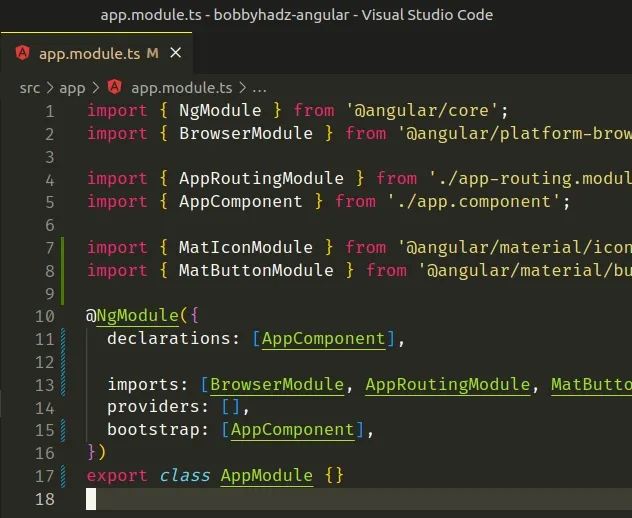
src/app/app.module.tsfile or the module in which you imported the component.

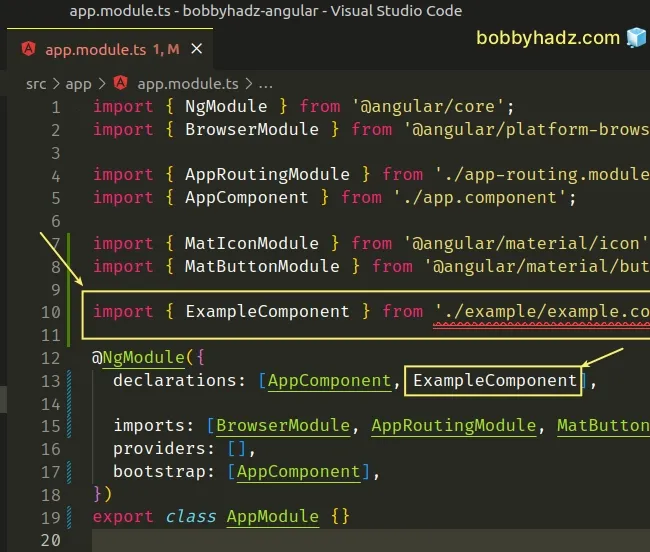
- Remove the import statement of the component.

Remove the component from the
declarationsarray in your@NgModuledecorator.Here is what my
src/app/app.module.tsfile looks after I've deleted the import statement and thedeclarationsentry.

- Search for references of the component in your code editor and delete them.
I've written a detailed guide on how to search all files in Visual Studio Code.
- Press:
Ctrl+Shift+F(Windows and Linux).Cmd+Shift+F(macOS).
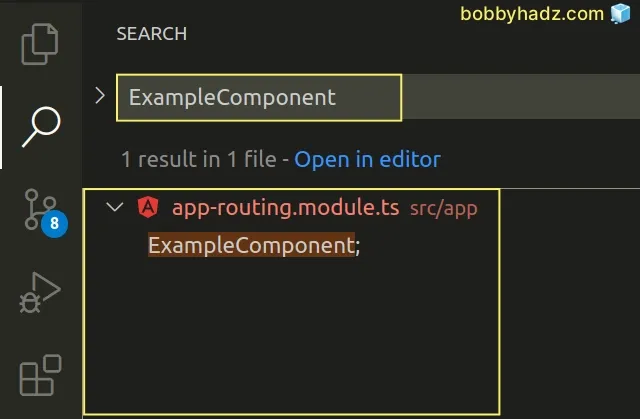
- Type the name of your component into the Search field.

If you find any import statements and references to the deleted component, make sure to remove them.
If you get an error, restart your code editor and your server.
# Using the --dry-run option when issuing the ng generate command
Use the --dry-run option if you need to test the output of the ng generate
command when creating a component.
The option enables you to view the output of the ng generate command without
writing files to the disk.
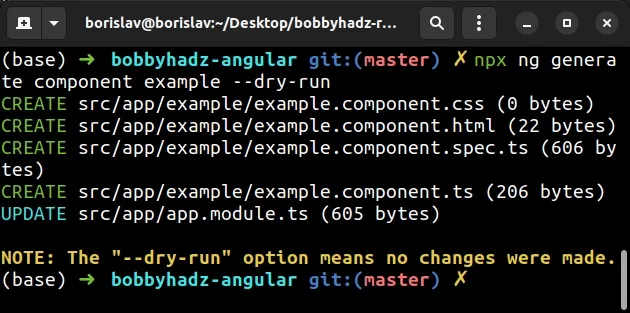
npx ng generate component example --dry-run

The command lists the files that would get created and updated if you run the
ng generate command without the --dry-run option.
app.module.ts file because the command automatically imports the generated component and adds it to the declarations array.Deleting a component via the Angular CLI is not supported, so you have to manually delete the component's folder and any import statements and references.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the default Port number (4200) in Angular
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- The Angular CLI requires a minimum Node.js version of either
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- This command is not available when running the Angular CLI outside a workspace
- Template parse errors: 'mat-icon' is not a known element
- Angular: mat-form-field must contain a MatFormFieldControl
- Generate component in specific folder with the Angular CLI
- 2011: The component 'X' appears in 'imports', but is not standalone
- Angular Warning: bundle initial exceeded maximum budget
- CommonJS or AMD dependencies can cause optimization bailouts
- Schema validation failed with the following errors: Data path should NOT have additional properties
- If ngModel is used within a form tag, either the name attribute must be set or the form
- How to change the dist folder path in Angular

