Generate component in specific folder with the Angular CLI
Last updated: Apr 4, 2024
Reading time·4 min

# Table of Contents
- Generate component in specific folder with the Angular CLI
- Generating a component in a specific directory with the --flat option
- Opening your terminal in the specific directory
- Copying the Relative Path of the specific directory
# Generate component in specific folder with the Angular CLI
To generate a component in a specific directory or a subdirectory:
Open your terminal in your project's root directory (where your
package.jsonfile is).Run the
npx ng generate component path/to/componentcommand.
Here is an example.
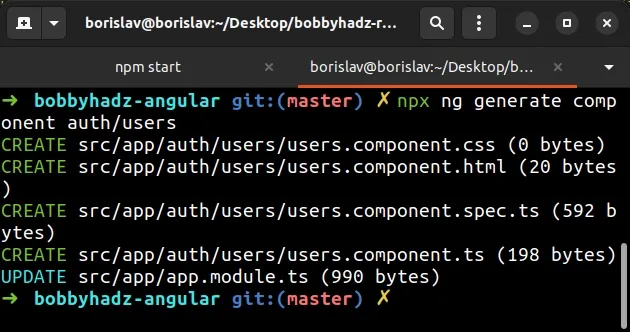
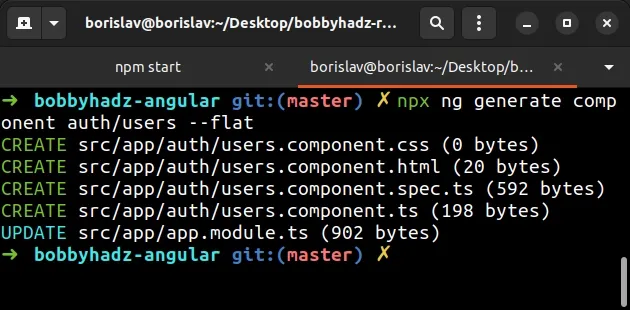
npx ng generate component auth/users

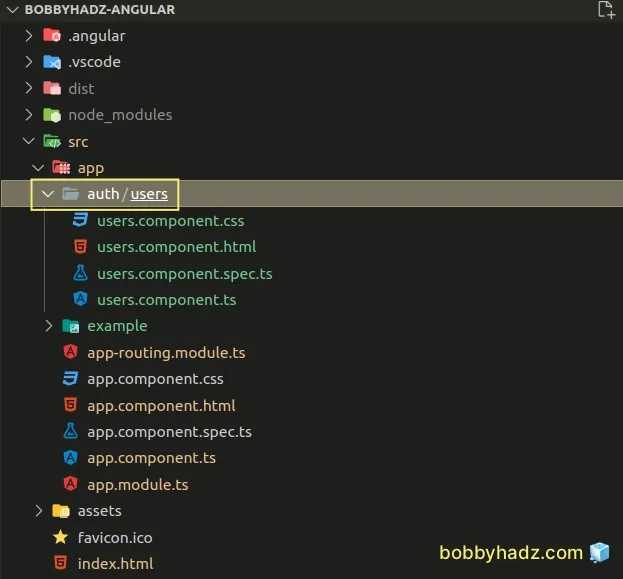
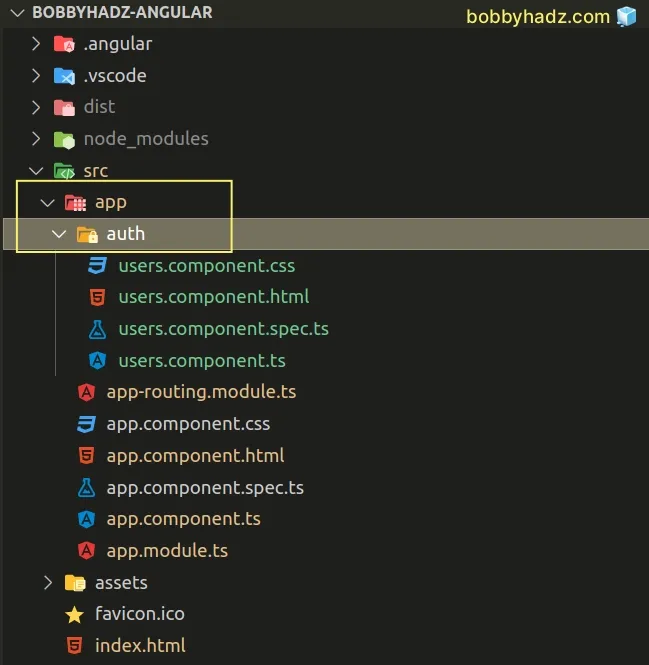
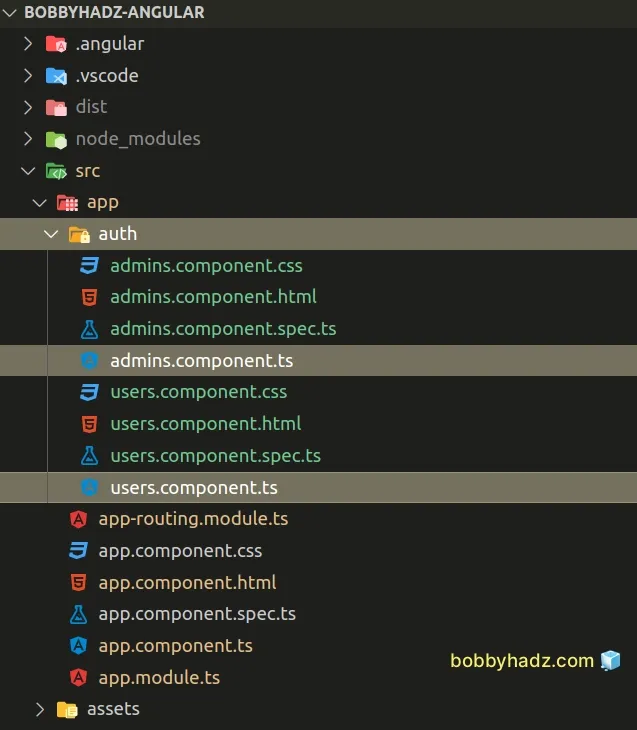
As shown in the screenshot, the component is generated at
src/app/auth/users/users.component.ts.
The command created an auth/users/ directory in my app folder.

