Angular Warning: bundle initial exceeded maximum budget
Last updated: Apr 4, 2024
Reading time·4 min

# Angular Warning: bundle initial exceeded maximum budget
The Angular "Warning: bundle initial exceeded maximum budget. Budget 500.00 kB
was not met by X kB with a total of Y kB." is shown when the size of the maximum
budgets configuration property in your angular.json file is exceeded.
To resolve the issue, set the maximumWarning property under budgets to a
greater value, e.g. 4mb.

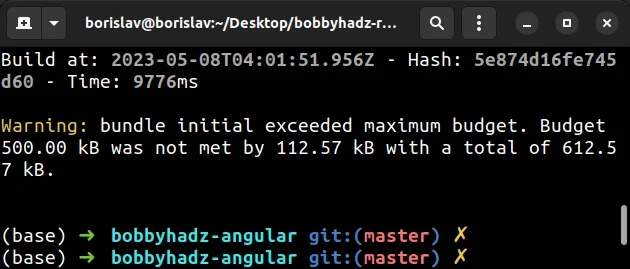
Here is the complete stack trace.
Warning: bundle initial exceeded maximum budget. Budget 500.00 kB was not met by 112.57 kB with a total of 612.57 kB. Error: bundle initial exceeded maximum budget. Budget 100.00 kB was not met by 512.57 kB with a total of 612.57 kB.
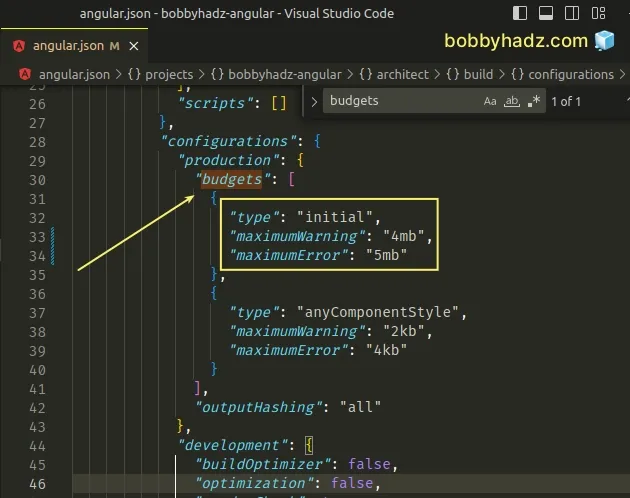
Open your
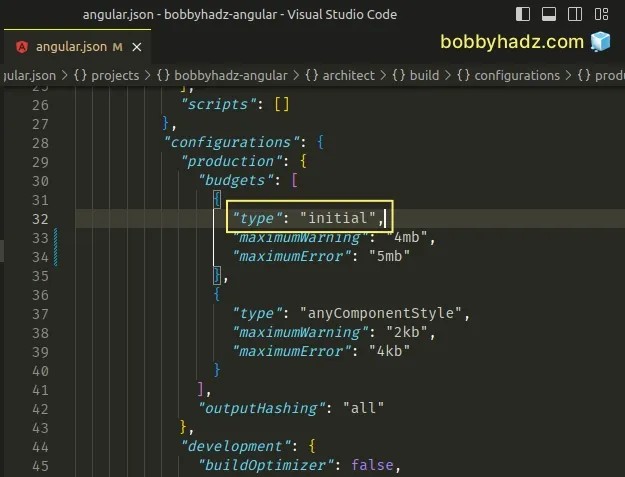
angular.jsonfile (it is located in your project's root directory, right next topackage.json) and look for thebudgetsconfiguration property.Once you find the
budgetsproperty, look for the object that has itstypeproperty set toinitial.Set the
maximumWarningproperty to4mb.Set the
maximumErrorproperty to5mb.
"budgets": [ { "type": "initial", "maximumWarning": "4mb", "maximumError": "5mb" } ]

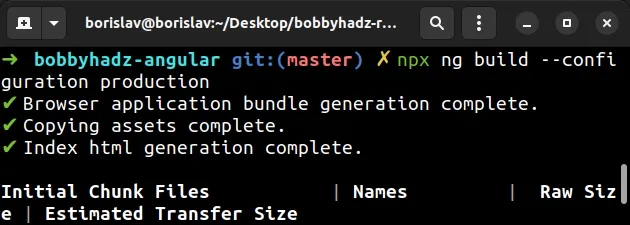
Open your terminal in your project's root directory (where
package.jsonis).Rerun the following command to build your Angular application for production.
npx ng build --configuration production

If you get the "Error: bundle initial exceeded maximum budget. Budget X kB was
not met by Y kB with a total of Z kB.", then you have to increase the size of
the maximumError property.
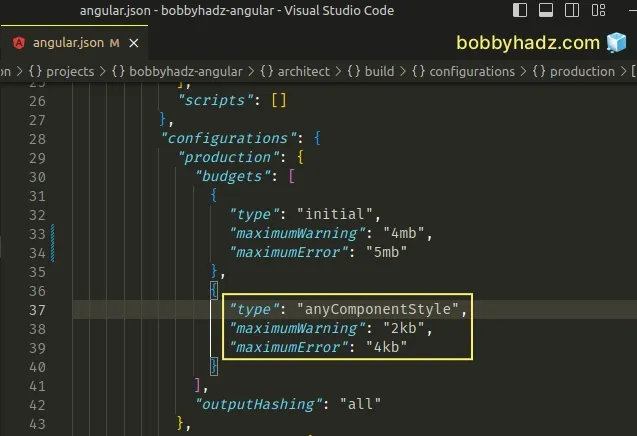
Find the property maximumError under configurations > production >
budgets and increase its value to e.g. 5mb or more (if necessary).

