Schema validation failed with the following errors: Data path should NOT have additional properties
Last updated: Apr 4, 2024
Reading time·4 min

# Table of Contents
- Schema validation failed with the following errors: Data path should NOT have additional properties
- Remove deprecated properties from your
angular.jsonfile - Try to update the versions of your packages
- Delete your node_modules and reinstall your dependencies
# Schema validation failed with the following errors: Data path should NOT have additional properties
The error "Error: Schema validation failed with the following errors: Data path "" should NOT have additional properties()" occurs for 2 main reasons:
- Having a version mismatch between your
node_modulesand yourpackage.jsonfile. - Having deprecated properties in your
angular.jsonfile.
Here is the complete error message.
Error: Schema validation failed with the following errors: Data path "" should NOT have additional properties(project). at MergeMapSubscriber._registry.compile.pipe.operators_1.concatMap.validatorResult
# Remove deprecated properties from your angular.json file
If you use Angular, make sure you don't have any deprecated properties set in
your angular.json config file.
For example, if you get the error "Error: Schema validation failed with the
following errors: Data path "" should NOT have additional
properties(extractCss)", then you have to remove the deprecated extractCss
property from your angular.json file.
Your angular.json file should be in the root directory of your project (right
next to your package.json file).
Open the file and remove the deprecated properties, as indicated in your error messages.
Some of the properties that often cause the issue are:
extractCssstyleExtsourceMapvendorSourceMapevalSourceMapinlineStyleLanguagees5BrowserSupportserverTarget
You can use Ctrl + F (or Cmd + F) to search for these properties and
remove them.
The property you have to remove should be between the parentheses () in your
error message, e.g. "additional properties(extractCss)" means that you have to
remove the deprecated property extractCss from angular.json.
# Try to update the versions of your packages
Open your terminal in your project's root directory (where your package.json)
file is and try to update your packages.
npm update npm update --all --force

After you run the command, update your Angular workspace and its dependencies.
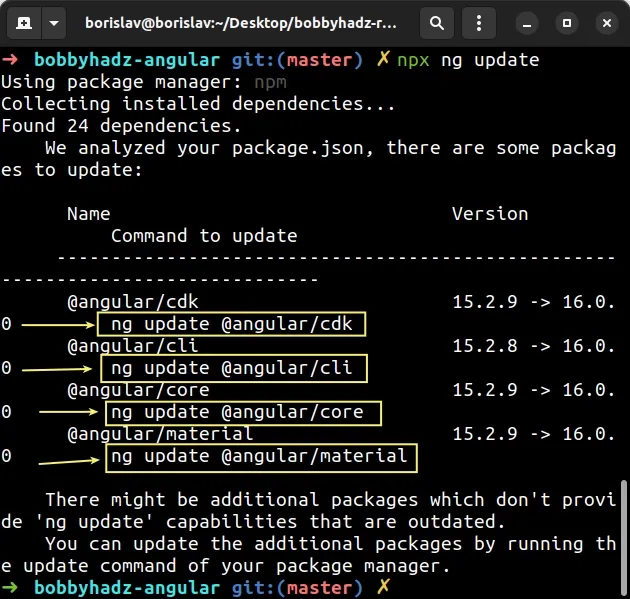
npx ng update
The command will show which commands you need to run to update your Angular packages.

For example, the screenshot above shows that I have to run the following commands.
npx ng update @angular/cdk npx ng update @angular/cli npx ng update @angular/core npx ng ng update @angular/material
The Angular packages you have to update might be different, so make sure to
follow the output of the npx ng update command.
# Delete your node_modules and reinstall your dependencies
If the error persists, delete your node_modules folder and your
package-lock.json file and
reinstall your dependencies.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
# Update all packages in your environment to the latest version
The error is most often caused by a version mismatch between packages.
You can try to update all packages in your environment to the latest version and see if the error is resolved.
First, make sure to stage and commit your changes because updating your npm
packages to the latest version might cause issues if you rely on older package
versions.
You can use the npm-check-updates command to update all packages.
Open your terminal in your project's root directory (where your package.json
file is) and run the following command.
package.json file to version control (e.g. git) because the following 2 commands will update the versions of your packages in your package.json file.npx npm-check-updates -u npm install --legacy-peer-deps
The commands update all package versions in your package.json file to the
latest version and install the packages.
Try to start your development server after making the change.
npm start # or using the Angular CLI npx ng serve
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Cannot find module '@angular/core'
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- Template parse errors: 'mat-icon' is not a known element
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- This command is not available when running the Angular CLI outside a workspace
- How to entirely delete a Component in Angular
- Angular: mat-form-field must contain a MatFormFieldControl
- Generate component in specific folder with the Angular CLI
- 2011: The component 'X' appears in 'imports', but is not standalone
- CommonJS or AMD dependencies can cause optimization bailouts
- How to change the default Port number (4200) in Angular