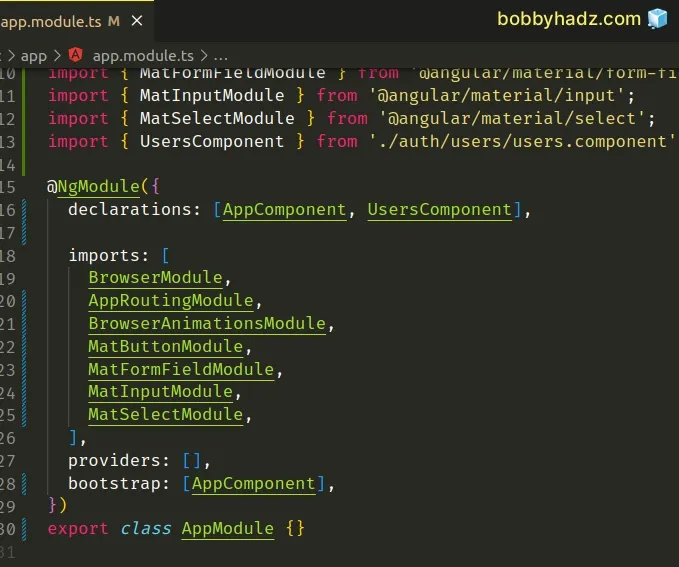
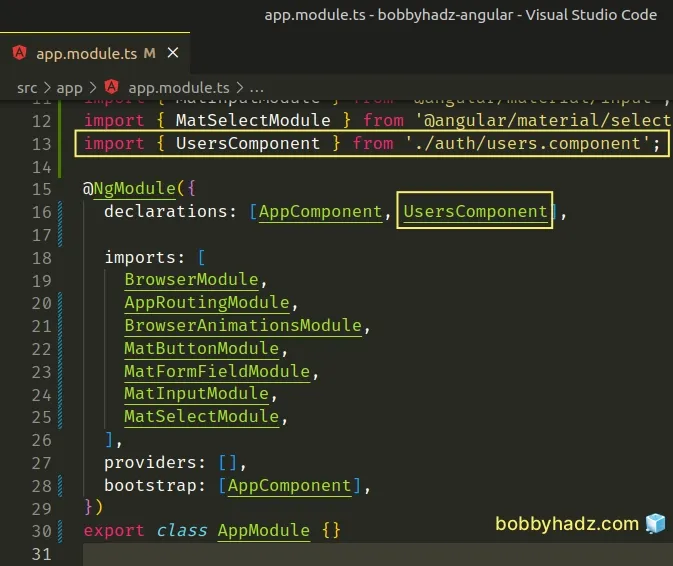
After generating the component in a subfolder, open your app.module.ts file
and make sure the component is imported correctly.
In my case, the relevant import statement looks as follows.
import { UsersComponent } from './auth/users/users.component'; @NgModule({ // 👇️ Make sure the component is added to your declarations array declarations: [AppComponent, UsersComponent], // ... })

