How to change the default Port number (4200) in Angular
Last updated: Apr 4, 2024
Reading time·4 min

# How to change the default Port number (4200) in Angular
The default port for an Angular application is 4200.
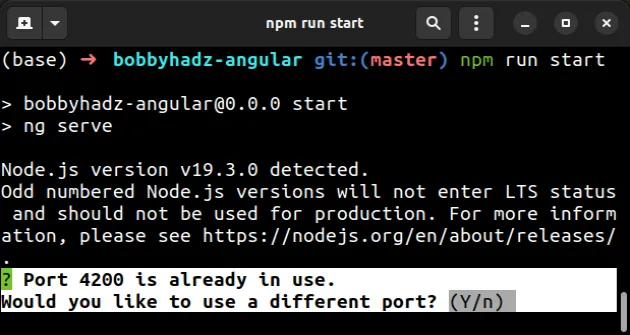
When you start your server with npm start, if there is another application
running on port 4200, you get a message "Port 4200 is already in use. Would
you like to use a different port? (Y/n)".

npm run start > bobbyhadz-angular@0.0.0 start > ng serve ? Port 4200 is already in use. Would you like to use a different port? (Y/n)
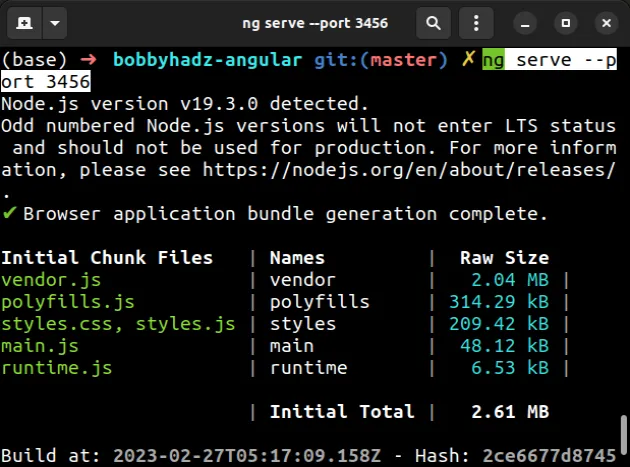
# Changing the default Angular port with the --port flag
You can change your default Angular port by setting the --port flag when
issuing the ng serve command, e.g. ng serve --port 3456.
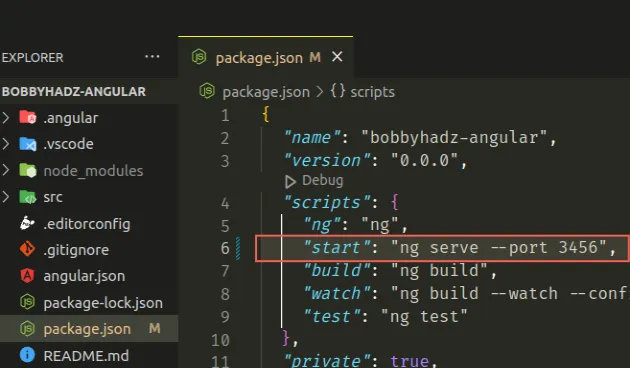
You can add the --port flag to the ng serve command in the scripts
section of your package.json file.
Here is the updated start script with the PORT number changed.
ng serve --port 3456
And here is the entire scripts section of my package.json file.
{ "scripts": { "ng": "ng", "start": "ng serve --port 3456", "build": "ng build", "watch": "ng build --watch --configuration development", "test": "ng test" }, }

