If ngModel is used within a form tag, either the name attribute must be set or the form
Last updated: Apr 4, 2024
Reading time·4 min

# If ngModel is used within a form tag, either the name attribute must be set or the form
The Angular error "If ngModel is used within a form tag, either the name
attribute must be set or the form control must be defined as 'standalone' in
ngModelOptions." occurs when you use ngModel on form fields that don't have
the name attribute set.
To solve the error, set the name attribute on the fields that use ngModel.

Here is an example of how the error occurs.
This is my app.component.html file.
<div style="margin-left: 100px"> <form #f="ngForm" (ngSubmit)="onSubmit(f)" novalidate> <input ngModel required #first="ngModel" /> <input name="last" ngModel /> <button>Submit</button> </form> </div>
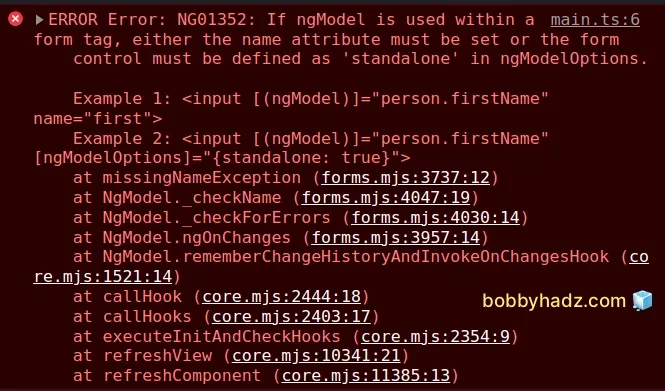
If I start my development server with npm start, I see the following error in
my console tab.
- ERROR Error: NG01352: If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as 'standalone' in ngModelOptions.
The ngModel directive creates a FormControl instance from a domain model and
binds it to a form control element.
Notice that the first input field has ngModel set but doesn't have the name
attribute set.
<input ngModel required #first="ngModel" />
If you set the ngModel directive within a form tag, you also have to set the
name attribute on the input field.
The following code sample no longer causes the error.
<div style="margin-left: 100px"> <form #f="ngForm" (ngSubmit)="onSubmit(f)" novalidate> <input name="first" ngModel required #first="ngModel" /> <input name="last" ngModel /> <button>Submit</button> </form> </div>
The input element now has the name attribute set, so the issue is resolved
<input name="first" ngModel required #first="ngModel" />
The name attribute tracks the name that is bound to the directive.
name attribute as a key to retrieve the form control's value.The name attribute has to be set to a string and has to be unique in the form.
Here is the code for the app.component.ts file.
import { Component } from '@angular/core'; import { NgForm } from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent { title = 'bobbyhadz-angular'; onSubmit(f: NgForm) { console.log(f.value); // { first: '', last: '' } console.log(f.valid); } }
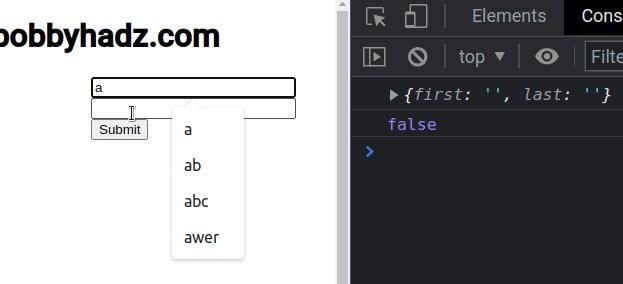
If I start my development server and open my console tab, I can see that no errors are raised.

name attribute to every element in the form that has the ngModel directive set.# Defining the form control as standalone to resolve the issue
If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as 'standalone' in ngModelOptions.
You can also use a standalone ngModel control to resolve the error.
<div style="margin-left: 100px"> <form #f="ngForm" (ngSubmit)="onSubmit(f)" novalidate> <input [(ngModel)]="first" [ngModelOptions]="{ standalone: true }" /> <input name="last" ngModel /> <button>Submit</button> </form> </div>
Notice that the standalone field doesn't have its name attribute set.
<input [(ngModel)]="first" [ngModelOptions]="{ standalone: true }" />
Standalone ngModel controls are used to control the display of the form but
they don't contain form data.
Here is the updated code for the app.component.ts file.
import { Component } from '@angular/core'; import { NgForm } from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent { first: string = ''; onSubmit(f: NgForm) { console.log(f.value); console.log(this.first); console.log(f.valid); } }

When we use ngModelOptions, Angular ignores the field and just binds it to the
specified variable (first in the example).
# Using a form tag by mistake
If you used the form tag by mistake, you can also replace the form tag with
a div element to resolve the error.
Before:
<form> <!-- Your fields --> </form>
After:
<div> <!-- Your fields --> </div>
Defining the name attribute is required when using ngModel in a combination
with a form, however, it isn't required if you use a div instead of a form
element.
# Setting the ngModel name attribute through options
In some rare cases, you might have a custom name attribute within a form
control component.
To still be able to set the name attribute of the ngModel directive, you
have to use the ngModelOptions.
<form> <my-custom-form-control name="Bobby Hadz" ngModel [ngModelOptions]="{ name: 'user' }" > </my-custom-form-control> </form>
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Cannot find module '@angular/core'
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- Template parse errors: 'mat-icon' is not a known element
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build