Notice that the path that was generated for the component is
src/app/auth/users/users.component.ts.
If you don't want to create a users folder, issue the command with the
--flat option.
# Generating a component in a specific directory with the --flat option
The --flat option creates the new files at the top level of the current
project.
npx ng generate component auth/users --flat

Notice that the users directory is not created when the --flat option is
set.
Instead, the users component is generated in the auth directory.
The path is the following: src/app/auth/users.component.css.

After you generate a component in a specific directory, always make sure to
check your app.module.ts file to verify the component is imported correctly
and added to the declarations array.

When using this approach you can generate other components in the auth/
directory.
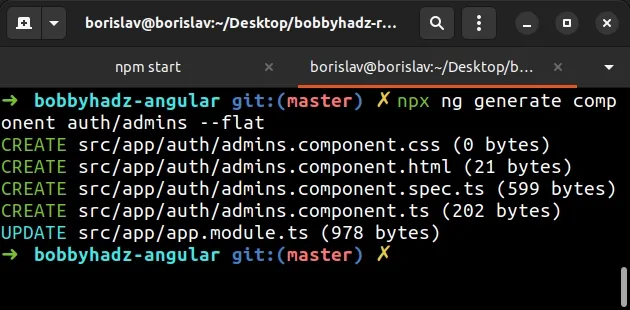
npx ng generate component auth/admins --flat

The admins.component.ts file is generated in the auth directory, right next
to the users.component.ts file.