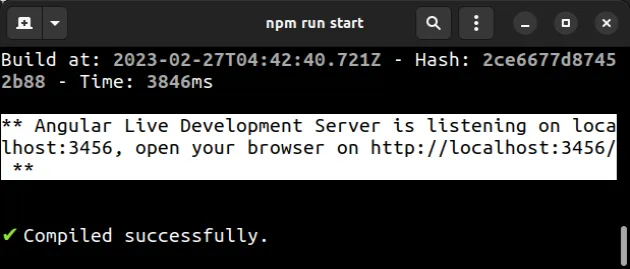
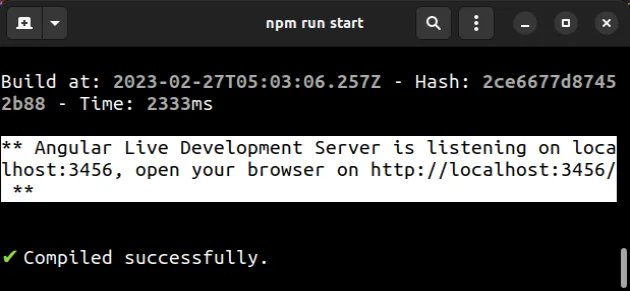
Now I can start my Angular server with npm start and it will run on
http://localhost:3456/.

You don't necessarily have to set the port to 3456, you can pick any other
port, e.g. 4567.
# Issuing the command without changing package.json
If you don't want to change the start script in your package.json file, run
the ng serve --port 3456 command directly from your terminal.
ng serve --port 3456

Make sure you have the Angular CLI installed to be able to run the command.
npm install -g @angular/cli
Alternatively, you can change the port directly in your angular.json file.
# Changing the default Angular port in angular.json
To change the default port of your Angular application in your angular.json
file:
- Open the
angular.jsonfile that is located in the root directory of your project (next topackage.json).

- Under
architect->serve, create anoptionsobject and set theportnumber.
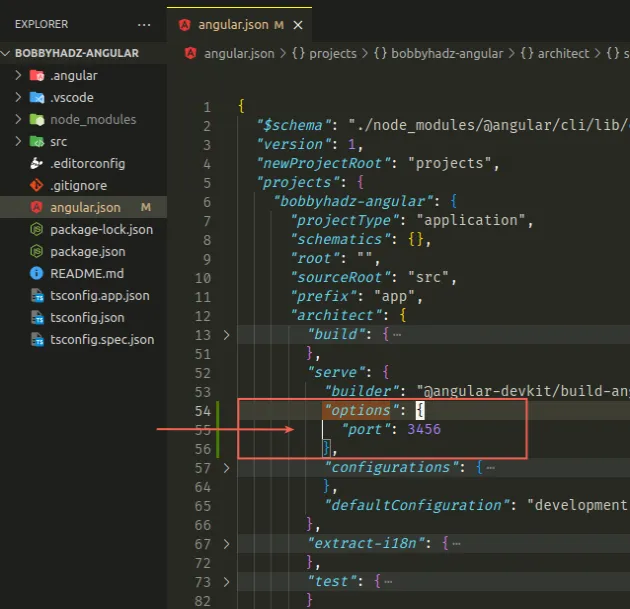
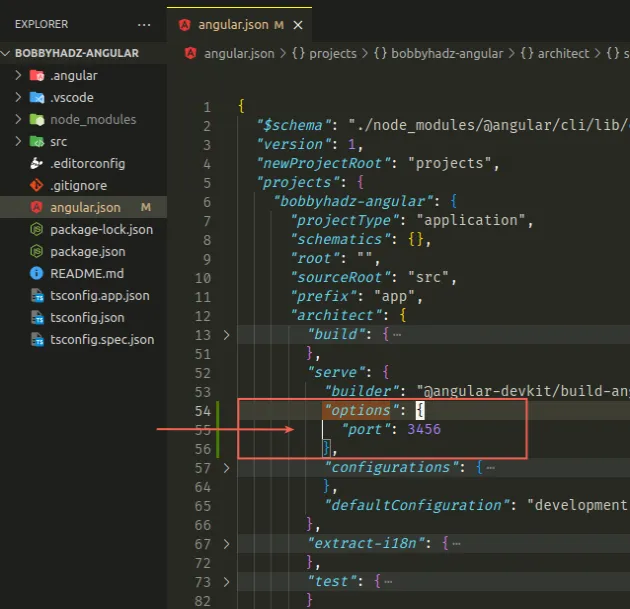
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "projects": { "bobbyhadz-angular": { "architect": { "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "port": 3456 }, } } } } }
Here is a screenshot that demonstrates the change.