You might also have to increase the values in the budgets object where type
is set to anyComponentStyle if the issue persists.
"budgets": [ { "type": "initial", "maximumWarning": "8mb", "maximumError": "9mb" }, { "type": "anyComponentStyle", "maximumWarning": "2mb", "maximumError": "4mb" } ]
The Angular budgets property is used to configure size budgets.
Try to rebuild after increasing the maximum size.
npx ng build --configuration production
As your application grows and you install more third-party packages, its size increases.
The Angular CLI enables you to set a size threshold in your angular.json
configuration file.
This way you can ensure that your Angular app stays within the predefined boundaries.
Size budgets can be specified for the entire application and for particular parts.
You can specify the size values in the following formats.
| Size Value | Description |
|---|---|
123 or 123b | Size in bytes. |
123kb | Size in kilobytes. |
123mb | Size in megabytes. |
12% | Percentage of size relative to baseline. (Not valid for baseline values.) |
If you've configured a budget in your angular.json file and the specified size
is exceeded, you will get a warning or an error depending on whether the
maximumWarning or maximumError property value has been exceeded.
Notice that the type property is set to initial in your first budget
object.

The initial value represents the size of the JavaScript that is needed for
bootstrapping the Angular application.
By default, the value raises a warning (maximumWarning) at 500kb and an error
at 1mb (maximumError).
budgets where the type property is set to anyComponentStyle.The anyComponentStyle value represents the size of any one component
stylesheet.
By default, the value raises a warning (maximumWarning) at 2kb and an error at
4kb (maximumError).

maximumWarning- when the value is exceeded, the "Warning: bundle initial exceeded maximum budget" is shown.maximumError- when the value is exceeded, the "Error: bundle initial exceeded maximum budget" is raised.
If the warning/error persists, try to set the properties to higher values.
"budgets": [ { "type": "initial", "maximumWarning": "8mb", "maximumError": "9mb" }, { "type": "anyComponentStyle", "maximumWarning": "2mb", "maximumError": "4mb" } ]
# Remove unused dependencies from your Angular project
If the issue persists, there might be some large third-party libraries that you aren't using or you can replace them with slimmer libraries.
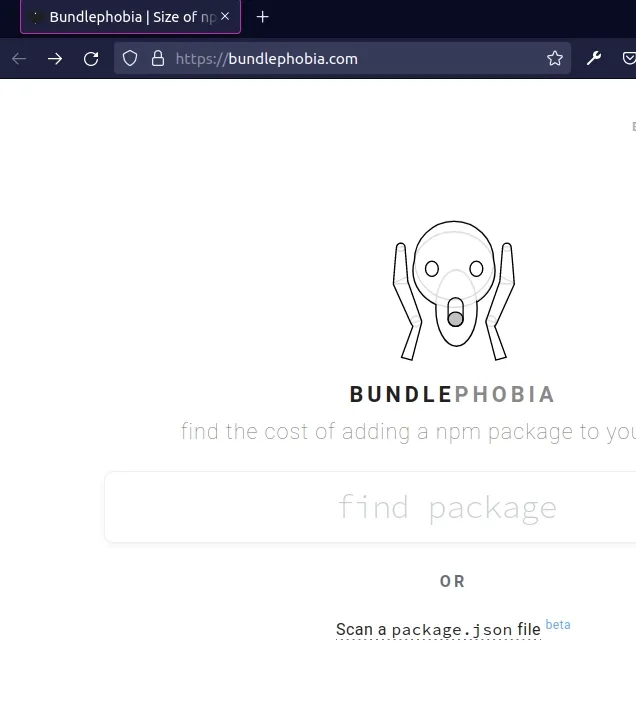
You can use tools like bundlephobia.com to check the size of a specific
package.

Simply type the name of the package into the search field.

The size of your application is usually increased when you install and import third-party modules.
Some third-party modules don't focus on size optimizations and rely on too many other third-party modules.
When you npm install or yarn add a module, you are likely installing tens or
hundreds of modules under the hood.
Decreasing your reliance on third-party packages is the best way to decrease the bundle size of your Angular application.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to check which version of Angular CLI is installed
- How to change the default Port number (4200) in Angular
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- Template parse errors: 'mat-icon' is not a known element
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- How to entirely delete a Component in Angular
- Angular Warning: bundle initial exceeded maximum budget
- If ngModel is used within a form tag, either the name attribute must be set or the form
- How to change the dist folder path in Angular