# Opening your terminal in the specific directory
An alternative approach is to open your terminal in the specific directory in which you want to generate a component.
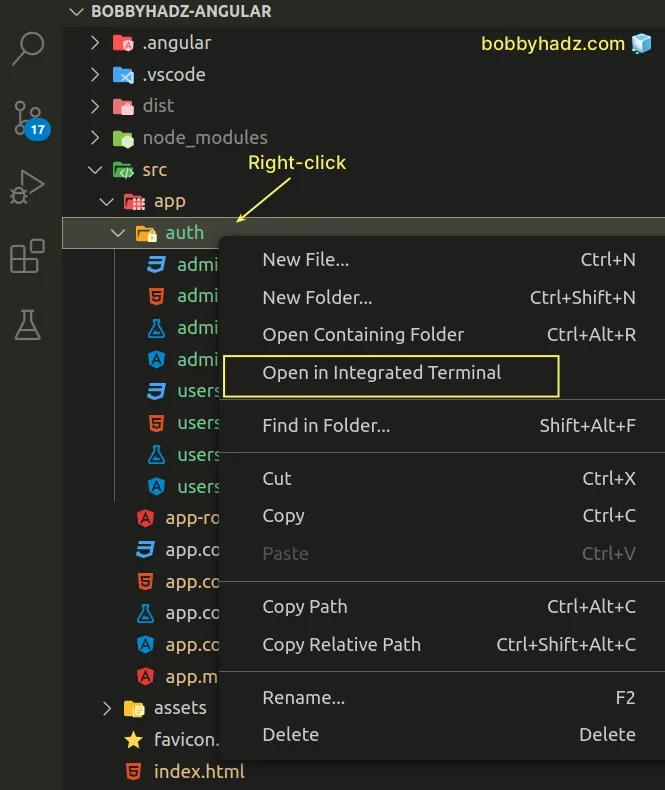
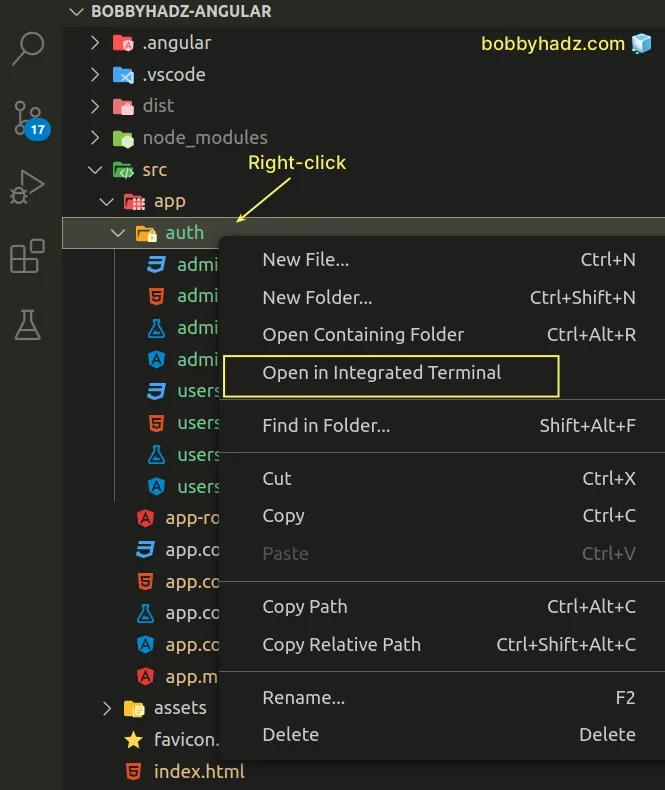
This is quite easy in Visual Studio Code:
Right-click on the directory in which you want to create a component in the left sidebar.
Select Open in Integrated Terminal.

- Run the
npx ng generate component component-namecommand.
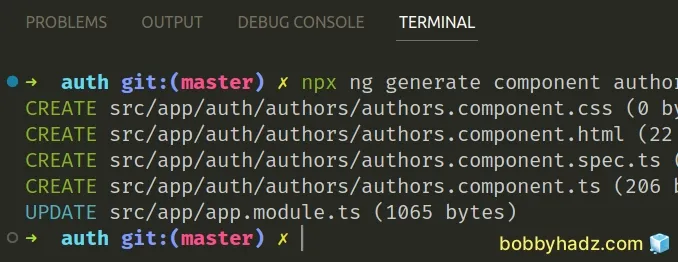
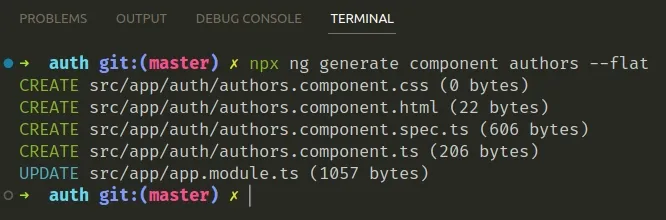
npx ng generate component authors

I issued the command from my src/app/auth directory, so it generated a
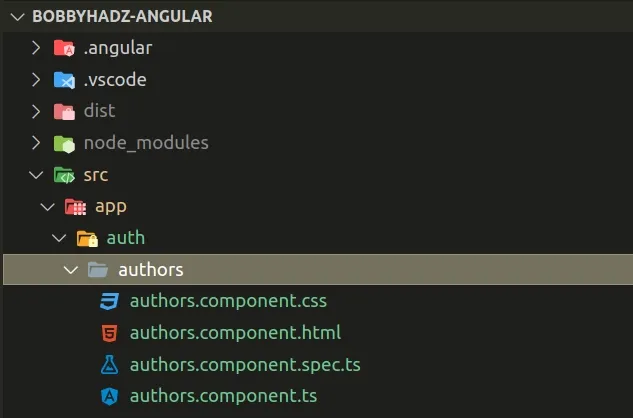
component at src/app/auth/authors/authors.component.ts.
Notice that the command generated a separate folder for the component
(authors/).