You simply have to add the options object under serve and set the port to
a different value, e.g. 3456.
Now if I start my angular application with npm start, it opens on port 3456
and is available at http://localhost:3456/.

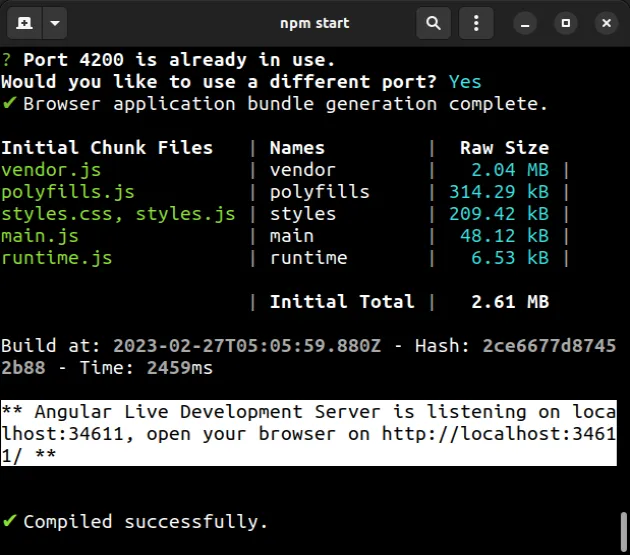
# If the default port is taken, an arbitrary port is picked
If you get the message "Port 4200 is already in use. Would you like to use a
different port? (Y/n)" and type Y, the Angular server opens on a different
port.
npm start

Port 4200 is already taken in the example, so the Angular server started on port
34611 but this could be any other port.
If you need to identify the port your server started on, look at the message in your terminal.
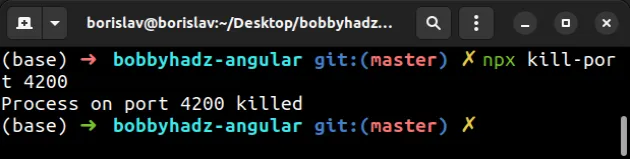
# Stopping the process that runs on port 4200
An alternative approach is to stop the process that runs on port 4200 (the default Angular port).
If you need to stop the process that runs on port 4200 to be able to start your Angular app on the port, use the kill-port npm package.
npx kill-port 4200

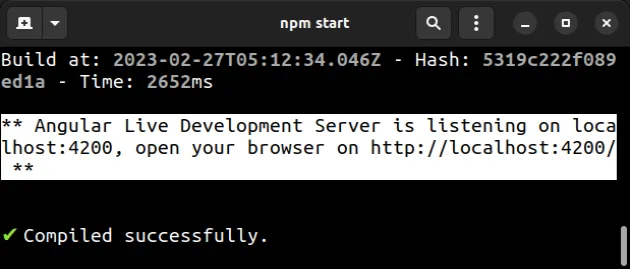
After you stop the process that runs on port 4200, you will be able to start your Angular server using the default port.
npm start

You can also install the package globally instead of using npx.
# install the package npm install --global kill-port # stop the process on port 4200 kill-port --port 4200
After you stop the process that runs on port 4200, you will be able to start your Angular app on the default port.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Cannot find module '@angular/core'
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- Template parse errors: 'mat-icon' is not a known element
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- This command is not available when running the Angular CLI outside a workspace
- How to entirely delete a Component in Angular
- Angular: mat-form-field must contain a MatFormFieldControl
- Generate component in specific folder with the Angular CLI
- 2011: The component 'X' appears in 'imports', but is not standalone
- CommonJS or AMD dependencies can cause optimization bailouts
- Schema validation failed with the following errors: Data path should NOT have additional properties
- If ngModel is used within a form tag, either the name attribute must be set or the form
- How to change the dist folder path in Angular