If you don't want to create a specific folder for the component, use the
--flat option.
Right-click on the directory in which you want to create a component in the left sidebar.
Select Open in Integrated Terminal.

- Run the
npx ng generate component component-name --flatcommand.
npx ng generate component authors --flat

The component is now generated at src/app/auth/authors.component.ts.
Notice that the authors/ directory wasn't created this time.
The authors component is now generated directly in the auth/ folder.
# Copying the Relative Path of the specific directory
An alternative way to generate a component in a specific folder is to:
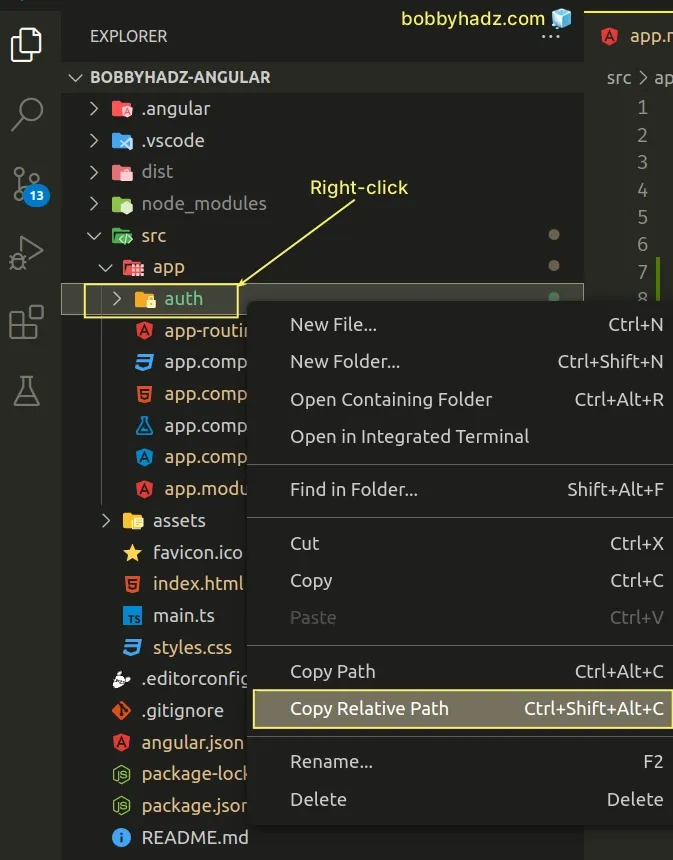
- Right-click on the folder in which you'd like to create the component in the left sidebar.
- Select Copy Relative Path.

- Run the
cdcommand to change to the specific directory.
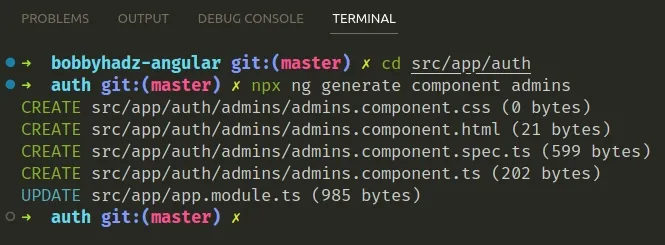
cd the/path/you/copied
- Run the
npx ng generate component-namecommand.
npx ng generate component component-name

If you want to generate the component at the top level, use the --flat option.
npx ng generate component component-name --flat
Note that the generated components must be in the app/ directory.
I've also written an article on how to open your terminal in the directory of the currently opened file in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the default Port number (4200) in Angular
- Cannot find module '@angular/core'
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- Template parse errors: 'mat-icon' is not a known element
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- How to Change the default Terminal in Visual Studio Code
- Move the Sidebar or Terminal to the Right in VS Code
- How to Change the Integrated Terminal Colors in VS Code
- Generate component in specific folder with the Angular CLI
- 2011: The component 'X' appears in 'imports', but is not standalone
- CommonJS or AMD dependencies can cause optimization bailouts
- Schema validation failed with the following errors: Data path should NOT have additional properties
- If ngModel is used within a form tag, either the name attribute must be set or the form
- How to change the dist folder path in Angular

